微信小程序相关二、css介绍,菜单制作,表单相关,京东注册页面
一、第二天上午
1.1上午因为有其他的课所以没有去这个课,不过下午看复习的时候的概括,讲了DTD,语法特性,css选择器以及权重,还有一些简单的样式
1.2 DTD
Docuement Type 声明(define -- 定义)
html4.01 strict、transition、framset html:4s+tab
xhtml strict、transition、framset
1.3语法特性
1.3.1 空白折叠现象
1.3.2 严格闭合
1.3.3 嵌套(p -- h)
1.4css选择器(上午讲了基础的,下午又新添了几个高级选择器,一下总结了)
1.4.1首先基础的,直接将优先级写出来了
!important > html内样式(1000) > id选择器(100) > 类选择器(10) = 伪类选择器 = 属性选择器 > 标签选择器 = 伪元素选择器
html内样式 -> 比如<p style="color:red"></p>
伪类选择器 -> 比如p:hover{}
属性选择器 -> 比如input[type="submit"]
标签选择器 -> 比如p{}
伪元素选择器 -> 比如 p::after{}
1.4.2补充的高级选择器
子代选择器(>) -> 比如 ul > li
后代选择器(空格) -> 比如 ul li
交集选择器(紧挨着) -> 比如 div#div1
并集选择器(,) -> 比如 div1,div2
相邻选择器(+) -> 比如 div1+div2
属性选择器(E(attr)) -> 比如input[type="submit"]
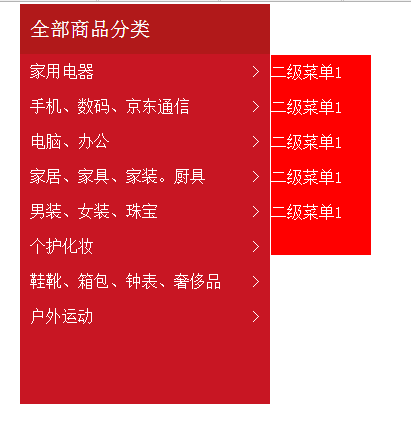
二、第一天上午的菜单实例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>菜单</title> 6 <link rel="stylesheet" type="text/css" href="css/index.css"> 7 </head> 8 <body> 9 <div class="wrapper caidan"> 10 <ul> 11 <li class="title">全部商品分类</li> 12 <li class="other"> 13 <a href="">家用电器<span class="right">></span></a> 14 <ul class="erjicaidan"> 15 <li>二级菜单1</li> 16 <li>二级菜单1</li> 17 <li>二级菜单1</li> 18 <li>二级菜单1</li> 19 <li>二级菜单1</li> 20 </ul> 21 </li> 22 <li class="other"> 23 <a href="">手机、数码、京东通信<span class="right">></span></a> 24 <ul class="erjicaidan"> 25 <li>二级菜单1</li> 26 <li>二级菜单1</li> 27 <li>二级菜单1</li> 28 <li>二级菜单1</li> 29 <li>二级菜单1</li> 30 </ul> 31 </li> 32 <li class="other"> 33 <a href="">电脑、办公<span class="right">></span></a> 34 <ul class="erjicaidan"> 35 <li>二级菜单1</li> 36 <li>二级菜单1</li> 37 <li>二级菜单1</li> 38 <li>二级菜单1</li> 39 <li>二级菜单1</li> 40 </ul> 41 </li> 42 <li class="other"><a href="">家居、家具、家装。厨具<span class="right">></span></a></li> 43 <li class="other"><a href="">男装、女装、珠宝<span class="right">></span></a></li> 44 <li class="other"><a href="">个护化妆<span class="right">></span></a></li> 45 <li class="other"><a href="">鞋靴、箱包、钟表、奢侈品<span class="right">></span></a></li> 46 <li class="other"><a href="">户外运动<span class="right">></span></a></li> 47 </ul> 48 </div> 49 </body> 50 </html>
1 *{ 2 margin:0; 3 padding:0; 4 } 5 ul{ 6 list-style: none; 7 } 8 a{ 9 text-decoration: none; 10 color: white; 11 } 12 a:hover{ 13 font-weight: bold; 14 } 15 16 .wrapper{ 17 width: 500px; 18 margin: 0 auto; 19 } 20 .right{ 21 float: right; 22 } 23 .left{ 24 float: left; 25 } 26 .caidan{ 27 font-family: "宋体"; 28 background: #C81623; 29 width: 250px; 30 height: 400px; 31 color: white; 32 font-size: 16px; 33 34 } 35 .caidan>ul>li{ 36 padding-left: 10px; 37 padding-right: 10px; 38 } 39 .caidan>ul>.title{ 40 background: #B1191A; 41 font-size:20px; 42 height: 50px; 43 line-height: 50px; 44 position: relative; 45 46 } 47 .caidan>ul>.other{ 48 height: 35px; 49 line-height: 35px; 50 position: relative; 51 } 52 .caidan>ul>li>span{ 53 font-weight:bold; 54 } 55 56 /* 二级菜单 */ 57 .erjicaidan{ 58 display: none; 59 width: 100px; 60 height: 200px; 61 background: red; 62 position: absolute; 63 top: 0; 64 left: 250px; 65 border:1px solid white; 66 } 67 .caidan>ul>.other:hover>ul{ 68 display: block; 69 }
