vuex actions异步操作
不同于mutations,actions可以处理异步操作
index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
name: 'furong'
},
mutations: {
nameChage(state, dest) {
setTimeout(() => {
state.name = dest;
}, 1000)
}
},
actions: {
},
getters: {
},
modules: {
}
})
export default store
HelloWorld.vue
<template>
<div class="hello">
<p>name: {{$store.state.name}}</p>
<button type="button" @click="changeClick">改名</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods: {
changeClick() {
this.$store.commit('nameChage', 'quange');
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>

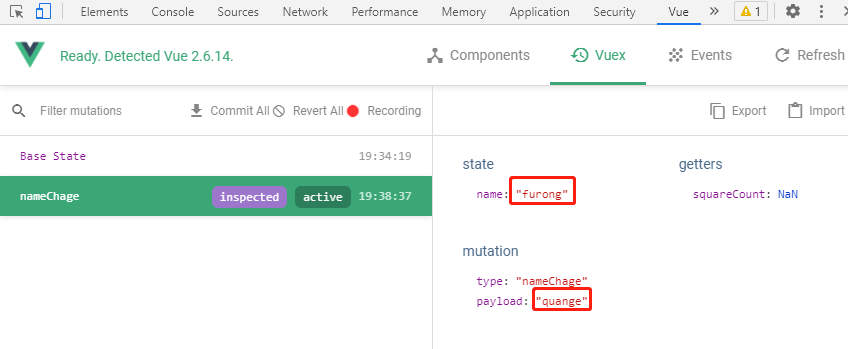
devtools

修改actions
index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
name: 'furong'
},
mutations: {
mutNameChage(state, dest) {
state.name = dest;
},
},
actions: {
actNameChage(context, dest) {
setTimeout(() => {
context.commit('mutNameChage', dest);
}, 1000)
}
},
getters: {
},
modules: {
}
})
export default store
HelloWorld.vue
<template>
<div class="hello">
<p>name: {{$store.state.name}}</p>
<button type="button" @click="changeClick">改名</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods: {
changeClick() {
this.$store.dispatch('actNameChage', 'quange');
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
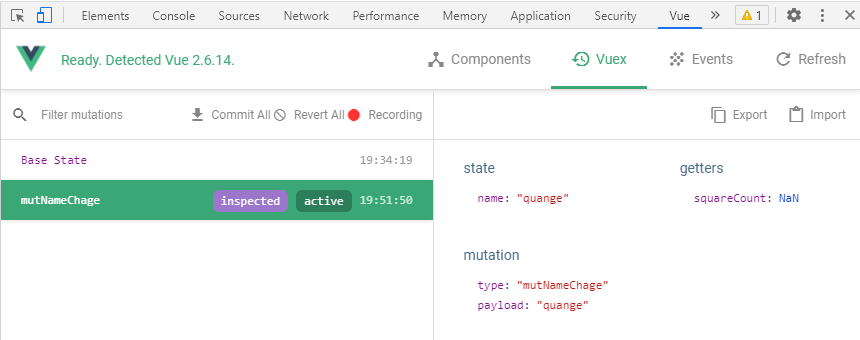
devtools






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!