浮动(float)和清除浮动
在css的学习中,浮动可以说是非常重要的,当然重点既是难点,所以做了一篇对浮动的总结,希望看后对你有些帮助。
(一)使用浮动的原因
我们都知道css将我们熟知的标签分为了两种:1.块级元素;2.行级元素;并且规定了快级元素独占一行,而行级元素不能设置宽高,他的宽高只能有里面的内容撑出。这是css标准文档流中一些规定。那么当我们想给行级元素设置宽高时,就显得无助了,当然我们可以通过display:block;来把行级元素转行为块级元素,这个是可以的,那它转换之后又会收到块级规定的限制。所以最好的办法就是挣脱标准文档流的限制,这就是我们常说的脱标。常用的脱标有三种手段:1.浮动;2.绝对定位;3.固定定位。
使用浮动的原因就是脱离标准文档流的控制,脱标后的元素不在有块级和行级之分了,你可以随意设置宽高级其他的样式了。
(二)浮动元素的特点
1.贴靠
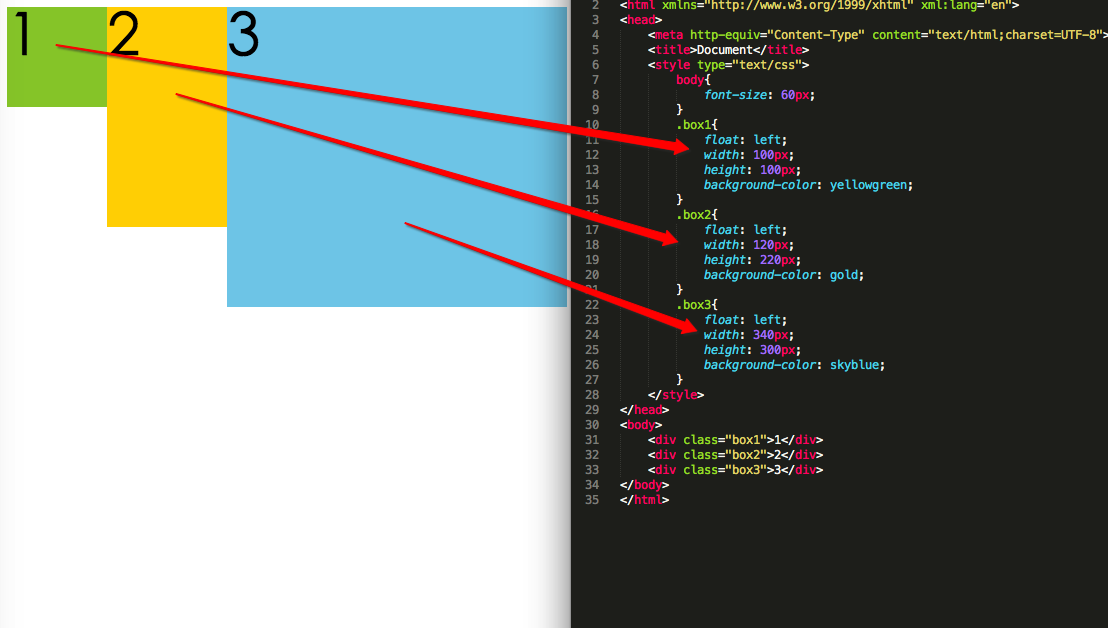
