vue组件内变量不能以下划线开头
封装组件内data变量不能以“_”开头,如以下组件:
<template>
<div>
<div v-for="item in _dataSource" :key="item.name">
{{item.name}}
</div>
</div>
</template>
<script>
export default {
name: 'Tables',
props: {
dataSource: {
type: Array,
default() {
return []
}
},
},
data() {
return {
_dataSource: []
}
},
watch: {
dataSource: {
immediate: true,
handler(newVal) {
this._dataSource = newVal
},
},
}
}
</script>
调用:
<template> <div> <tables :data-source="dataSource" /> </div> </template> <script> import Tables from '@/components/Tables' export default { components: { Tables }, data() { return { dataSource: [{
name:'测试数据‘
},{
name:'测试数据'
}], } }, } </script>
结果是无论如何显示不出来值
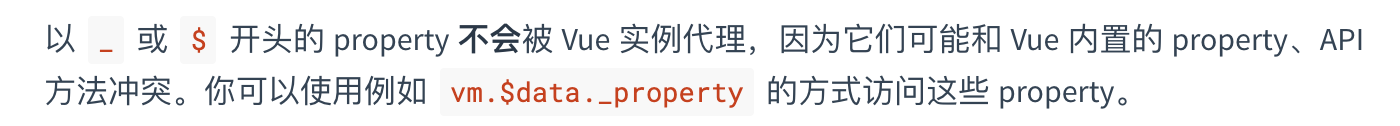
最终通过查找资料发现官网有如下规定:

解决方法:去掉下划线,如更改为DataSource即可解决


