Android 表格布局 TableLayout
属性介绍
stretchColumns:列被拉伸
shrinkColumns:列被收缩
collapseColumns:列被隐藏
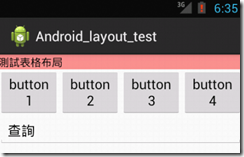
举例测试
<TableLayout android:id="@+id/table1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="0" > <TableRow android:id="@+id/row1" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#fd8d8d" android:text="測試表格布局" android:textColor="#000000" /> </TableRow> </TableLayout> <TableLayout android:id="@+id/table2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:shrinkColumns="0,1,2,3" > <TableRow android:id="@+id/row2" android:layout_width="fill_parent" android:layout_height="wrap_content" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button3" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button4" /> </TableRow> </TableLayout> <TableLayout android:id="@+id/table3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="0" > <TableRow android:id="@+id/row3" android:layout_width="fill_parent" android:layout_height="wrap_content" > <EditText android:id="@+id/editText" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="查詢" /> </TableRow> </TableLayout>
分类:
Android
标签:
Android 表格布局







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!