VUE-列表增删改查、分页模版
一、碎碎念
前一段时间,在一个博客的评论里看到一个小姐姐的回复,想要一个页面的模版,包含列表、搜索、增删改查、分页啥的,就是基本的后台项目页面。拖延症了几天,今天整理了下,0.0
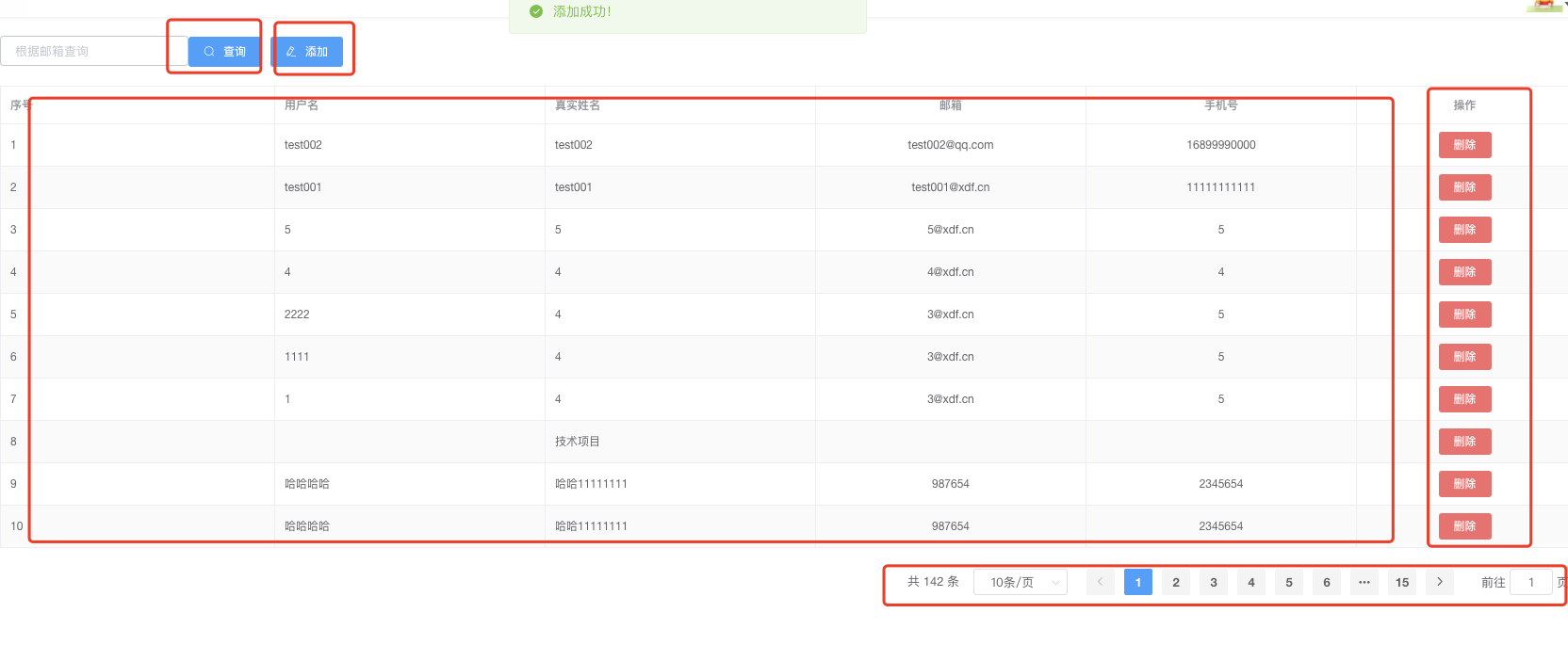
二、效果展示

主要功能有列表展示、分页、查询、添加、删除、【修改没有写,忘记了】
三、接口格式
1 接口:http://172.26.130.4:9898/alice/sys/user/getUserList?email=test001&pageNum=1&pageSize=10 2 格式:post 3 入参:pageNum必填、pageSize必填、email非必填 4 返回: 5 {"status":1,"message":"OK","data":{"userInfos":[{"id":145,"userName":"test001","realName":"test001","email":"test001@xdf.cn","mobile":"11111111111","loginTime":null,"creator":"zhangxue","updator":"zhangxue","createTime":"2021-08-13 13:54:23","updateTime":"2021-08-13 13:54:23"}],"totalCount":1}}
四、前端渲染
4.1、html部分
1 <template> 2 <div class="app-container"> 3 <!-- 搜索区域 --> 4 <div class="filter-container sousuo"> 5 <el-input v-model="listQuery.email" placeholder="根据邮箱查询" style="width: 200px;"/> 6 <el-button type="primary" icon="el-icon-search" @click="searchData"> 7 查询 8 </el-button> 9 <el-button style="margin-left: 10px;" type="primary" icon="el-icon-edit" @click="addUserFormVisible = true"> 10 添加 11 </el-button> 12 </div> 13 14 <!-- 用户列表 --> 15 <el-table v-loading="listLoading" :data="userList" :default-sort = "{prop: 'id', order: 'descending'}" 16 element-loading-text="Loading" border stripe fit highlight-current-row> 17 <el-table-column label="序号" prop="" > 18 <template slot-scope="scope"> 19 {{ scope.$index +1 }} 20 </template> 21 </el-table-column> 22 <el-table-column label="用户名"> 23 <template slot-scope="scope"> 24 {{ scope.row.userName }} 25 </template> 26 </el-table-column> 27 <el-table-column label="真实姓名"> 28 <template slot-scope="scope"> 29 {{ scope.row.realName }} 30 </template> 31 </el-table-column> 32 <el-table-column label="邮箱" align="center"> 33 <template slot-scope="scope"> 34 <span>{{ scope.row.email }}</span> 35 </template> 36 </el-table-column> 37 <el-table-column label="手机号" align="center"> 38 <template slot-scope="scope"> 39 <span>{{ scope.row.mobile }}</span> 40 </template> 41 </el-table-column> 42 <el-table-column label="操作" align="center" width="230" class-name="small-padding fixed-width"> 43 <template slot-scope="scope"> 44 <el-button size="mini" type="danger" @click="deleteUser(scope.row.id)"> 45 删除 46 </el-button> 47 </template> 48 </el-table-column> 49 </el-table> 50 51 <!-- 分页 --> 52 <div class="pagination"> 53 <el-pagination 54 background 55 :current-page="pagination.currentPage" 56 :page-sizes="[5, 10, 20, 40]" 57 :page-size="pagination.pageSize" 58 layout="total, sizes, prev, pager, next, jumper" 59 :total="pagination.totalCount" 60 @size-change="handleSizeChange" 61 @current-change="handleCurrentChange"> 62 </el-pagination> 63 </div> 64 65 66 <!