javascript之--offset家族
在javavscriprt中,有一些很有特点的家族,他们有的是因为浏览器的兼容问题而出名,有的是因为其重要的作用而出名,总之对这些pinyi家族的理解和解决他们的兼容性问题显得很是繁琐,这篇文章就是对家族成员之一offset家族的成员做一些简单的理解和兼容性问题的介绍。其后会有其他家族的介绍,希望对你的学习有些帮助吧。
首先我们来说offset,他的中文意思呢,就是偏移量,所以我们也称它们为“偏移量家族”,这个家族的主要成员有,offsetParent,
offsetWidth,offsetHeight,offsetTop,offsetLeft。至于offsetRIght和offsetBottom在W3C标准文档中并没有提及。“偏移量家族”的兼容性真的很不好,每次我们使用时都要考虑一大堆的兼容问题,比如offsetWidth在IE浏览器和主流的浏览器当中计算的尺寸是不同的,还有offsetLeft属性,这让我们大为头疼。
在这里要注意一点,所谓的偏移量家族的这些个属性都是Element的属性,属于DOM中的内容,这一点要看清了。
说了这么多兼容问题,接下来看看具体是怎样造成这些问题的?
(1)offsetParent
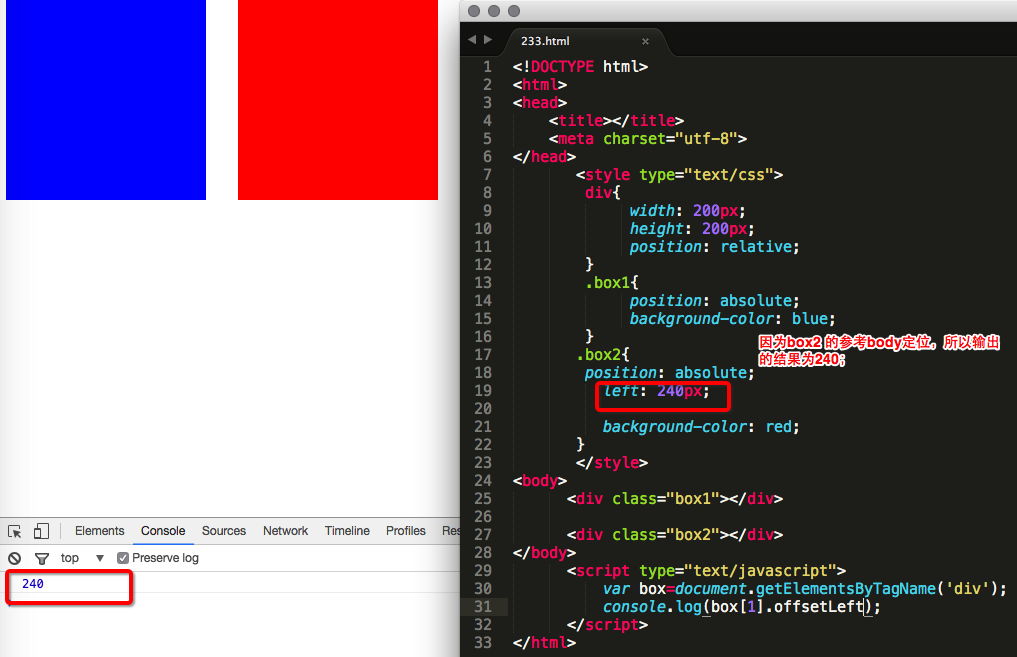
因为偏移量家族的Element的属性,所以每一个元素都具有offsetParent这个属性,它用来获取自己的祖先元素中,并且是已经定位的祖先元素,还有优先获取距离自己最近的元素,如果没有定位的祖先元素了,就是以body为其参考,获取body的标签。

