网页三剑客之HTML
Web服务本质
import socket
def handle_request(client):
request_data = client.recv(1024)
print(request_data)
client.send(b"HTTP/1.1 200 OK\r\n\r\n")
# client.send(b"Hello, World")
# client.send(b"<h1>Hello, World</h1>")
# with open('data.txt', mode='rb') as f:
with open('data.html', mode='rb') as f:
response = f.read()
print(response)
client.send(response)
def main():
# 1. 建立一个socket
sock = socket.socket()
sock.bind(('127.0.0.1', 8000))
sock.listen(5)
print('socket has build connection...')
while True:
# 2. 循环接收请求
connection, addr = sock.accept()
print(addr)
# 3. 处理请求并发送
handle_request(connection)
# 4. 关闭当前连接
connection.close()
if __name__ == '__main__':
main()
浏览器输入网址回车都发生了什么?
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
- 浏览器 给服务端 发送了一个消息
- 服务端拿到消息
- 服务端返回消息
- 浏览器展示页面
HTML概述
- HTML,CSS,JS号称网页三剑客。那么它们的功能分别是什么呢?
- 简言之,HTML控制页面的结构,也就是页面的布局,CSS控制页面的表现,也就是使页面变得好看。JS控制页面的行为,和用户产生交互。那么,接下来我将详细的介绍这三种语言。
首先是HTML。
1.HTML是什么?
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
2.什么是标签?
(1)是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
(2)标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
3.标签的属性
通常是以键值对形式出现的. 例如 name="alex"
属性只能出现在开始标签 或 自闭和标签中.
属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
HTML不是什么?
HTML是一种标记语言(markup language),它不是一种编程语言。
HTML使用标签来描述网页。

有了这些概念之后,我们将来学习各个标签代表着什么含义。
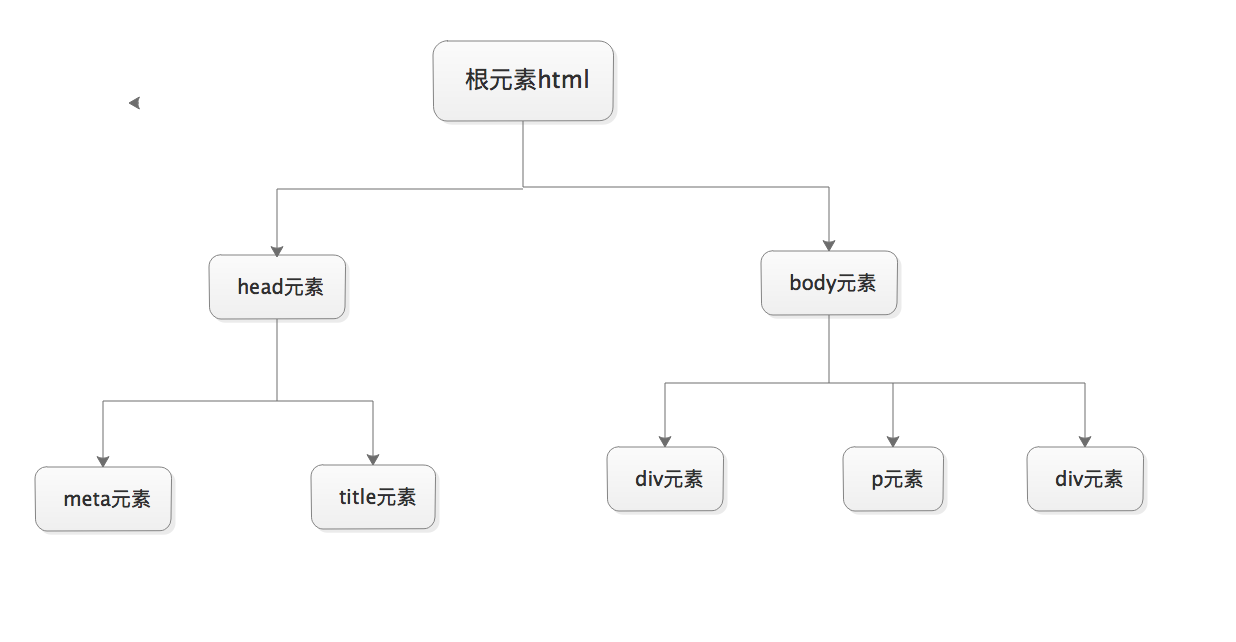
HTML文档结构
首先来看一下HTML文档树

一个html的基本结构如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
网页显示内容
</body>
</html>
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">
HTML文档类型
|
版本 |
年份 |
|
HTML |
1991 |
|
HTML+ |
1993 |
|
HTML 2.0 |
1995 |
|
HTML 3.2 |
1997 |
|
HTML 4.01 |
1999 |
|
XHTML 1.0 |
2000 |
|
HTML5 |
2012 |
|
XHTML5 |
2013 |
目前常用的两种文档类型是xhtml 1.0和html5
xhtml 1.0
xhtml 1.0 是html5之前的一个常用的版本,目前许多网站仍然使用此版本。
此版本文档用sublime text创建方法: html:xt + tab
文档示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title> xhtml 1.0 文档类型 </title>
</head>
<body>
</body>
</html>
html5
pc端可以使用xhtml 1.0,也可以使用html5,html5是向下兼容的
此版本文档用sublime text创建方法: html:5 + tab 或者 ! + tab
文档示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> html5文档类型 </title>
</head>
<body>
</body>
</html>
两种文档的区别
1、文档声明和编码声明
2、html5新增了标签元素以及元素属性
HTML标签
一、HTML的标签格式
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
HTML注释
<!--注释内容-->
二、<!DOCTYPE html>标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令
我们知道,由于各个浏览器生产者并不是同一个,因此其支持对页面的渲染标准也存在差异,即同一个人写出的网页代码,在不同的浏览器上可能会产生很大不同。 那么,如何让程序员写出的代码在不同的浏览器上有相同的渲染标准呢? 那就是在页面头部加上<!DOCTYPE html>标签,表示该页面遵循W3C标准。万维网联盟(外语缩写:W3C)标准不是某一个标准,而是一系列标准的集合。通过这个JS语句, 可以查看当前页面渲染模式。 window.top.document.compatMode: //BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 //CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。 所以,我们自己写代码的时候,一定要加上这个标签。否则会出现意想不到的后果。
常用的声明
HTML5 <!DOCTYPE html> HTML 4.01 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN“ "http://www.w3.org/TR/html4/loose.dtd"> XHTML 1.0 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN“ "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
三、head内常用标签
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
