使用uniapp进入小程序获取链接参数
两种解决方法
第一种:onload里面传参option,直接把option赋值给定义的对象或字段,如下
1 2 3 4 5 6 7 | onLoad(option) { // 获取小程序进入场景和参数 this.tenendId = option.tenant_id console.log(this.tenendId); }, |
第二种方法:直接在onload里面用getLaunchOptionsSync来获取
1 2 3 4 5 6 7 8 9 | onLoad() { // 获取小程序进入场景和参数 const launchOptions = uni.getLaunchOptionsSync(); console.log(launchOptions); // 获取链接上的参数 const query = launchOptions.query; console.log(query); }, |
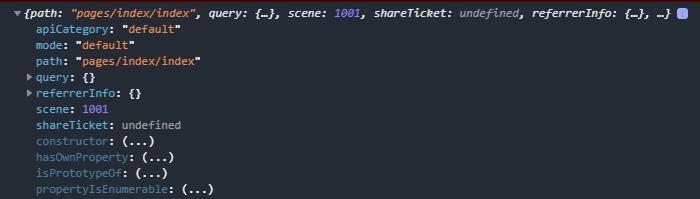
获取到的参数截图如下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?