微信小程序相关三、css写小黄人

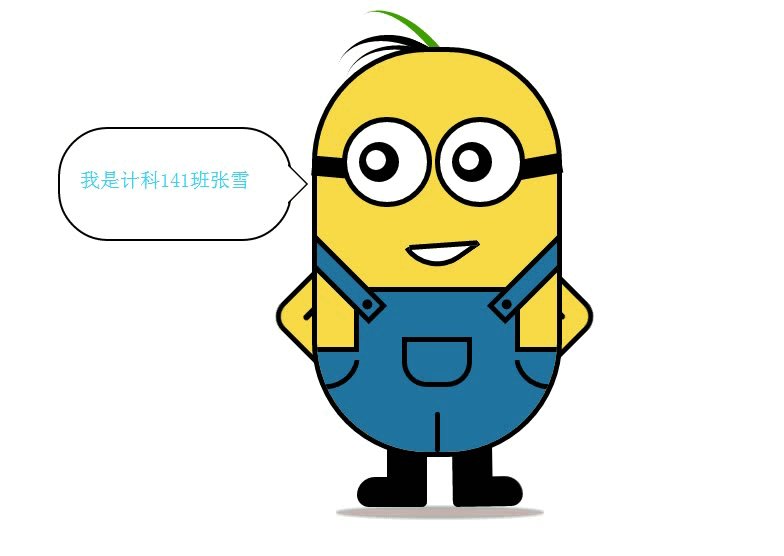
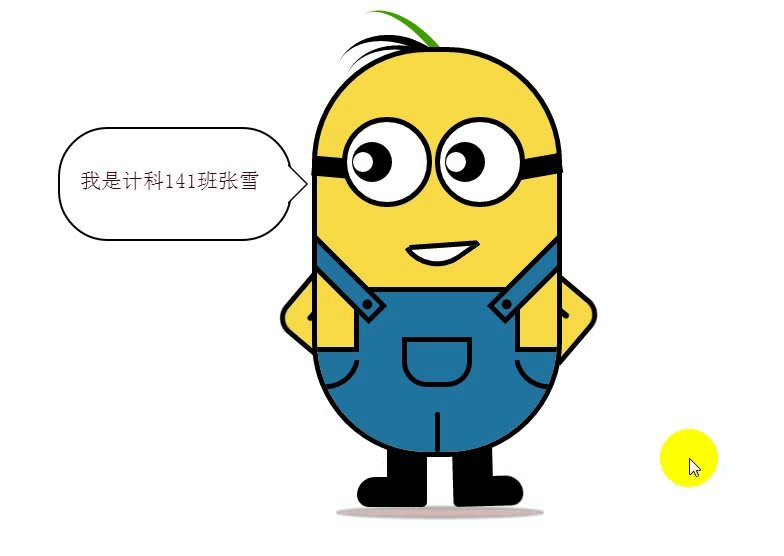
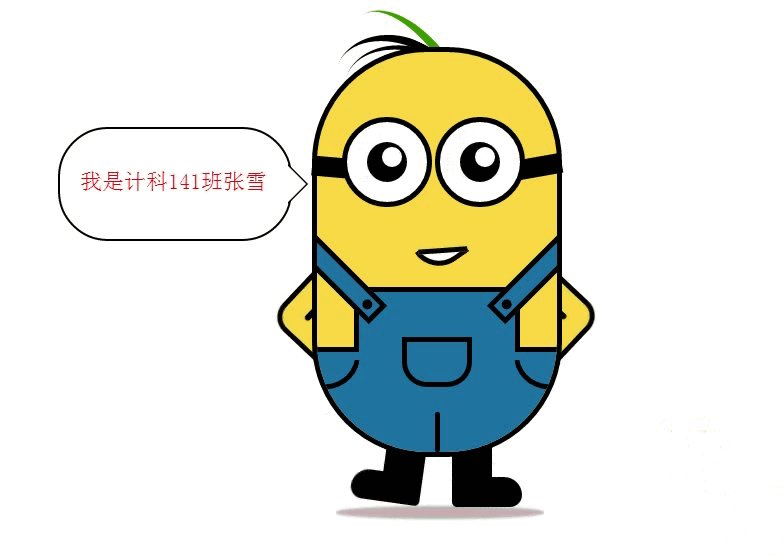
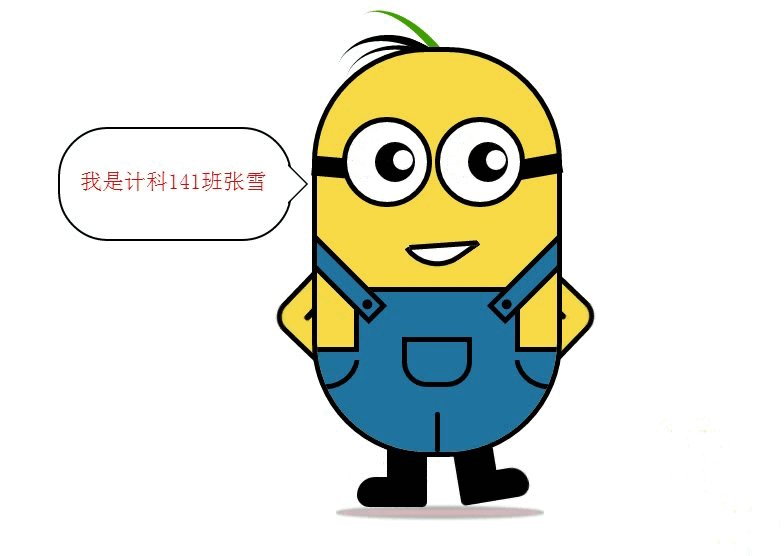
小程序上课第三天,因为今天院里有活动,所以没去上课,第四天上午又因为要召开入党转正大会,又耽误了一上午,下午去上课,要了资料。这两天讲了一些零零碎碎的东西,做的实例有上面这个小黄人
都是用的css,基本上都是用border,transform:rotate(),animation,和一些细节做的,左边的对话框那里的小尖头也是一个重点细节
下面附上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>小黄人模仿</title> 7 <link rel="stylesheet" href=""> 8 <link rel="stylesheet" type="text/css" href="css/index.css"> 9 </head> 10 <body> 11 <!-- 最外层的容器 --> 12 <div class="wrapper"> 13 <!-- 身体的容器 --> 14 <div class="bodyH"> 15 <!-- 将裤子分成两个部分,裤子下面其实是个矩形(超出身体容器的部分给隐藏了),裤子上面的矩形--> 16 <div class="kuzi"> 17 <div class="kuzi-bottom"> 18 19 </div> 20 <!-- 裤子下面结束 --> 21 <div class="kuzi-top"> 22 23 </div> 24 <!-- 裤子上面结束 --> 25 <!-- 衣服上面的线是通过1旋转,2设边框3弧度实现的 --> 26 <!-- 左边的线 --> 27 <div class="left-line"> 28 29 </div> 30 <!-- 中间的线 --> 31 <div class="middle-line"> 32 33 </div> 34 <!-- 右边的线 --> 35 <div class="right-line"> 36 37 </div> 38 <!-- 小口袋 --> 39 <div class="koudai"> 40 41 </div> 42 <!-- 左边的背带 --> 43 <div class="left-beidai"> 44 45 </div> 46 <!-- 右边的背带 --> 47 <div class="right-beidai"> 48 49 </div> 50 51 </div> 52 <!-- 裤子部分结束 --> 53 </div> 54 <!-- 身体容器结束 --> 55 56 <!-- 脚的部分开始 --> 57 <div class="foot"> 58 <div class="left-foot"> 59 60 </div> 61 <div class="right-foot"> 62 63 </div> 64 </div> 65 <!-- 脚下面的阴影 --> 66 <div class="foot-shadow"> 67 68 </div> 69 <!-- 脚的部分结束 --> 70 <!-- 嘴的部分开始 --> 71 <div class="mouse"> 72 <!-- 嘴巴是一个矩形进行旋转,弧度,上面那个横线用after元素在加了一个矩形的bottom边框 --> 73 <div class="mouse-shape"> 74 75 </div> 76 </div> 77 78 <!-- 眼睛开始 --> 79 <div class="eye"> 80 <div class="left-eye"> 81 <div class="eye-line"></div> 82 <div class="eye-circle"> 83 <div class="eye-yanzhu"> 84 <div class="eye-baidian"> 85 86 </div> 87 </div> 88 </div> 89 </div> 90 <div class="right-eye"> 91 <div class="eye-line"></div> 92 <div class="eye-circle"> 93 <div class="eye-yanzhu"> 94 <div class="eye-baidian"> 95 96 </div> 97 </div> 98 </div> 99 </div> 100 </div> 101 <!-- 眼睛结束 --> 102 <!-- 胳膊开始 --> 103 <div class="arm"> 104 <!-- after伪元素增加了一点胳膊肘的地方的线条 --> 105 <div class="left-arm"></div> 106 <div class="right-arm"></div> 107 </div> 108 <!-- 胳膊结束 --> 109 <!-- 头发开始 --> 110 <div class="hair"> 111 <div class="tophair"></div> 112 <div class="middlehair"></div> 113 <div class="bottomhair"></div> 114 </div> 115 <!-- 头发结束 --> 116 117 </div> 118 119 <!-- 对话框 --> 120 <div class="duihuakuang"> 121 <span class="hello"> 122 我是计科141班张雪 123 </span> 124 125 </div> 126 </body> 127 </html>