Meta标签介绍:
- <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩教育Python学院">
四、body内基本标签与特殊字符
基本标签:
<h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <p>段落</p> 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b>加粗</b> <strong>加粗</strong> <i>斜体</i> <strike>: 为文字加上一条中线. <u>下划线</u> <s>删除</s> <em> 文字变成斜体. <sup>和<sub> 上角标 和 下角表. <br> 换行. <hr> 水平线 <img src="图片地址" alt="图片描述"> <a href="url地址">内容</a>
特殊字符
|
显示结果 |
描述 |
实体名称 |
实体编号 |
|
|
空格 |
|
  |
|
< |
小于号 |
< |
< |
|
> |
大于号 |
> |
> |
|
& |
和号 |
& |
& |
|
" |
引号 |
" |
" |
|
' |
撇号 |
' (IE不支持) |
' |
|
¢ |
分 |
¢ |
¢ |
|
£ |
镑 |
£ |
£ |
|
¥ |
日圆 |
¥ |
¥ |
|
€ |
欧元 |
€ |
€ |
|
§ |
小节 |
§ |
§ |
|
© |
版权 |
© |
© |
|
® |
注册商标 |
® |
® |
|
™ |
商标 |
™ |
™ |
|
× |
乘号 |
× |
× |
|
÷ |
除号 |
÷ |
÷ |
Body内其他常用标签
1、HTML标题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html标题、段落</title> </head> <body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body>
2、div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签。
3、HTML段落、换行和字符实体
<p>标签定义一个文本段落,一个段落含有默认的上下间距,段落之间会用这种默认间距隔开,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>段落换行和字符实体</title> </head> <body> <div style="text-align: left;width: 230px;margin: 0 auto;"> <h1>热爱生命</h1> <span>【作者】汪国真 【朝代】现代</span> <p> 我不去想是否能够成功<br> 既然选择了远方<br> 便只顾风雨兼程<br> </p> <p> 我不去想能否赢得爱情<br> 既然钟情于玫瑰<br> 就勇敢地吐露真诚<br> </p> <p> 我不去想身后会不会袭来寒风冷雨<br> 既然目标是地平线<br> 留给世界的只能是背影<br> </p> <p> 我不去想未来是平坦还是泥泞<br> 只要热爱生命<br> 一切,都在意料之中<br> </p> </div> </body> </html>
4、HTML图像标签-img标签
<img src="./images/resume.jpg" alt="简历" title="个人简历" width="400px;" height="400px;">
5、HTML链接-a标签:
<a href="http://www.itcast.cn" title="跳转到传智播客的网站" target="_blank">传智播客</a>
6、HTML列表
- 无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
-
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
- 有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性:
-
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
- 标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表</title> </head> <body> <h3>有序列表</h3> <!--ol>li*3+tab--> <ol> <li>学习html</li> <li>学习css</li> <li>学习JavaScript</li> </ol> <!-- <ul> <li><a href="#">新闻标题一</li> <li>新闻标题二</li> <li>新闻标题三</li> <li>新闻标题四</li> <li>新闻标题五</li> </ul>--> <!-- ul>(li>a)*5+tab--> <h3>无序列表</h3> <ul> <li><a href="">新闻标题</a></li> <li><a href="">新闻标题</a></li> <li><a href="">新闻标题</a></li> <li><a href="">新闻标题</a></li> <li><a href="">新闻标题</a></li> </ul> <h3>定义列表</h3> <!-- dl>(dt+dd)*3+tab--> <dl> <dt>html</dt> <dd>负责页面的结构</dd> <dt>css</dt> <dd>负责页面的表现</dd> <dt>javascript</dt> <dd>负责页面的行为</dd> </dl> </body> </html>
7、HTML表格-table
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的常用标签:

表格的基本结构:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <div width=1000px;> <table border="1" cellspacing="0" cellpadding="10" style="margin: 100px auto;"> <thead style="background-color: #4cae4c;color: white;"> <tr> <th>序号</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>杠娘</td> <td>增加 | 删除 | 修改</td> </tr> <tr> <td>2</td> <td>Yuan</td> <td>日天</td> <td>增加 | 删除 | 修改</td> </tr> </tbody> </table> </div> </body> </html>
