CSS 初体验之一
层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式。
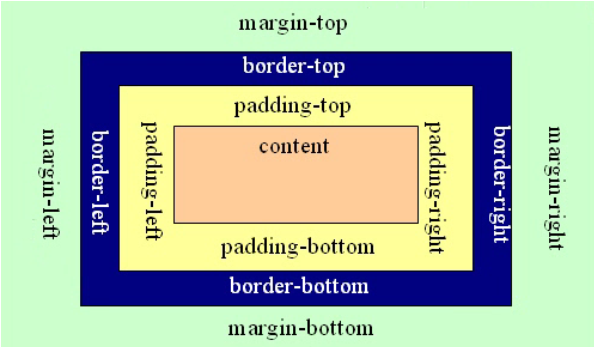
1.首先先看盒装模型,如下图,平时设置的width,height是指元素内容(content)的width,height,一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界;

2.三种元素分类:block,inline,inline-block
2.1 block
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度
在html中<div>、<p>、<h1>、<form>、<ul> 和 <li>就是块级元素。设置display:block就是将元素显示为块级元素。
如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。a{display:block;}
2.2 inline
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。
块状元素也可以通过代码display:inline将元素设置为内联元素
2.3 inline-block
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,
代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3 padding&margin
Padding:分为上、右、下、左(顺时针)
div{padding:1px 2px 3px 4px;}
div{padding:10px(top-bottom) 20px(left-right);}
div{padding:10px}
Margin:上、右、下、左
div{margin:20px 10px 15px 30px;}
div{margin:10px;}
div{margin:10px 20px;}
如果top、right、bottom、left的值相同,如:margin:10px 10px 10px 10px;
可缩写为:margin:10px;
如果top和bottom值相同、left和 right的值相同,如下面代码:margin:10px 20px 10px 20px;
可缩写为:margin:10px 20px;
如果left和right的值相同,如下面代码:margin:10px 20px 30px 20px;
可缩写为:margin:10px 20px 30px;
4.font
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
这么多行的代码其实可以缩写为一句:
body{
font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
}
5 布局之FLOW、Float、Layer
Flow默认流动布局方式,即 一个div占一行
float浮动布局,设置元素为浮动:float:left/right
layer层布局:
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位
position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。
相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动(虽然位置移动了 但是它的占有空间还保留在原地)。
position:fixed:表示固定定位的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化
相对于参照物进行绝对定位(用一个div作为参考对另一个div定位):
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}