所谓贴靠,就是说当有连续浮动的元素时,下一个浮动的元素会自动贴近前一个浮动的元素,如果前一个未浮动,就会贴近左上角。举个例子:

图中出现了贴靠特性,1贴近了左上角,2贴近1,3贴近2.这个浮动贴靠很好理解。
2. “字围”效果
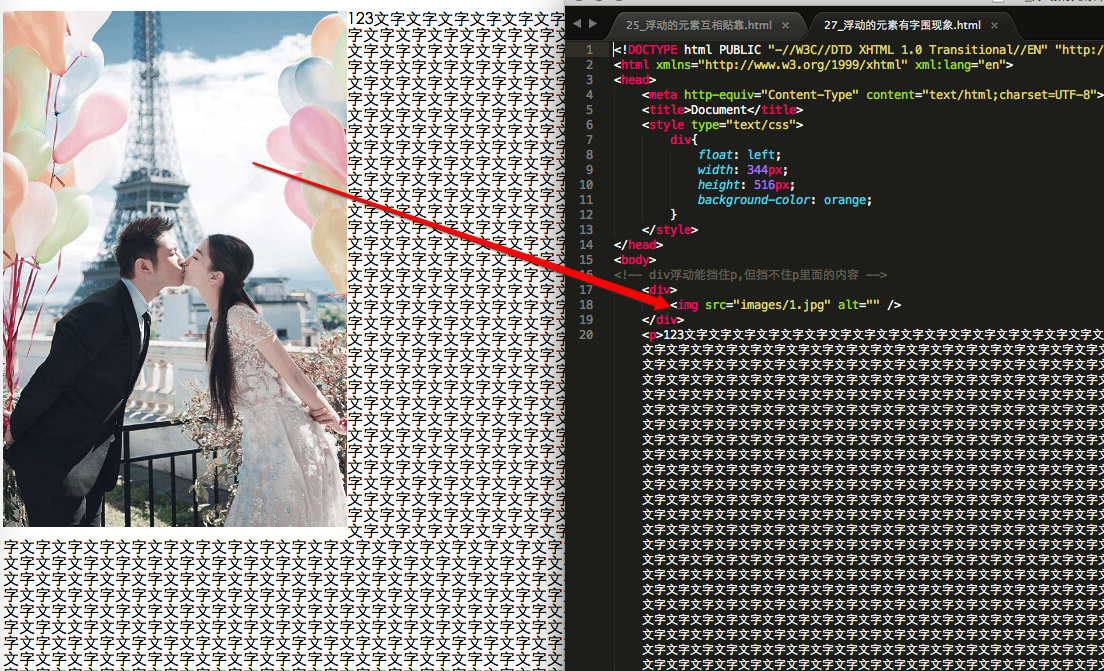
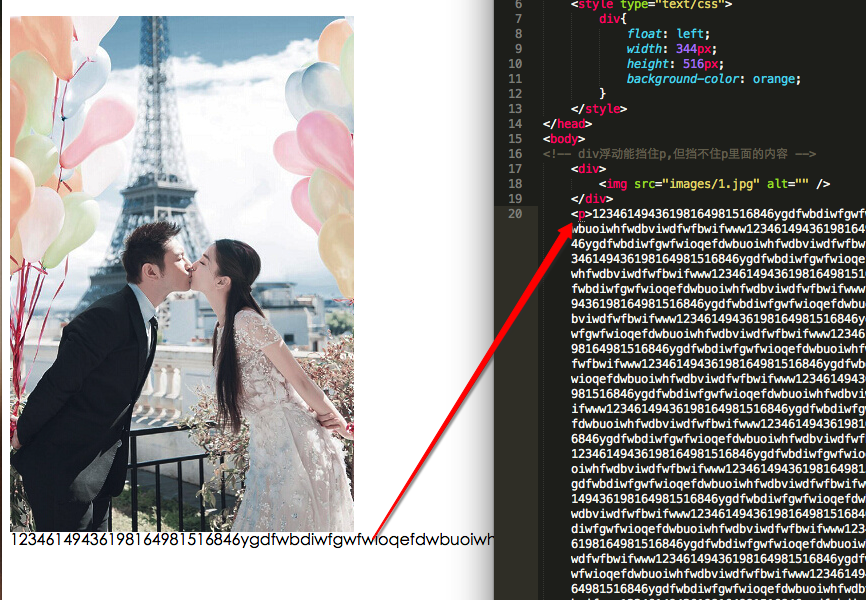
“字围”顾名思义,就是实现文字环绕效果,文字包围的可以是一张图或者其他的什么东西。

在这里我要指明一点的是 ;我们让div浮动,文字并未出现在图片的下方,被图片遮盖,而是按照标准文本流排列,这是因为浮动只是挡住了标签p,而不能挡住文本中的内容;还有就是“字围“效果只对汉子有效果,对于字母和数字没有效果的,这一点一定要记清楚。这段标注的文字是我说的不正确的,在评论区里说的是字母是按照空格键作为结束的,所以英文字母也会出现“字围”效果。。。。谢谢博友的指正。。。。