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
8、HTML表单-form
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
(1) input标签
<input> 元素会根据不同的 type 属性,变化为多种形态。
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
(2) select标签
<form action="" method="post">
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
(3) label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>
(4) textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用

<form action="http://www.itcast.cn" method="post" enctype="multipart/form-data"> <div> <label for="username" >用户名:</label> <input type="text" name="username" id="username" disabled placeholder="姓名"> </div> <br> <div> <label for="pwd">密码:</label> <input type="password" name="pwd" id="pwd" placeholder="密码" readonly> </div> <br> <div> <label>性别:</label> <input type="radio" name="gender" value="0" id="male"><label for="male">男</label> <input type="radio" name="gender" value="1" id="female"><label for="female">女</label> </div> <div> <label>爱好:</label> <input type="checkbox" name="like" value="game" checked="checked">游戏 <input type="checkbox" name="like" value="shopping">逛街 <input type="checkbox" name="like" value="sleep">睡觉 </div> <br> <div> <label>照片:</label> <input type="file" name="photos"> </div> <br> <div> <label>籍贯:</label> <!--<select name="site" multiple size="1">--> <select name="site"> <optgroup label="中国"> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3" selected="selected">山西</option> </optgroup> </select> </div> <div> <label>个人描述:</label> <textarea name="info" cols="20" rows="8"></textarea> </div> <br> <input type="hidden" name="hed" value="10000"> <input type="submit" name="" value="提交"> <input type="reset" name="" value="重置"> <input type="image" name="" src="images/picstyle04.jpg"> <input type="button" name="" value="按钮"> </form>

from django.conf.urls import url from django.shortcuts import HttpResponse def upload(request): print("request.GET:", request.GET) print("request.POST:", request.POST) if request.FILES: filename = request.FILES["file"].name with open(filename, 'wb') as f: for chunk in request.FILES['file'].chunks(): f.write(chunk) return HttpResponse('上传成功') return HttpResponse("收到了!") urlpatterns = [ url(r'^upload/', upload),
9、HTML内嵌框架iframe
iframe 用于在网页内显示网页。
(1) 添加 iframe 的语法
<iframe src="URL"></iframe>
URL 指向隔离页面的位置。
(2) Iframe - 设置高度和宽度
height 和 width 属性用于规定 iframe 的高度和宽度。
属性值的默认单位是像素,但也可以用百分比来设定(比如 "80%")。
实例
<iframe src="http://www.baidu.com" width="200" height="200"></iframe>
(3) Iframe - 删除边框
frameborder 属性规定是否显示 iframe 周围的边框。
设置属性值为 "0" 就可以移除边框:
实例
<iframe src="http://www.baidu.com" frameborder="0"></iframe>
(4) 使用 iframe 作为链接的目标
iframe 可用作链接的目标(target)。
链接的 target 属性必须引用 iframe 的 name 属性:
实例
<iframe src="https://www.cnblogs.com/zhangyafei" name="myframe"></iframe> <p><a href="https://www.cnblogs.com/zhangyafei" target="myframe">我的博客</a></p>
