Android 布局测试
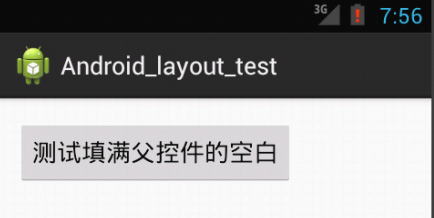
wrap_content
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试填满父控件的空白" />

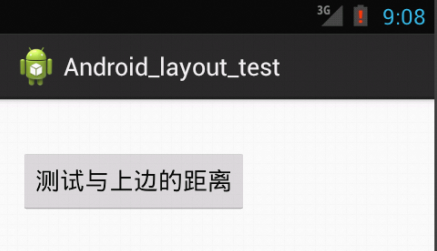
layout_marginTop
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="测试与上边的距离" />

layout_marginLeft
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:text="测试与左边距离" />

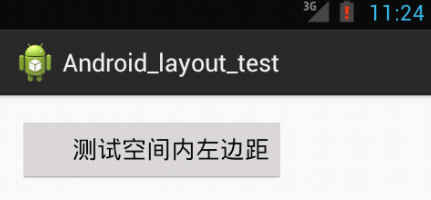
paddingLeft
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="40sp" android:text="测试空间内左边距" />

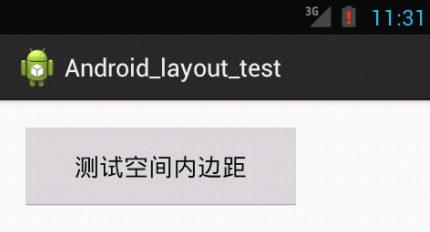
padding
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="20sp" android:paddingBottom="20sp" android:paddingLeft="40sp" android:paddingRight="40sp" android:text="测试空间内边距" />

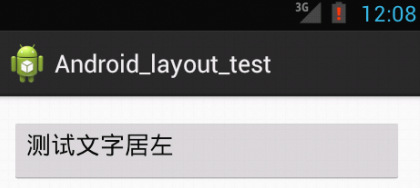
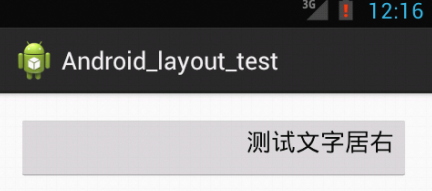
gravity
<Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="测试文字居中" />

<Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="left" android:text="测试文字居左" />

<Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="right" android:text="测试文字居右" />

分类:
Android
标签:
Android 布局






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!