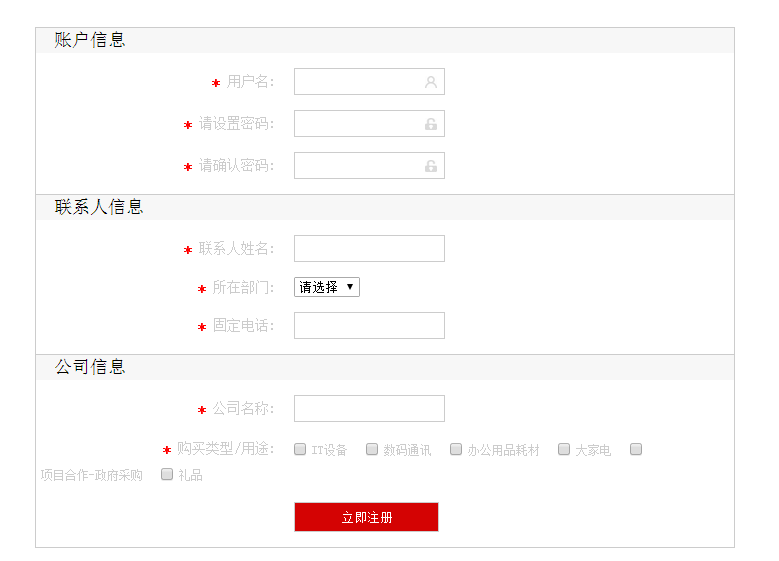
三、下午课堂的表单实例
3.1一个知识点
左边的label和右边的输入框中间有空隙,但是整个左边的label都是对齐的
给label{display:inline-block;width:200px;text-aline:right;}
3.2效果图

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>课堂的表单练习</title> 6 <link rel="stylesheet" href="css/index.css" /> 7 </head> 8 <body> 9 <div class="box"> 10 <!--上面的内容开始--> 11 <div class="box_item"> 12 <h3>账户信息</h3> 13 <form action="" method=""> 14 <div class="input_item"> 15 <label> 16 <span>*</span> 17 用户名: 18 </label> 19 <input type="text" value="" required=""/> 20 </div> 21 <div class="input_item"> 22 <label> 23 <span>*</span> 24 请设置密码: 25 </label> 26 <input type="password" value="" required=""/> 27 </div> 28 <div class="input_item"> 29 <label> 30 <span>*</span> 31 请确认密码: 32 </label> 33 <input type="password" value="" required=""/> 34 </div> 35 </form> 36 </div><!--上面的内容结束--> 37 <!--中间的内容--> 38 <div class="box_item middle"> 39 <h3>联系人信息</h3> 40 <form action="" method=""> 41 <div class="input_item "> 42 <label> 43 <span>*</span> 44 联系人姓名: 45 </label> 46 <input type="text" value="" required=""/> 47 </div> 48 <div class="input_item"> 49 <label> 50 <span>*</span> 51 所在部门: 52 </label> 53 <select> 54 <option>请选择</option> 55 <option>文艺部</option> 56 <option>外联部</option> 57 <option>卫生部</option> 58 <option>自律部</option> 59 </select> 60 </div> 61 <div class="input_item"> 62 <label> 63 <span>*</span> 64 固定电话: 65 </label> 66 <input type="text" value="" required=""/> 67 </div> 68 </form> 69 </div><!--中间的内容结束--> 70 <!--下面的内容开始--> 71 <div class="box_item fotter"> 72 <h3>公司信息</h3> 73 <form action="" method=""> 74 <div class="input_item "> 75 <label> 76 <span>*</span> 77 公司名称: 78 </label> 79 <input type="text" value="" required=""/> 80 </div> 81 <div class="input_item"> 82 <label> 83 <span>*</span> 84 购买类型/用途: 85 </label> 86 <div class="check"> 87 <input type="checkbox" name="yongtu" value=""><p>IT设备</p> 88 <input type="checkbox" name="yongtu" value=""><p>数码通讯</p> 89 <input type="checkbox" name="yongtu" value=""><p>办公用品耗材</p> 90 <input type="checkbox" name="yongtu" value=""><p>大家电</p> 91 <input type="checkbox" name="yongtu" value=""><p>项目合作-政府采购</p> 92 <input type="checkbox" name="yongtu" value=""><p>礼品</p> 93 </div> 94 </div> 95 <div class="input_item "> 96 <label> 97 </label> 98 <input type="submit" value="立即注册" /> 99 </div> 100 </form> 101 </div><!--下面的内容结束--> 102 103 </div> 104 105 106 107 108 </body> 109 </html>
