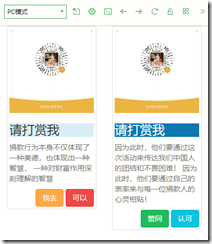
bootstrap缩略图
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>我是中国人</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="js/bootstrap.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> </head> <body> <div id="" class="container"> <div id="" class="row"> <div id="" class="col-md-3 col-sm-4 col-xs-6"> <div id="" class="thumbnail"> <img src="zs.jpg"> <div id=""> <h3 class="bg-info">请打赏我</h3> <p class="text-muted"> 捐款行为本身不仅体现了一种美德,也体现出一种智慧, 一种对财富作用深刻理解的智慧 </p> </div> <div id="" class="text-right"> <button type="button" class="btn btn-warning">我去</button> <button type="button" class="btn btn-danger">可以</button> </div> </div> </div> <div id="" class="col-md-3 col-sm-4 col-xs-6"> <div id="" class="thumbnail"> <img src="zs.jpg"> <div id=""> <h3 class="bg-primary">请打赏我</h3> <p class="text-muted"> 因为此时,他们要通过这次活动来传达我们中国人的团结和不畏困难! 因为此时,他们要通过自己的表率来与每一位捐款人的心灵相贴! </p> </div> <div id="" class="text-right"> <button type="button" class="btn btn-success">赞同</button> <button type="button" class="btn btn-info">认可</button> </div> </div> </div> </div> </div> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!