vue 滚动插件BetterScroll属性事件
当前版本
"better-scroll": "^2.4.1",
scroll事件
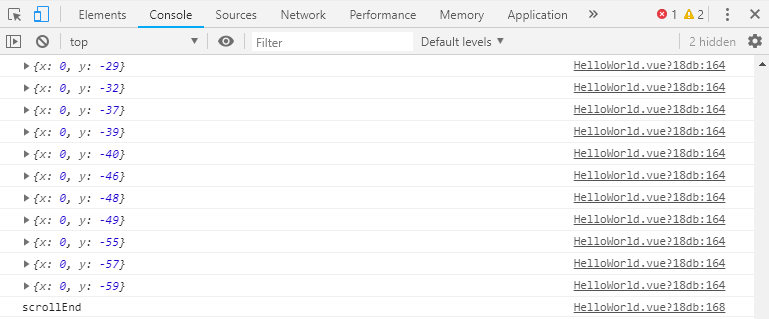
滚动的实时坐标(与probeType属性有关)
<script>
import BetterScroll from 'better-scroll'
export default {
name: 'HelloWorld',
mounted() {
const bs = new BetterScroll('.hello', {
probeType: 2
})
bs.on('scroll', (pos) => {
console.log(pos);
})
bs.on('scrollEnd', () => {
console.log("scrollEnd");
})
}
}
</script>
probeType属性
默认值:0
可选值:1、2、3
当 probeType 为 1 的时候,会非实时(屏幕滑动超过一定时间后)派发scroll 事件;
当 probeType 为 2 的时候,会在屏幕滑动的过程中实时的派发 scroll 事件;
当 probeType 为 3 的时候,不仅在屏幕滑动的过程中,而且在 momentum 滚动动画运行过程中实时派发 scroll 事件。
如果没有设置该值,其默认值为 0,即不派发 scroll 事件

分类:
vue
标签:
vue
, BetterScroll





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!