1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 .box{ 6 width: 700px; 7 margin: 50px auto; 8 } 9 .box>.box_item{ 10 border: 1px solid #CCCCCC; 11 } 12 13 /*账户信息样式*/ 14 .box>.box_item>h3{ 15 background: #F7F7F7; 16 text-indent: 1em; 17 color: black; 18 height: 25px; 19 line-height: 25px; 20 font-size: 18px; 21 font-weight: normal; 22 } 23 .box .box_item .input_item{ 24 margin: 15px 0; 25 } 26 .box .box_item .input_item label{ 27 display: inline-block; 28 width: 240px; 29 text-align: right; 30 margin-right: 10px; 31 color: #CCCCCC; 32 font-size: 14px; 33 } 34 .box .box_item .input_item span{ 35 color: red; 36 font-weight: bold; 37 vertical-align: middle; 38 } 39 .box .box_item .input_item input{ 40 height: 25px; 41 background: url(../img/user.jpg) no-repeat 95% center; 42 border: 1px solid #CCCCCC; 43 background-size: 12px 12px; 44 } 45 .box .box_item .input_item input[type="password"]{ 46 background: url(../img/psw.jpg) no-repeat 95% center; 47 border: 1px solid #CCCCCC; 48 background-size: 12px 12px; 49 } 50 51 /*联系人信息样式*/ 52 .middle{ 53 margin-top: -1px; 54 } 55 .middle .input_item input{ 56 background: none!important; 57 } 58 59 /*公司信息样式*/ 60 .fotter{ 61 margin-top: -1px; 62 } 63 .fotter .input_item input{ 64 background: none!important; 65 } 66 .fotter .input_item .check{ 67 display: inline; 68 } 69 .fotter .input_item .check input[type="checkbox"]{ 70 vertical-align: middle; 71 } 72 .fotter .input_item .check p{ 73 display: inline-block; 74 /*width: 50px!important;*/ 75 vertical-align: middle; 76 color: #CCCCCC; 77 font-size: 12px; 78 margin-left: 5px; 79 margin-right: 10px; 80 } 81 .fotter .input_item input[type="submit"]{ 82 background: #D40303!important; 83 height: 30px; 84 width: 145px; 85 color: white; 86 } 87 .fotter .input_item input[type="submit"]:hover{ 88 background: #7A0202!important; 89 font-weight: bold; 90 }
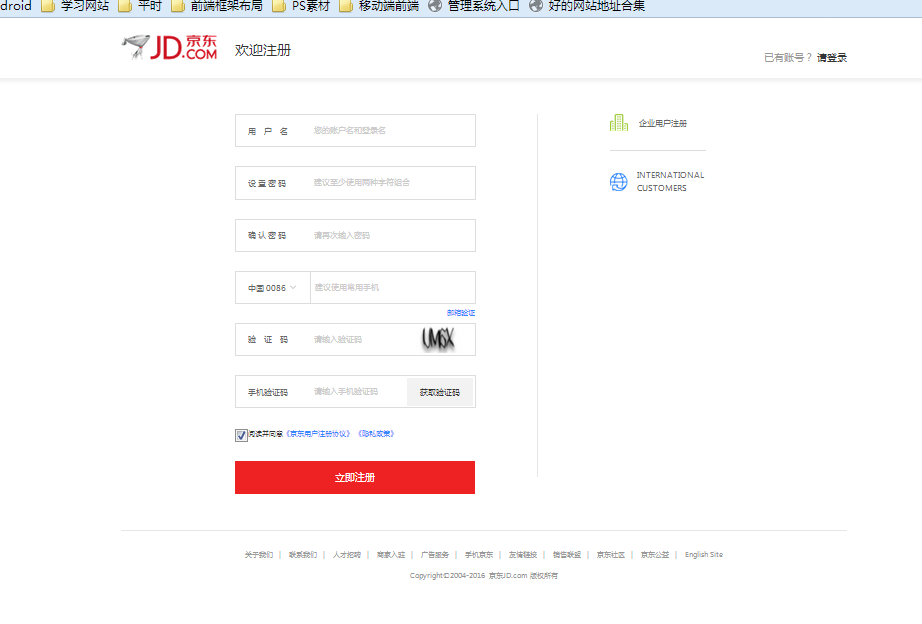
四、作业京东注册页面实例
4.1效果图

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>京东-欢迎注册</title> 6 <link rel="icon" href="img/title.ico" type="image/x-icon"> 7 <link rel="stylesheet" href="css/index.css" /> 8 </head> 9 <body> 10 <!--头部开始--> 11 <header> 12 <div class="wrapper"> 13 <div class="header-left left"> 14 <img src="img/logo.png" /> 15 <a>欢迎注册</a> 16 </div> 17 <div class="header-right right"> 18 <label>已有账号?</label> 19 <a href="../_1京东登录页面/index.html">请登录</a> 20 </div> 21 </div> 22 </header> 23 <!--头部结束--> 24 <div class="wrapper"> 25 <div class="content"> 26 <!--左边的表单--> 27 <div class="content-left left"> 28 <div class="lform"> 29 <!--用户名--> 30 <div class="form-item"> 31 <label>用户名</label> 32 <input type="text" value="" placeholder="您的账户名和登录名" id="account"> 33 </div> 34 <div class="form-info" id="acc_info"> 35 <span>支持中文、字母、数字、“-”“_”的组合,4-20个字符</span> 36 </div> 37 <!