3.收缩
一个浮动元素如果没有设置宽度,那么就会自动收缩到文字的宽度。
说完了浮动元素的特点,接下来说说清除浮动的方法吧,(ps:真是无语了,好不容易浮动了,还要想办法清除,闹心)
(四)清除浮动
总的来说清除浮动总共有4种方法:1.给浮动元素的祖先元素增加高度;2.使用clear:both;属性;3.隔墙发;4.使用overflow:hidden;属性。而我们要清除的影响主要是浮动元素的相互贴靠的特点;
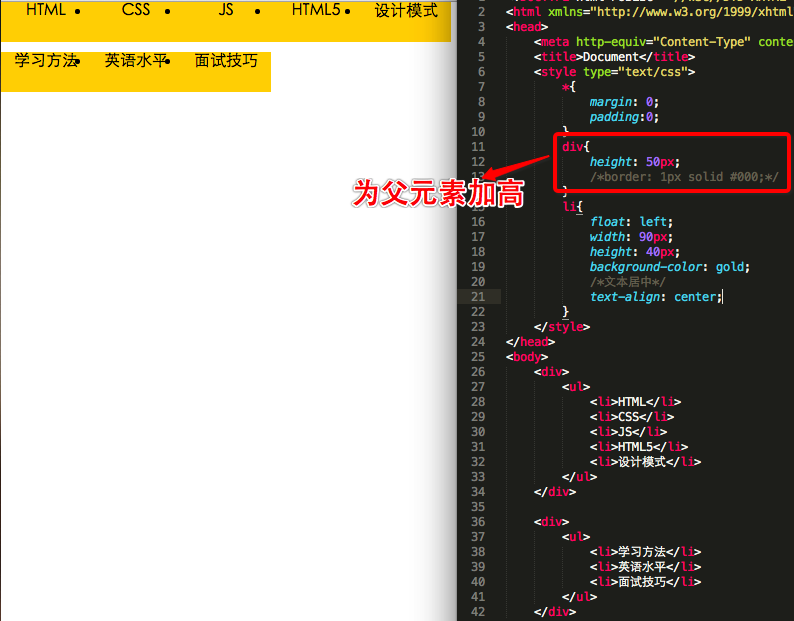
1.给浮动元素的祖先元素增加高度
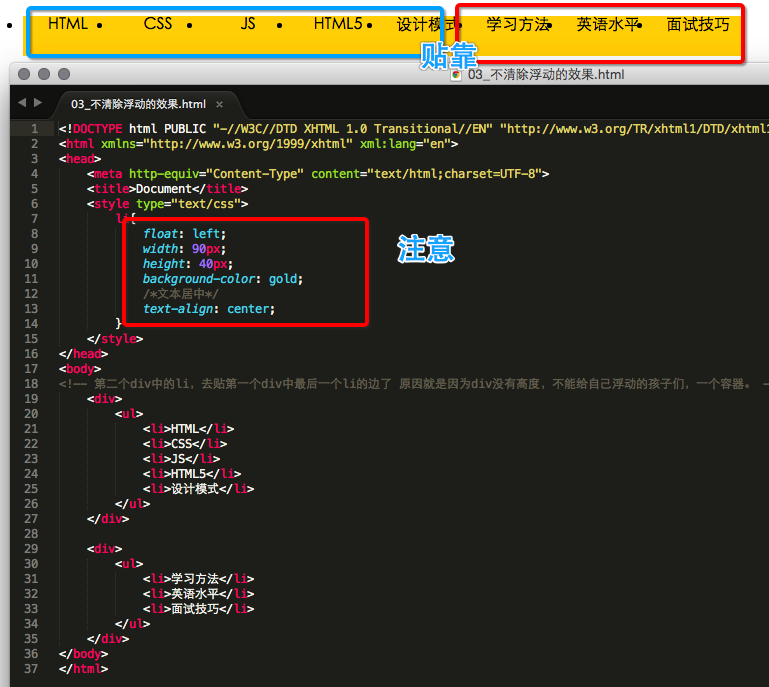
如果已经浮动的祖先元没有增加高度,那么我们的这个浮动就会影响到下一个元素的浮动,这是因为浮动的贴靠的特点。

图中因为我们没有给父元素增加高度,出现的贴靠的问题,再看看增加高度之后:

增加高度之后,就不会出现贴靠的问题了,但是在实际中我们不建议使用这种办法来清除浮动。