因为box2参考box1的位置定位,所以输出的内容为box1的内容,那么如果对box2的祖先元素box1没有定位的话,那么输出的结果就是boby的内容了,这是针对高级浏览器而言的。。
在IE6和IE7浏览器之中,这个属性的结果就不是我们所想像的了,兼容性问题由此而来。和其他高级浏览器不同,主要是分为以下的几种情况。
(1)自己如果没有设置自己定位的话,那offsetParent参考的就是距离自己最近的祖先元素,但要求是这个祖先元素必须设置了宽和高;那么如果自己没有定位的话,但是祖先元素使用定位的话,即使没有宽高,也作为参考;
(2)如果自身是有定位,就和高级浏览器一样了。
所以为了解决这个问题,在使用时给自己本身的样式中增加定位,这样就和高级浏览器一样了。
(2)offsetLeft
该属性是用来获取从自己的外边框,到自己参考的祖先元素offsetParent元素的内边框的距离,前面介绍的offsetParent的兼容性问题,就是希望所参考的元素不影响我们offsetLeft值得获取,值得一提的是,对于IE8,他的offsetParent属性和高级浏览器一样,但是他的offsetLeft属性的计算是从自己的外边距到offsetParent元素的外边框,这与其他的浏览器不同。


因为IE8的兼容问题,所以在设置样式时最好不要给自己的参考父容器设置边框。记住这样一句“自定位,父无边”。
(3)offsetWidth
获取盒子的真实宽度,即左右padding+左右border+width;他的兼容性很好,没有什么兼容问题。但有几点注意;
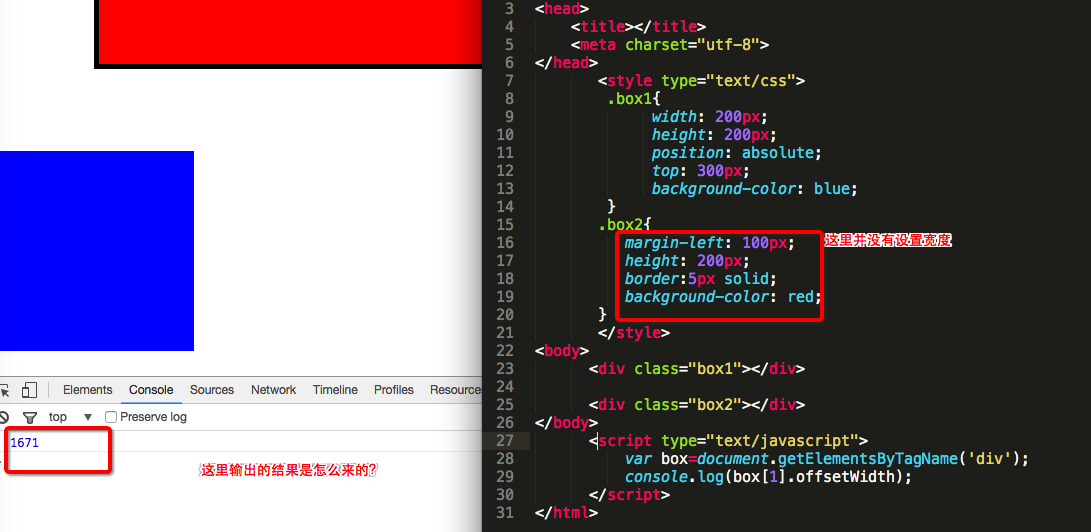
1.如果我们的盒子没有设置宽度,那么浏览器会自己计算宽度,并不是所谓100%;
计算公式:当前页面的宽度—margin;


很显然的输出的结果就是1671=1661+5+5; 其中1661是此时我们页面的宽度减去margin-left的值。
(4)offsetHeight
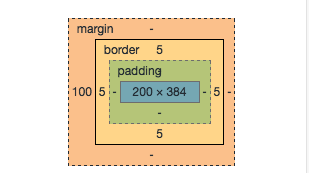
获取盒子的真实高度,上下paddin+上下border+height;同样兼容性很好;
1.如果没有设置高度的话,他的值同样会自己计算的;由内容衬出的高度和行高和字号决定。


不难看出他的计算结果是由内容,行高和padding值共同给定的。
currentstyle.height;获取高度,该属性为IE特有的,其他浏览器都不能使用。
offsetWidth和offsetHeight有区别于client家族的clientWidth和clientHeight,他们的主要不同就是计算方式的不同,与border有很大关系。先知道一下,先不多说。
(5)offsetTop
获取距离 自己参考元素的距离,自己的外边距到参考元素内边距的距离,这个没有什么特殊问题,很简单。
(6)该家族的特点
1.此家族属性只能用来获取内容值,而不能修改属性值;
2.用offset家族元素输出时,不带有单位;
offset家族的成员不是很难理解的,这里最重要的就是几个特殊成员的兼容性问题,掌握住“偏移量家族”的兼容性问题,也就基本没有什么问题了。



