<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 入口函数
$(document).ready(function() {
// 偶数位
var jqUl = $("ul");
jqUl.css("margin", 5);
// 从jquery后代中查找
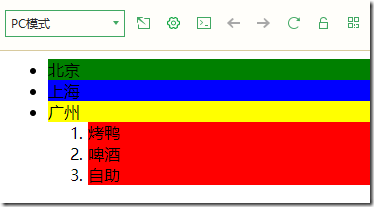
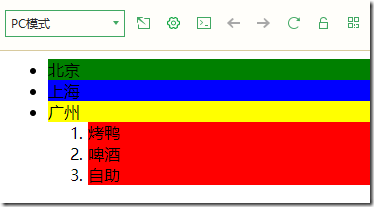
jqUl.find("li").css("background-color", "red");
// 从jquery子代中查找
jqUl.children("li").css("background-color", "yellow");
// 从jquery后代中查找索引值元素
jqUl.find("li").eq(0).css("background-color", "green");
// 该元素的下一个元素
jqUl.find("li").eq(0).next().css("background-color", "blue");
});
</script>
</head>
<body>
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
<ol>
<li>烤鸭</li>
<li>啤酒</li>
<li>自助</li>
</ol>
</ul>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!