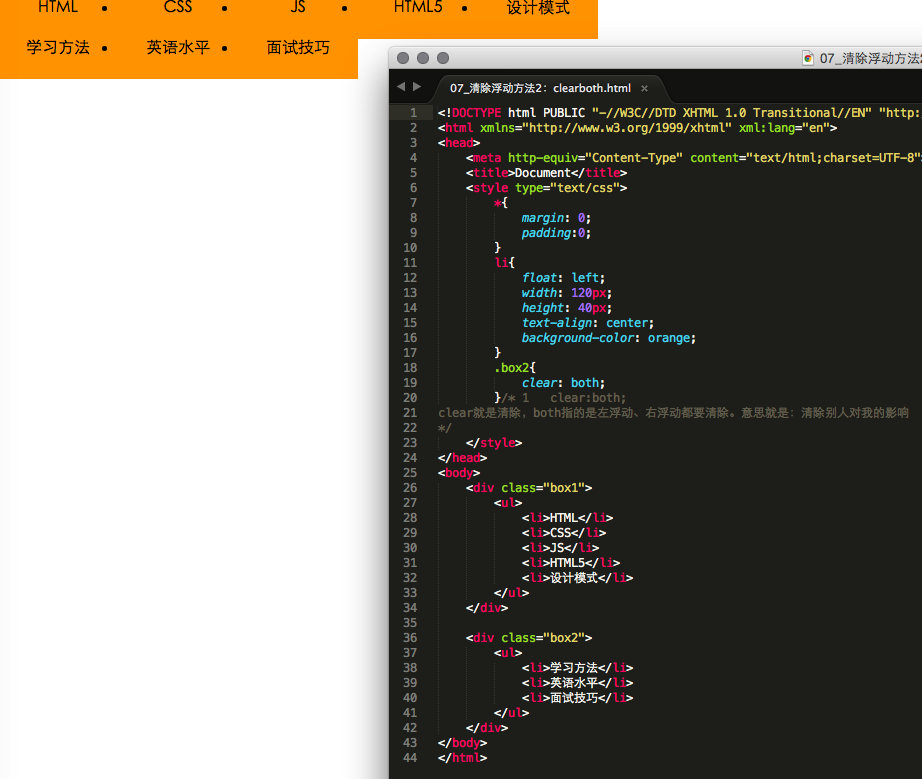
2.使用clear:both;
使用clear:both;来清除浮动有一个问题就是margin的作用失效,浮动元素会上下贴靠在一起。而且不能通过margin调节;

要说的是clear:both;是清除其他浮动元素对我的影响,写在我的内部,而不是我的其他元素的内容里,这要记好,不然会和第三种方法记混的。图中可以看出,两个浮动元素上下紧紧连在一起,没有办法了,margin失效了。那么这个的使用效果也就不好了,也不建议使用。因为这个问题,就出先了隔墙法。
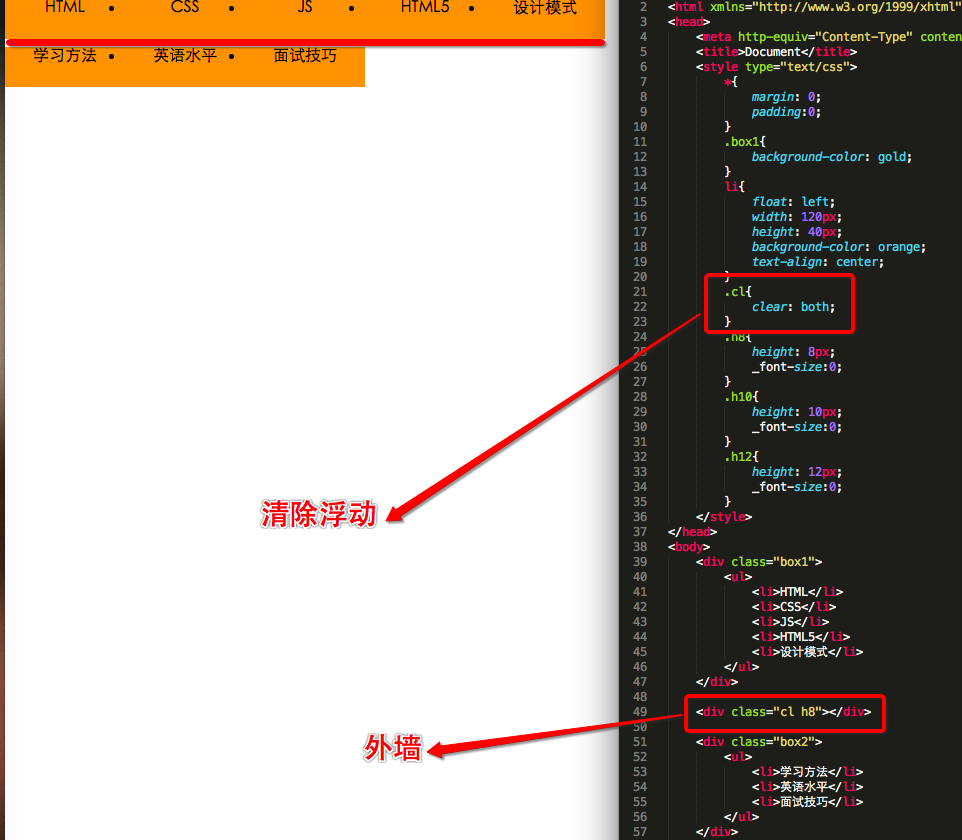
3.隔墙法
因为使用clear:both;那个外边距失效的问题存在,隔墙法实用性就显得非常方便了。所谓隔墙法,就是说在浮动元素之间增加一道墙,隔开浮动元素。
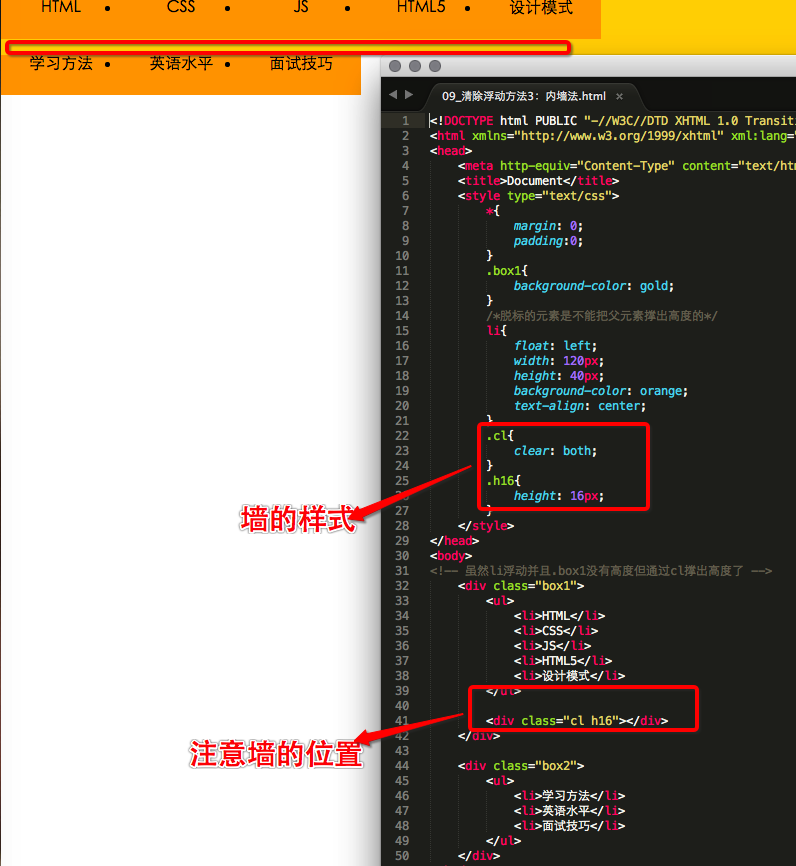