1 /* 2 * @Author: ÐéÖñ 3 * @Date: 2017-06-04 15:36:24 4 * @Last Modified by: 虚竹 5 * @Last Modified time: 2017-06-04 20:48:44 6 */ 7 *{margin:0;padding:0;} 8 9 .wrapper { 10 width: 300px; 11 margin: 50px auto; 12 position: relative; 13 } 14 /*小黄人身体容器*/ 15 .bodyH{ 16 width: 240px; 17 height: 400px; 18 border: 5px solid black; 19 border-radius: 115px; 20 background: rgb(249, 217, 70); 21 position: relative; 22 /* 溢出 */ 23 overflow: hidden; 24 } 25 /*裤子*/ 26 .kuzi-bottom { 27 height: 100px; 28 width: 100%; 29 position: absolute; 30 background: #2074A0; 31 bottom: 0; 32 border-top: 5px solid black; 33 } 34 35 .kuzi-top { 36 height: 60px; 37 width: 65%; 38 background: #2074A0; 39 position: absolute; 40 bottom: 100px; 41 left: 0px; 42 right: 0px; 43 margin: auto; 44 border: 5px solid black; 45 border-bottom: none; 46 } 47 48 /* 裤子下面的线条*/ 49 .left-line{ 50 width: 30px; 51 height: 30px; 52 position: absolute; 53 bottom: 60px; 54 left: 5px; 55 /* 1旋转*/ 56 transform: rotate(10deg); 57 /* 2设置边框*/ 58 border-right: 5px solid black; 59 border-bottom: 5px solid black; 60 /* 3弧度*/ 61 border-radius: 0px 0px 60px 0px; 62 } 63 .right-line { 64 width: 30px; 65 height: 30px; 66 position: absolute; 67 bottom: 60px; 68 right: 5px; 69 transform: rotate(-10deg); 70 border-left: 5px solid black; 71 border-bottom: 5px solid black; 72 border-radius: 0px 0px 0px 60px; 73 } 74 75 .middle-line { 76 width: 5px; 77 height: 40px; 78 background: black; 79 position: absolute; 80 left: 0; 81 right: 0; 82 margin: auto; 83 bottom: 0px; 84 border-radius: 2px; 85 } 86 87 /*裤子上的小口袋*/ 88 .koudai { 89 width: 60px; 90 height: 40px; 91 border: 5px solid black; 92 border-radius: 0px 0px 25px 25px; 93 position: absolute; 94 bottom: 65px; 95 left: 0px; 96 right: 0px; 97 margin: auto; 98 } 99 100 /*左右背带*/ 101 .left-beidai{ 102 width: 120px; 103 height: 16px; 104 border: 5px solid black; 105 /*进行了旋转*/ 106 transform: rotate(45deg); 107 position: absolute; 108 left: -50px; 109 bottom: 170px; 110 background: #2074A0; 111 } 112 /*背带上面的小按扣*/ 