(5) 例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内嵌框架</title> <style type="text/css"> .menu{ width: 600px; height: 50px; list-style: none; margin:30px auto; font-size: 0; } .menu li{ width: 140px; height: 46px; display: inline-block; border: 2px solid gold; text-align: center; line-height: 46px; font-size: 16px; background-color: blue; } .menu li a{ color: gold; text-decoration: none; } .menu li:hover{ background-color: orange; } .menu li a:hover{ color: red; } </style> </head> <body> <ul class="menu"> <li><a href="http://www.baidu.com" target="myframe">百度网</a></li> <li><a href="http://www.qq.com" target="myframe">腾讯网</a></li> <li><a href="https://www.taobao.com" target="myframe">淘宝网</a></li> <li><a href="https://www.sina.com.cn/" target="myframe">新浪网</a></li> </ul> <iframe src="http://www.baidu.com" width="100%" height="500" name="myframe"></iframe> <hr> <h3>01 常用标签.html</h3> <iframe src="01_html常用标签.html" width="100%" height="500" frameborder="0" scrolling="no"></iframe> <hr> <h3>02 html列表.html</h3> <iframe src="02_html列表.html" width="100%" height="500" frameborder="0" scrolling="no"></iframe> <hr> <h3>03 html表格.html</h3> <iframe src="03_html表格.html" width="100%" height="500" frameborder="0" scrolling="no"></iframe> <hr> <h3>04 html表单.html</h3> <iframe src="04_html表单.html" width="100%" height="500" frameborder="0" scrolling="no"></iframe> </body> </html>
补充:页面内跳转

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面内跳转</title> <style type="text/css"> .head{ height: 200px; background-color: #003366; } .menu{ width: 850px; height: 50px; margin: 50px auto 0; padding: 0; font-size: 20px; } .menu li{ width: 98px; height: 46px; display: inline-block; text-align: center; line-height: 46px; } .menu li a{ color: white; text-decoration: none; } .menu li:hover{ background-color: orange; } .menu a:hover{ color: red; } .search{ width: 800px; height: 100px; margin:0 auto; } </style> </head> <body> <div class="head"> <a href="http://www.sxmu.edu.cn/" target="_blank"><img src="images/head-logo.png" alt="山西医科大学"></a> <a href='http://www.sxmu.edu.cn/' style="float: right;margin: 40px 40px 0 0;"><img src="images/newxiaoxun.png" alt=""></a> <ul class="menu"> <li><a href="index">首页</a></li> <li><a href="survey">学校概况</a></li> <li><a href="guanli">管理机构</a></li> <li><a href="jiaoxue">教学单位</a></li> <li><a href="shizi">师资队伍</a></li> <li><a href="xuesheng">学生工作</a></li> <li><a href="zhaosheng">招生信息</a></li> <li><a href="kexue">科学研究</a></li> </ul> </div> <div class="content"> <a href="#title1">标题一</a> <a href="#title2">标题二</a> <a href="#title3">标题三</a> <a href="#title4">标题四</a> <h1 id='title1'>标题一</h1> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h1 id='title2'>标题二</h1> <a href="#title1">标题一</a> <a href="#title2">标题二</a> <a href="#title3">标题三</a> <a href="#title4">标题四</a> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h1 id='title3'>标题三</h1> <a href="#title1">标题一</a> <a href="#title2">标题二</a> <a href="#title3">标题三</a> <a href="#title4">标题四</a> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h1 id='title4'>标题四</h1> <a href="#title1">标题一</a> <a href="#title2">标题二</a> <a href="#title3">标题三</a> <a href="#title4">标题四</a> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> </div> </body> </html>
