<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
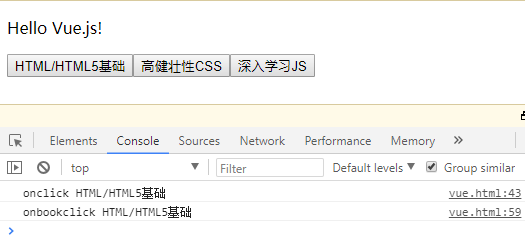
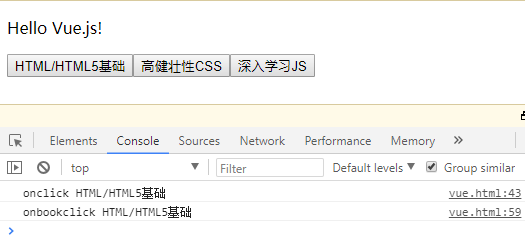
<comp @cbookclick='onbookclick'> </comp>
</div>
<template id="comp">
<div id="">
<p>{{message}}</p>
<button type="button" v-for="book in books" @click="onclick(book)">{{book.name}}</button>
</div>
</template>
<script>
const comp = Vue.extend({
template: '#comp',
data() {
return {
message: 'Hello Vue.js!',
books: [{
name: 'HTML/HTML5基础',
price: 15.5,
},
{
name: '高健壮性CSS',
price: 16.5,
},
{
name: '深入学习JS',
price: 17.5,
},
]
}
},
methods: {
onclick(book) {
console.log('onclick ' + book.name);
this.$emit('cbookclick', book.name);
}
}
})
const app = new Vue({
el: '#app',
components: {
comp,
},
methods: {
onbookclick(name) {
console.log('onbookclick ' + name);
}
}
})
</script>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!