113 .left-beidai::after{ 114 content: ''; 115 width: 10px; 116 height: 10px; 117 display: block; 118 border-radius: 50%; 119 background: black; 120 position: absolute; 121 right: 5px; 122 top: 0px; 123 bottom: 0px; 124 margin: auto; 125 } 126 .right-beidai{ 127 width: 120px; 128 height: 16px; 129 border: 5px solid black; 130 /*进行了旋转*/ 131 transform: rotate(-45deg); 132 position: absolute; 133 right: -50px; 134 bottom: 170px; 135 background: #2074A0; 136 } 137 .right-beidai::after{ 138 content: ''; 139 width: 10px; 140 height: 10px; 141 display: block; 142 border-radius: 50%; 143 background: black; 144 position: absolute; 145 left: 5px; 146 top: 0px; 147 bottom: 0px; 148 margin: auto; 149 } 150 151 /*开始脚*/ 152 /*把脚分成了两部分,这是脚竖着的部分*/ 153 .left-foot{ 154 width: 40px; 155 height: 60px; 156 background: black; 157 position: absolute; 158 bottom: -30px; 159 left: 75px; 160 z-index: -1; 161 border-radius: 0px 0px 5px 0px; 162 /* 163 leftfoot: 动画的名称; 164 0.8s: 完成这一个动画所需要的时间; 165 ease-in-out: 非匀速运动; 166 infinite: 无限循环; 167 */ 168 animation: leftfoot 0.8s ease-in-out infinite; 169 /*设置旋转元素的基点位置*/ 170 transform-origin: right top; 171 } 172 /*脚横着的部分*/ 173 .left-foot::after{ 174 content: ''; 175 display: block; 176 width: 40px; 177 height: 30px; 178 background: black; 179 position: absolute; 180 bottom: -0px; 181 left: -30px; 182 border-radius: 30px 0px 0px 20px; 183 } 184 /*左脚的动画*/ 185 @keyframes leftfoot{ 186 /*不同的位置进行不同的旋转*/ 187 0% { 188 transform: rotate(0deg); 189 } 190 191 30% { 192 transform: rotate(10deg); 193 } 194 195 50% { 196 transform: rotate(0deg); 197 } 198 199 100% { 200 transform: rotate(0deg); 201 } 202 } 203 204 .right-foot{ 205 width: 40px; 206 height: 60px; 207 background: black; 208 position: absolute; 209 bottom: -30px; 210 right: 120px; 211 z-index: -1; 212 border-radius: 0px 0px 0px 5px; 213 animation: rightfoot 0.8s ease-in-out infinite; 214 /*设置旋转元素的基点位置*/ 215 transform-origin: left top; 216 } 217 .right-foot::after{ 218 content: ''; 219 display: block; 220 width: 40px; 221 height: 30px; 222 background: black; 223 position: absolute; 224 bottom: -0px; 225 right: -30px; 226 border-radius: 0px 30px 20px 0px; 227 } 228 /*右脚的动画*/ 229 @keyframes rightfoot{ 230 0% { 231 transform: rotate(0deg); 232 } 233 234 50% { 235 transform: rotate(0deg); 