总结
一、标签的分类
1.内联标签和快标签(是否独占一行)
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、ol,h1~h6、dl、dt、dd,form,hr等等都是块元素,它在布局中的行为: 支持全部的样式,可以设置长和宽 如果没有设置宽度,默认的宽度为父级宽度100% 盒子占据一行、即使设置了宽度 内联元素,也可以称为行内元素,布局中常用的标签如:img、 a、span、em、b、strong、i、s等等都是内联元素,它们在布局中的行为: 支持部分样式(不支持宽、高、margin上下、padding上下) 宽高由内容决定 盒子并在一行 代码换行,盒子之间会产生间距 子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式,用line-height属性值设置垂直对齐方式
2.双标签和单标签
双标签:h1-h6, div p a span <!-- 成对出现的标签 --> <body>......</body> <h1>.....</h1> <p>......</p> <div>......</div> <span>......</span> <b>......</b> <a>.....</a> <ul><li></li></ul> 单标签: img input br hr <!-- 单个出现的标签 --> <br/> <hr/> <img src="..." /> <input type="..." />
3.语义化的标签
无语义的标签 div标签 块元素,表示一块内容,没有具体的语义。 span标签 行内元素,表示一行中的一小段内容,没有具体的语义。 含样式和语义的标签 em标签 行内元素,表示语气中的强调词 i标签 行内元素,原本没有语义,w3c强加了语义,表示专业词汇 b标签 行内元素,原本没有语义,w3c强加了语义,表示文档中的关键字或者产品名 strong标签 行内元素,表示非常重要的内容 语义化的标签 语义化的标签,就是在布局的时候多使用语义化的标签,搜索引擎在爬网的时候能认识这些标签,理解文档的结构,方便网站的收录。 比如:h1标签是表示标题,p标签是表示段落,ul、li标签是表示列表,a标签表示链接,dl、dt、dd表示定义列表等,语义化的标签不多。
二、嵌套的规则
虽然HTML标签有很多并且我们在制作页面的时候可以无限的嵌套,但是嵌套也有规则,不能随意的嵌套。有些标签是固定的嵌套规则,比如ul包含li、ol包含li、dl包含dt和dd等等。还有很多是独立的标签,我们如何来使用它编写更优秀的页面,下面就说说
1. 块级元素与块级元素平级、内嵌元素与内嵌元素平级
<div><span></span><p></p></div> //span是行内元素,p是块级元素,所以这个是错误的嵌套 <div><span></span><a></a></div> //对的
2. 块元素可以包含内联元素或某些块元素,但内联元素不能包含块元素,它只能包含其它的内联元素
<div><span></span></div> <span><span></span></span>
3. 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素 h1、h2、h3、h4、h5、h6、p、dt
4. 块级元素不能放在标签p里面 5. li 标签可以包含 div 标签,因为li 和 div 标签都是装载内容的容器
附件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML常用标签</title> <style type="text/css"> .poems{ width: 20%; text-align: left; margin: 0 auto; } .title_test{ float: left; text-align: center; } </style> <script type="text/javascript"> // alert('hello, 你好!'); </script> <link rel="stylesheet" type="text/css" href=""> <meta charset="utf-8" name="keywords" content="html,标签,常用标签"> <meta charset="utf-8" name="description" content="这是一个介绍html常用标签的页面"> <!-- <meta charset="utf-8" http-equiv="refresh" content="2;URL=http://www.sxmu.edu.cn"> --> </head> <body> <div class="title_test"> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> 标题 </div> <div class="poems"> <h1>热爱生命</h1> <span>【作者】汪国真 【朝代】现代</span> <p> 我不去想是否能够成功<br/> 既然选择了远方<br/> 便只顾风雨兼程<br/> </p> <p> 我不去想能否赢得爱情<br/> 既然钟情于玫瑰<br/> 就勇敢地吐露真诚<br/> </p> <p> 我不去想身后会不会袭来寒风冷雨<br/> 既然目标是地平线<br/> 留给世界的只能是背影<br/> </p> <p> 我不去想未来是平坦还是泥泞<br/> 只要热爱生命<br/> 一切,都在意料之中<br/> </p> </div> <hr style="border: 5; border-color: red;"> <div style="float: left;"> <h3>带语义的标签</h3> <i>i标签是斜体</i><br> <em>em标签是斜体</em><br> <b>b表示关键字</b><br> <strong>strong表示很重要的内容,表示强调</strong><br> <strike>strike为文字加一道中线</strike><br> <u>u表示下划线</u><br> <s>s表示删除</s><br> 10<sup>3</sup> log<sub>e</sub> </div> <div style="float: right;margin-right: 200px;"> <h1>特殊字符</h1> 这个题选 A<br> 10 > 9<br> 9 < 10<br> ©版权 ®注册 </div> <a href="http://www.sxmu.edu.cn"> <img src="https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=3583547339,179351815&fm=58&bpow=602&bpoh=602" alt="这是一张图片" title="山西医科大学"> 