-- 添加用户的对话框 --> 67 <el-dialog :visible.sync="addUserFormVisible" width="30%" title="添加用户"> 68 <el-form :model="userForm" :rules="userFormRules" ref="userForm" label-width="80px"> 69 <el-form-item label="用户名" prop="userName"> 70 <el-input placeholder="请输入用户名" v-model="userForm.userName"></el-input> 71 </el-form-item> 72 <el-form-item label="密码" prop="passWord"> 73 <el-input placeholder="请输入密码" v-model="userForm.passWord"></el-input> 74 </el-form-item> 75 <el-form-item label="邮箱" prop="email"> 76 <el-input placeholder="请输入邮箱" v-model="userForm.email"></el-input> 77 </el-form-item> 78 <el-form-item label="真实姓名" prop="realName"> 79 <el-input placeholder="请输入用户真实姓名" v-model="userForm.realName"></el-input> 80 </el-form-item> 81 <el-form-item label="手机号" prop="mobile"> 82 <el-input placeholder="请输入用户手机号" v-model="userForm.mobile"></el-input> 83 </el-form-item> 84 <el-form-item label="用户类型" prop="mobile"> 85 <el-select v-model="userForm.type" filterable placeholder="请选择用户类型"> 86 87 <el-option value="1" label="产品"> </el-option> 88 <el-option value="2" label="测试"> </el-option> 89 <el-option value="3" label="前端开发"> </el-option> 90 <el-option value="4" label="后端开发"> </el-option> 91 <el-option value="5" label="运营"> </el-option> 92 <el-option value="6" label="运维"> </el-option> 93 <el-option value="7" label="ui"> </el-option> 94 <el-option value="99" label="管理员"> </el-option> 95 </el-select> 96 </el-form-item> 97 </el-form> 98 <div slot="footer" class="dialog-footer"> 99 <el-button type="primary" @click="addUser('userForm')">确 定</el-button> 100 <el-button @click="callOf('userForm')">取 消</el-button> 101 </div> 102 </el-dialog> 103 </div> 104 </template>
4.2、js部分
1 <script> 2 import { 3 getUserList, 4 addUser, 5 delUser 6 } from '@/api/userList' 7 8 export default { 9 10 data() { 11 return { 12 pagination: { 13 currentPage: 1, //初始页 14 pageSize: 10, //每页的数据 15 totalCount: 0 //总数据 16 }, 17 18 addUserFormVisible: false, //添加弹窗的标记 19 userList: [], 20 21 listLoading: true, 22 // 搜索条件 23 listQuery: { 24 email: undefined, 25 pageNum: 1, 26 pageSize: 10 27 }, 28 // 用户表单 29 userForm: { 30 userName: '', 31 realName: '', 32 passWord: '', 33 email: '', 34 mobile: '', 35 creator: '', 36 type: '', 37 }, 38 // 用户表单验证规则 39 userFormRules: { 40 userName: { 41 required: true, 42 message: '请输入用户名', 43 trigger: 'blur' 44 }, 45 realName: { 46 required: true, 47 message: '请输入真实姓名', 48 trigger: 'blur' 49 }, 50 passWord: { 51 required: true, 52 message: '请输入密码', 53 trigger: 'blur' 54 }, 55 email: [{ 56 required: true, 57 message: '请输入用户邮箱', 58 trigger: 'blur' 59 }, 60 { 61 type: 'email', 62 message: '请输入正确的邮箱地址', 63 trigger: ['blur', 'change'] 64 } 65 ], 66 mobile: [{ 67 