236 } 237 238 80% { 239 transform: rotate(-10deg); 240 } 241 242 100% { 243 transform: rotate(0deg); 244 } 245 } 246 247 /*脚下面的阴影*/ 248 .foot-shadow{ 249 width: 200px; 250 height: 5px; 251 border-radius: 50%; 252 /*加一个transtion,backfround是初始态,transtion是过渡本身*/ 253 background: rgba(0, 0, 0, 0.3); 254 /*transtion:background 2s;*/ 255 position: absolute; 256 bottom: -38px; 257 left: 28px; 258 /* 阴影 */ 259 box-shadow: 0 0 2px 4px rgba(0, 0, 0, 0.3); 260 animation:change-shadow 1s ease-in-out infinite; 261 } 262 @keyframes change-shadow{ 263 0%{ 264 background:rgba(244, 154, 21, 0.9); 265 } 266 30%{ 267 background:rgba(100, 78, 96, 0.7); 268 } 269 50%{ 270 background:rgba(201, 115, 103,0.5); 271 } 272 70%{ 273 background:rgba(118, 28, 119, 0.7); 274 } 275 100%{ 276 background:rgba(150, 98, 82,0.5); 277 } 278 } 279 280 /*嘴巴*/ 281 .mouse { 282 width: 60px; 283 height: 35px; 284 border: 5px solid black; 285 position: absolute; 286 bottom: 210px; 287 left: -40px; 288 right: 0; 289 margin: auto; 290 background: white; 291 transform: rotate(-35deg); 292 border-radius: 0px 0px 0px 50px; 293 border-top: none; 294 border-right: none; 295 animation: mouse-move 2s ease-in-out infinite; 296 } 297 298 /* 伪元素 */ 299 .mouse::after { 300 content: ''; 301 width: 68px; 302 height: 50px; 303 display: block; 304 background: #F9D946; 305 position: absolute; 306 top: -30px; 307 left: 8px; 308 border-bottom: 5px solid black; 309 transform: rotate(31deg); 310 z-index: 20; 311 animation: mouse-line-move 2s ease-in-out infinite; 312 } 313 /*嘴巴的动画*/ 314 @keyframes mouse-move{ 315 0% ,30%{ 316 width: 60px; 317 height: 35px; 318 } 319 320 50% { 321 width: 40px; 322 height: 25px; 323 } 324 325 70%,100% { 326 width: 60px; 327 height: 35px; 328 } 329 } 330 @keyframes mouse-line-move{ 331 0%,30% { 332 width: 68px; 333 top: -30px; 334 } 335 336 50% { 337 width: 48px; 338 top: -35px; 339 } 340 341 70%,100%{ 342 width: 68px; 343 top: -30px; 344 } 345 } 346 347 /*眼睛*/ 348 .eye { 349 position: relative; 350 top: -300px; 351 } 352 353 .eye-line { 354 width: 35px; 355 height: 20px; 356 background: black; 357 transform: rotate(5deg); 358 } 359 .eye-circle{ 360 width: 80px; 361 height: 80px; 362 border-radius: 50%; 363 background: white; 364 border: 5px solid black; 365 position: absolute; 366 top: -40px; 