jquery手风琴
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 入口函数
$(document).ready(function() {
var jqSpan = $("span");
jqSpan.click(function() {
$(this).next().show();
$(this).parent().siblings("li").find("div").hide();
})
});
</script>
<style type="text/css">
ul {
list-style: none;
}
li div {
display: none;
height: 100px;
}
li {
border: 1px solid;
width: 200px;
}
</style>
</head>
<body>
<ul>
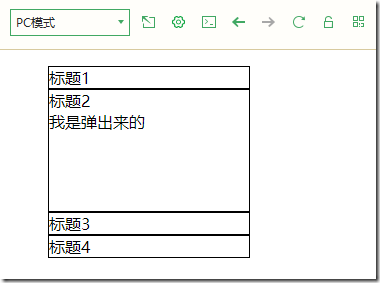
<li>
<span id="">
标题1
</span>
<div id="">
我是弹出来的
</div>
</li>
<li>
<span id="">
标题2
</span>
<div id="">
我是弹出来的
</div>
</li>
<li>
<span id="">
标题3
</span>
<div id="">
我是弹出来的
</div>
</li>
<li>
<span id="">
标题4
</span>
<div id="">
我是弹出来的
</div>
</li>
</ul>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!