山西医科大学 </a> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html列表</title> </head> <body> <div> <h3>有序列表</h3> <ol> <li>学习html</li> <li>学习css</li> <li>学习js</li> </ol> <h3>无序列表</h3> <ul> <li>新闻标题一</li> <li>新闻标题二</li> <li>新闻标题三</li> </ol> <h3>自定义列表</h3> <dl> <dt>html</dt> <dd>负责页面的结构</dd> <dt>css</dt> <dd>负责页面的表现</dd> <dt>javascript</dt> <dd>负责页面的行为</dd> </dl> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html表格</title> </head> <body> <table border="1" style="width: 400px;margin: 100px auto;" cellspacing="0"> <thead> <tr style="background-color: #4cae4c;color: white;"> <th>学号</th> <th>姓名</th> <th>年龄</th> <th colspan="3">操作</th> </tr> </thead> <tbody style="text-align: center;"> <tr> <td>1</td> <td>张三</td> <td>22</td> <td>增加</td> <td>删除</td> <td>修改</td> </tr> <tr> <td>2</td> <td>李四</td> <td>23</td> <td>增加</td> <td>删除</td> <td>修改</td> </tr> </tbody> </table> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单</title> <style type="text/css"> .btn { display: inline-block; padding: 6px 12px; margin-bottom: 0; font-size: 14px; font-weight: 400; line-height: 1.42857143; text-align: center; white-space: nowrap; vertical-align: middle; -ms-touch-action: manipulation; touch-action: manipulation; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; background-image: none; border: 1px solid transparent; border-radius: 4px; } </style> </head> <body> <div style="width: 50%;margin: 0 auto;"> <h3>form表单</h3> <form action="" method="POST"> <p>用户名:<input type="text" name="username" placeholder="请输入用户名"></p> <p>密码:<input type="password" name="pwd" placeholder="请输入密码"></p> <p>性别: <input type="radio" name="gender" value="1" checked>男 <input type="radio" name="gender" value="2">女 </p> <p>出生日期 <input type="date" name="birthday"> </p> <p>爱好: <input type="checkbox" name="hobby" value="1">篮球 <input type="checkbox" name="hobby" value="2">写文章 <input type="checkbox" name="hobby" value="3">计算机 </p> <p>上传头像: <input type="file" name="image"> </p> <p>籍贯: <select> <optgroup label="山西"> <option value="1">太原</option> <option value="2">晋城</option> <option value="3">大同</option> <option value="4">忻州</option> <option value="5">临汾</option> <optgroup label="河南"> <option value="1">郑州</option> <option value="2">开封</option> <option value="3">洛阳</option> </select> </p> <p>个人描述: <textarea name="desc" cols="30" rows="10"></textarea> </p> <input type="hidden" name="hid" value="10000"> <input type="submit" value="提交" class="btn" style="background-color: #337ab7; color: white;"> <input type="reset" value="重置" class="btn" style="background-color: #398439; color: #fff;"> <input type="button" value="按钮" class="btn"> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面内跳转</title> <style type="text/css"> .head{ height: 200px; background-color: #003366; } .menu{ width: 850px; height: 50px; margin: 50px auto 0; padding: 0; font-size: 20px; } .menu li{ width: 98px; height: 46px; display: inline-block; text-align: center; line-height: 46px; } .menu li a{ color: white; text-decoration: none; } .menu li:hover{ background-color: orange; } .menu a:hover{ color: red; } .search{ width: 800px; height: 100px; margin:0 auto; } </style> </head> <body> <div class="head"> <a href="http://www.sxmu.edu.cn/" target="_blank"><img src="images/head-logo.png" alt="山西医科大学"></a> <a href='http://www.sxmu.edu.cn/' style="float: right;margin: 40px 40px 0 0;"><img src="images/newxiaoxun.png" alt=""></a> <ul class="menu"> <li><a href="index">首页</a></li> <li><a href="survey">学校概况</a></li> <li><a href="guanli">管理机构</a></li> <li><a href="jiaoxue">教学单位</a></li> <li><a href="shizi">师资队伍</a></li> <li><a href="xuesheng">学生工作</a></li> <li><a href="zhaosheng">招生信息</a></li> <li><a href="kexue">科学研究</a></li> </ul> </div> <div class="content"> <a href="#title1">标题一</a> <a href="#title2">标题二</a> <a href="#title3">标题三</a> <a href="#title4">标题四</a> <h1 id='title1'>标题一</h1> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h1 id='title2'>标题二</h1> <a href="#title1">标题一</a> <a href="#title2">标题二</a> <a href="#title3">标题三</a> <a href="#title4">标题四</a> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h1 id='title3'>标题三</h1> <a href="#title1">标题一</a> <a href="#title2">标题二</a> <a href="#title3">标题三</a> <a href="#title4">标题四</a> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h1 id='title4'>标题四</h1> <a href="#title1">标题一</a> <a href="#title2">标题二</a> <a href="#title3">标题三</a> <a href="#title4">标题四</a> <p> HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内嵌框架</title> <style type="text/css"> .menu{ width: 600px; height: 50px; list-style: none; margin:30px auto; font-size: 0; } .menu li{ width: 140px; height: 46px; display: inline-block; border: 2px solid gold; text-align: center; line-height: 46px; font-size: 16px; background-color: blue; } .menu li a{ color: gold; text-decoration: none; } .menu li:hover{ background-color: orange; } .menu li a:hover{ color: red; } </style> </head> <body> <ul class="menu"> <li><a href="http://www.baidu.com" target="myframe">百度网</a></li> <li><a href="http://www.qq.com" target="myframe">腾讯网</a></li> <li><a href="https://www.taobao.com" target="myframe">淘宝网</a></li> <li><a href="https://www.sina.com.cn/" target="myframe">新浪网</a></li> </ul> <iframe src="http://www.baidu.com" width="100%" height="500" name="myframe"></iframe> <hr> <h3>01 常用标签.html</h3> <iframe src="01_html常用标签.html" width="100%" height="500" frameborder="0" scrolling="no"></iframe> <hr> <h3>02 html列表.html</h3> <iframe src="02_html列表.html" width="100%" height="500" frameborder="0" scrolling="no"></iframe> <hr> <h3>03 html表格.html</h3> <iframe src="03_html表格.html" width="100%" height="500" frameborder="0" scrolling="no"></iframe> <hr> <h3>04 html表单.html</h3> <iframe src="04_html表单.html" width="100%" height="500" frameborder="0" scrolling="no"></iframe> </body> </html>
sublime
安装包:链接:https://pan.baidu.com/s/1-coY-0R6q-vOPFIbd2XxTw 提取码:61rh

{ "expand_tabs_on_save": true, "font_size": 10, "ignored_packages": [ "Markdown", "Vintage" ], "save_on_focus_lost": true, "tab_size": 4, "theme": "Default.sublime-theme", "translate_tabs_to_spaces": true }