367 left: 30px; 368 } 369 .eye-yanzhu{ 370 width: 40px; 371 height: 40px; 372 border-radius: 50%; 373 background: black; 374 position: absolute; 375 left: 0; 376 right: 0; 377 top: 0; 378 bottom: 0; 379 margin: auto; 380 animation: yanzhu 3s ease-in-out infinite; 381 } 382 .eye-baidian{ 383 width: 20px; 384 height: 20px; 385 border-radius: 50%; 386 background: white; 387 position: absolute; 388 top: 5px; 389 right: 5px; 390 animation: baidian 3s ease-in-out infinite; 391 } 392 /*眼珠的动画*/ 393 @keyframes yanzhu{ 394 0% { 395 transform: translateX(0px); 396 } 397 30% { 398 transform: translateX(15px); 399 } 400 50% { 401 transform: translateX(0px); 402 } 403 80% { 404 transform: translateX(-15px); 405 } 406 100% { 407 transform: translateX(0px); 408 } 409 } 410 @keyframes baidian{ 411 0% { 412 413 } 414 30% { 415 transform: translate3d(5px, 5px, 0px); 416 } 417 50% { 418 transform: translate3d(0px, 0px, 0px); 419 } 420 80% { 421 transform: translate3d(-15px, 5px, 0px); 422 } 423 100% { 424 transform: translate3d(0, 0, 0); 425 } 426 } 427 .right-eye>.eye-line{ 428 position: absolute; 429 width: 50px; 430 right: 50px; 431 transform: rotate(-10deg); 432 top: -0px; 433 } 434 .right-eye>.eye-circle{ 435 position: absolute; 436 top: -40px; 437 left: 123px; 438 } 439 440 /*胳膊*/ 441 .left-arm{ 442 width: 60px; 443 height: 60px; 444 border: 5px solid black; 445 position: absolute; 446 left: 5px; 447 bottom: 140px; 448 transform: rotate(45deg); 449 border-radius: 0px 0px 0px 20px; 450 z-index: -5; 451 background: #F9D946; 452 animation: left-arm-move 0.8s ease-in-out infinite; 453 /*设置旋转元素的基点位置*/ 454 transform-origin: left top; 455 } 456 /*after是胳膊肘那里的一点点线条*/ 457 .left-arm::after { 458 content: ''; 459 height: 15px; 460 border: 3px solid black; 461 display: block; 462 position: absolute; 463 top: 20px; 464 left: 20px; 465 border-radius: 5px; 466 } 467 468 @keyframes left-arm-move{ 469 0% { 470 471 } 472 473 50% { 474 transform: rotate(40deg); 475 } 476 } 477 478 .right-arm { 479 width: 60px; 480 height: 60px; 481 border: 5px solid black; 482 position: absolute; 483 right: -10px; 484 bottom: 140px; 485 transform: rotate(45deg); 486 border-radius: 0px 20px 0px 0px; 487 z-index: -5; 488 background: #F9D946; 489 animation: right-arm-move 0.8s ease-in-out infinite; 490 