--设置密码--> 38 <div class="form-item"> 39 <label>设置密码</label> 40 <input type="text" value="" placeholder="建议至少使用两种字符组合" id="psw"> 41 </div> 42 <div class="form-info" id="psw_info"> 43 <span>建议使用字母、数字和符号两种及以上的组合,6-20个字符</span> 44 </div> 45 <!--确认密码--> 46 <div class="form-item"> 47 <label>确认密码</label> 48 <input type="text" value="" placeholder="请再次输入密码" id="repsw"> 49 </div> 50 <div class="form-info" id="repsw_info"> 51 <span>请再次输入密码</span> 52 </div> 53 <!--中国0086--> 54 <div class="form-item"> 55 <label>中国0086</label> 56 <input type="text" value="" placeholder="建议使用常用手机" id="phone"> 57 </div> 58 <div class="form-info" id="phone_info"> 59 <span>完成验证后,你可以用该手机登录和找回密码</span> 60 </div> 61 <!--验证码--> 62 <div class="form-item"> 63 <label>验证码</label> 64 <input type="text" value="" placeholder="请输入验证码" id="yanzheng"> 65 <img src="img/yanzheng.jpg" /> 66 </div> 67 <div class="form-info" id="yanzheng_info"> 68 <span>看不清?点击图片更换验证码</span> 69 </div> 70 <!--手机验证码--> 71 <div class="form-item"> 72 <label>手机验证码</label> 73 <input type="text" value="" placeholder="请输入手机验证码" id="phoneyanzheng"> 74 <button>获取验证码</button> 75 </div> 76 <div class="xieyi"> 77 <input type="checkbox" /> 78 <p>阅读并同意<a>《京东用户注册协议》</a><a>《隐私政策》</a></p> 79 </div> 80 <div class="lijizhuce"> 81 <input type="submit" value="立即注册"/> 82 </div> 83 </div> 84 </div><!--结束--> 85 <!--右边的logo--> 86 <div class="content-right left"> 87 <div class="right-top"> 88 <span></span> 89 <a>企业用户注册</a> 90 </div> 91 <div class="right-bottom"> 92 <span></span> 93 <a>INTERNATION</a> 94 </div> 95 </div><!--结束--> 96 </div> 97 </div> 98 <!--中间内容开始--> 99 <!--中间内容结束--> 100 <!--尾部开始--> 101 <footer> 102 <div class="wrapper"> 103 <div class="lianjie"> 104 <a href="">关于我们</a><span>|</span> 105 <a href="">联系我们</a><span>|</span> 106 <a href="">人才招聘</a><span>|</span> 107 <a href="">商家入驻</a><span>|</span> 108 <a href="">广告服务</a><span>|</span> 109 <a href="">友情链接</a><span>|</span> 110 <a href="">销售联盟</a><span>|</span> 111 <a href="">京东社区</a><span>|</span> 112 <a href="">京东公益</a><span>|</span> 113 <a href="">English Site</a> 114 </div> 115 <div class="dianhua"> 116 Copyright © 2004-2017 京东JD.com 版权所有 117 </div> 118 </div> 119 </footer> 120 <!--尾部结束--> 121 122 123 124 <script> 125 var acc = document.getElementById("account"); 126 var acc_info =document.getElementById("acc_info"); 127 var psw = document.getElementById("psw"); 128 var psw_info = document.getElementById("psw_info"); 129 var repsw = document.getElementById("repsw"); 130 var repsw_info = document.getElementById("repsw_info"); 131 var phone = document.getElementById("phone"); 132 var phone_info = document.getElementById("phone_info"); 133 var yanzheng = document.getElementById("yanzheng"); 134 var yanzheng_info = document.getElementById("yanzheng_info"); 135 var phoneyanzheng = document.getElementById("phoneyanzheng"); 136 137 acc.onfocus= function(){ 138 acc.placeholder = ""; 139 acc_info.style.opacity = 1; 140 } 141 acc.onblur = function(){ 142 acc_info.style.opacity = 0; 143 } 144 145 psw.onfocus= function(){ 146 psw.placeholder = ""; 147 psw_info.style.opacity = 1; 148 } 149 psw.onblur = function(){ 150 psw_info.style.opacity = 0; 151 } 152 153 repsw.onfocus= function(){ 154 repsw.placeholder = ""; 155 repsw_info.style.opacity = 1; 156 } 157 repsw.onblur = function(){ 158 repsw_info.style.opacity = 0; 159 } 160 161 phone.onfocus= function(){ 162 phone.placeholder = ""; 163 phone_info.style.opacity = 1; 164 } 165 phone.onblur = function(){ 166 phone_info.style.opacity = 0; 167 } 168 169 yanzheng.onfocus= function(){ 170 yanzheng.placeholder = ""; 171 yanzheng_info.style.opacity = 1; 172 } 173 yanzheng.onblur = function(){ 174 yanzheng_info.style.opacity = 0; 175 } 176 177 phoneyanzheng.onfocus= function(){ 178 phoneyanzheng.placeholder = ""; 179 } 180 181 </script> 182 183 </body> 184 </html>
1 /*css初始化*/ 2 *{ 3 margin:0; 4 padding: 0; 5 } 6 a{ 7 /*text-decoration: none;*/ 8 } 9 ul{ 10 list-style: none; 11 } 12 13 /*公用样式*/ 14 .wrapper{ 15 width:990px; 16 margin:0 auto; 17 min-width: 990px; 18 } 19 .left{ 20 float:left; 21 } 22 .right{ 23 float: right; 24 } 25 .clearfix{ 26 clear: both; 27 } 28 a{ 29 color: #666666; 30 } 31 a:hover{ 32 color: red; 33 cursor: pointer; 34 } 35 36 /*头部*/ 37 header{ 38 background: #FFFFFF; 39 height: 90px; 40 width: 100%; 41 /*position: fixed; 42 top: 0; 43 left: 0;*/ 44 box-shadow: 2px 2px 5px #CCCCCC; 45 } 46 .header-left{ 47 width: 300px; 48 height: 60px; 49 margin: 10px 0px; 50 } 51 /*图片和文字都写上vertical-align:middle即可实现在一个水平线上*/ 52 .header-left img{ 53 vertical-align: middle; 54 } 55 .header-left a{ 56 vertical-align: middle; 57 font-size: 20px; 58 margin-left: 20px; 59 } 60 .header-left>a:hover{ 61 color: #666666; 62 } 63 .header-right{ 64 color: #CCCCCC; 65 font-size: 12px; 66 margin-top: 50px; 67 } 68 .header-right label{ 69 vertical-align: middle; 70 } 71 .header-right a{ 72 vertical-align: middle; 73 font-size: 12px; 74 } 75 76 /*中间的样式*/ 77 .content{ 78 /*height: 600px;*/ 79 overflow: hidden; 80 margin-top: 30px; 81 border-bottom: 1px solid #CCCCCC; 82 } 83 .content .content-left{ 84 /*background: #B1191A;*/ 85 margin-bottom: 80px; 86 width: 600px; 87 } 88 .content .content-left .lform{ 89 width: 500px; 90 margin-left: 80px; 91 /*border: 1px solid red;*/ 92 } 93 .lform>.form-item{ 94 border: 1px solid #dddddd; 95 width:450px ; 96 height: 52px; 97 } 98 .lform>.form-item>label{ 99 display: inline-block; 100 height: 52px; 101 line-height: 52px; 102 width: 90px; 103 padding-left: 20px; 104 } 105 .lform>.form-item>input{ 106 border: 0 none; 107 font-size: 14px; 108 width: 220px; 109 height: 19px; 110 padding-bottom: 11px; 111 padding-top: 16px; 112 } 113 .lform>.form-item>img{ 114 width: 90px; 115 height: 35px; 116 line-height: 35px; 117 vertical-align: middle; 118 } 119 .lform>.form-item>button{ 120 width: 90px; 121 height: 48px; 122 border: none; 123 background-color: #CCCCCC; 124 } 125 .lform>.form-info{ 126 /*display: block;*/ 127 opacity: 0; 128 color: #c5c5c5; 129 height: 27px; 130 font-size: 12px; 131 padding: 10px 0; 132 transition: opacity 0.5s ease; 133 } 134 .lform>.form-item>input:focus + .lform>.form-info{ 135 opacity: 1; 136 } 137 138 139 .lform .xieyi{ 140 /*font-size: 0;*/ 141 margin-top: 15px; 142 } 143 .lform .xieyi input{ 144 vertical-align: middle; 145 } 146 .lform .xieyi p{ 147 vertical-align: middle; 148 display: inline-block; 149 color: black; 150 font-size: 12px; 151 } 152 .lform .xieyi p a{ 153 color: #8CD2FF; 154 } 155 .lform .lijizhuce{ 156 margin-top: 25px; 157 } 158 .lform .lijizhuce input{ 159 width:400px ; 160 height: 52px; 161 background:#EE2222 ; 162 color: white; 163 border: none; 164 font-size: 15px; 165 } 166 .lform .lijizhuce input:hover{ 167 background:#CB232F ; 168 font-weight: bold; 169 } 170 171 /*中间右边的样式*/ 172 .content .content-right{ 173 height: 500px; 174 width: 380px; 175 /*background: #808080;*/ 176 margin-bottom: 50px; 177 border-left: 1px solid #CCCCCC; 178 } 179 .content-right .right-top{ 180 width: 170px; 181 margin-left: 100px; 182 padding-bottom: 20px; 183 border-bottom: 1px solid #CCCCCC; 184 } 185 .content-right .right-top span{ 186 display: inline-block; 187 vertical-align: middle; 188 background: url(../img/icon.png) no-repeat 0px -48px; 189 width: 32px; 190 height: 32px; 191 } 192 .content-right .right-top a{ 193 vertical-align: middle; 194 padding-left: 5px; 195 } 196 .content-right .right-bottom{ 197 width: 170px; 198 margin-left: 100px; 199 padding-top: 20px; 200 } 201 .content-right .right-bottom span{ 202 display: inline-block; 203 vertical-align: middle; 204 background: url(../img/icon.png) no-repeat -48px -48px; 205 width: 32px; 206 height: 32px; 207 } 208 209 /*尾部的样式*/ 210 footer{ 211 height: 50px; 212 color: #CCCCCC; 213 font-size: 12px; 214 text-align: center; 215 padding-top: 20px; 216 } 217 footer a,footer span{ 218 text-decoration: none; 219 padding-left: 5px; 220 } 221 222 footer .dianhua{ 223 padding-top: 10px; 224 margin-bottom: 50px; 225 }
本文来自博客园,作者:爱笑的眼睛真美,转载请注明原文链接:https://www.cnblogs.com/zhangxue521/p/6888396.html