required: true, 68 message: '请输入用户手机号', 69 trigger: 'blur' 70 }, 71 { 72 min: 1, 73 max: 12, 74 message: '请输入正确的手机号', 75 trigger: 'blur' 76 } 77 ] 78 } 79 } 80 }, 81 created() { 82 this.getUserList() 83 }, 84 methods: { 85 //改变分页的每页的页数 86 handleSizeChange(size) { 87 this.pagination.pageSize = size 88 this.listQuery.pageSize = size 89 this.getUserList() 90 console.log(this.pagination.pageSize) //每页下拉显示数据 91 }, 92 // 改变分页的当前页面 93 handleCurrentChange(currentPage) { 94 this.pagination.currentPage = currentPage 95 this.listQuery.pageNum = currentPage 96 this.getUserList() 97 console.log(this.pagination.currentPage) //点击第几页 98 }, 99 // 查询 100 searchData() { 101 this.listQuery.pageNum = 1 102 this.pagination.currentPage = 1 103 this.getUserList() 104 }, 105 // 获取用户列表 106 getUserList() { 107 this.listLoading = true 108 getUserList(this.listQuery).then(response => { 109 this.listLoading = false 110 if (response.status === 1) { 111 this.userList = response.data.userInfos 112 this.pagination.totalCount = response.data.totalCount 113 } else { 114 this.$confirm(response.message) 115 } 116 }).catch(error => { 117 this.listLoading = false 118 }) 119 }, 120 // 删除用户 121 deleteUser(id) { 122 this.$confirm('此操作将永久删除该用户, 是否继续?', '提示', { 123 confirmButtonText: '确定', 124 cancelButtonText: '取消', 125 type: 'warning' 126 }).then(() => { 127 delUser(id).then(response => { 128 console.log(response.status) 129 if (response.status === 1) { 130 console.log('success!!') 131 this.$message.success('删除成功!') 132 this.getUserList() 133 } else { 134 console.log('failed') 135 this.$message.error(response.message) 136 } 137 }) 138 }).catch(() => { 139 }) 140 }, 141 // 添加用户 142 addUser(userForm) { 143 this.$refs.userForm.validate((valid) => { 144 if (valid) { 145 this.userForm.creator = sessionStorage.getItem('username') 146 addUser(this.userForm).then(response => { 147 console.log(response.status) 148 if (response.status === 1) { 149 console.log('success!!') 150 this.$message.success('添加成功!') 151 this.callOf(userForm) 152 this.getUserList() 153 } else { 154 console.log('failed') 155 this.$message.error(response.message) 156 } 157 }) 158 } else { 159 console.log('有非必填项!!') 160 return false 161 } 162 }) 163 }, 164 // 关闭添加用户弹窗 165 callOf(formName) { 166 this.addUserFormVisible = false 167 this.$refs[formName].resetFields() 168 } 169 } 170 } 171 </script> 172 173 <style> 174 .sousuo { 175 margin-bottom: 20px; 176 } 177 178 .pagination { 179 margin-top: 20px; 180 float: right; 181 margin-bottom: 100px; 182 } 183 </style>
五、结语
到此结束啦,最近心情有点不那么美丽😔,但是,emmmmm....希望越来越好,希望选择的路不会后悔,希望......加油!!
本文来自博客园,作者:爱笑的眼睛真美,转载请注明原文链接:https://www.cnblogs.com/zhangxue521/p/15137133.html