transform-origin: left top; 491 } 492 493 /* after, before */ 494 .right-arm::after { 495 content: ''; 496 width: 15px; 497 border: 3px solid black; 498 display: block; 499 position: absolute; 500 top: 20px; 501 right: 20px; 502 border-radius: 5px; 503 } 504 @keyframes right-arm-move { 505 0% { 506 507 } 508 509 50% { 510 transform: rotate(40deg); 511 } 512 } 513 514 /*头发*/ 515 .tophair{ 516 width: 130px; 517 height: 100px; 518 border-top: 8px solid black; 519 border-radius: 50%; 520 position: absolute; 521 top: 0px; 522 transform: rotate(25deg); 523 left: 20px; 524 top: -10px; 525 z-index: -10; 526 } 527 .middlehair{ 528 width: 130px; 529 height: 100px; 530 border-top: 5px solid black; 531 border-radius: 60%; 532 position: absolute; 533 top: 0px; 534 transform: rotate(20deg); 535 left: 30px; 536 top: 0px; 537 z-index: -10; 538 } 539 .bottomhair{ 540 width: 200px; 541 height: 100px; 542 border-top: 9px solid #3F9F00; 543 border-radius: 60%; 544 position: absolute; 545 top: 0px; 546 transform: rotate(60deg); 547 left: 0px; 548 top: 0px; 549 z-index: -10; 550 551 } 552 553 /* 对话框*/ 554 .duihuakuang{ 555 width: 230px; 556 height: 110px; 557 border: 2px solid black; 558 position: relative; 559 top: -400px; 560 left: 250px; 561 border-radius: 50px; 562 } 563 .duihuakuang::before{ 564 content:""; 565 width:0px; 566 height:0px; 567 border-width: 20px; 568 border-style:solid; 569 border-color:transparent transparent transparent black; 570 position:absolute; 571 top: 35px; 572 left:99%; 573 } 574 .duihuakuang::after{ 575 content:""; 576 width:0px; 577 height:0px; 578 border-width: 18px; 579 border-style:solid; 580 border-color:transparent transparent transparent white; 581 position:absolute; 582 top: 37px; 583 left:99%; 584 } 585 .duihuakuang>.hello{ 586 color:black; 587 position:absolute; 588 top: 40px; 589 left: 20px; 590 font-size: 18px; 591 animation:changeColor 4s ease-in-out infinite; 592 } 593 @keyframes changeColor{ 594 0%{ 595 color:black; 596 font-size:20px; 597 } 598 30%{ 599 color:red; 600 font-size:22px; 601 } 602 50%{ 603 color:#4C5C2F; 604 font-size:24px; 605 } 606 80%{ 607 color:#F9AD23; 608 font-size:22px; 609 } 610 100%{ 611 color:#36CFF5; 612 font-size:20px; 613 } 614 }
本文来自博客园,作者:爱笑的眼睛真美,转载请注明原文链接:https://www.cnblogs.com/zhangxue521/p/6942021.html