这是隔墙法中的外墙法,当然,我们可以通过改变外墙的高度来调节上下的距离了。接下来是内墙法。这个实用的范围很广,也是常用的清除浮动的办法。
外墙法和内墙法的区别:
1.二着所处的位置不同;
2.二者增加的高度的计算方式不用;(不要深究)
对于隔墙法,记着他的使用方法就可以了,至于原理可以简单了解,不必深究了。再有就是最后一种办法。
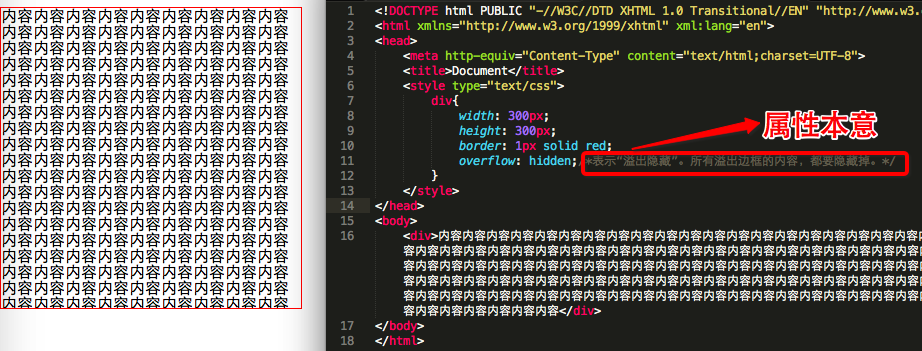
4.overflow:hidden;
overflow:hidden;就是溢出隐藏的意思,那么他是怎样来解决浮动的问题的那??
我们来看看overflow:hidden的特点:

可以看出,当我们增加这个属性时,父元素会选择子元素中高度最大的那个元素的高作为容器的高。这样我们也就为父元素增加了高度了,当然可以困住已经浮动烦人元素了。
总的来说元素浮动是学习css的重中之重,是学习好css的关键,希望我的这些小看法,对你的学习有所帮助。。。



