[技术项目3]--流量回放项目总结
1、背景
最近做了一个测试项目-流量回放。我主要负责前端的工作。
该项目主要功能是回放线上的接口数据,用以进行自动化测试,毕竟线上的数据大,场景多。拿到这批数据测试用例后,无论是用来压测还是用来进行接口自动化价值都是很大的
流量回放的价值:通过记录线上流量,在开发或者测试环境回放,来发现系统是否能够正常运行,降低代码变动整体系统带来的风险。
2、技术背景
- 后端用的springboot,前端vue
- 后端主要是从es中读取数据,将接口的url、入参数、出参数等需要的数据,进行过滤,放到对应的数据库中。然后组装对应接口的用例,生成最终的测试用例,将数据流出供下面业务场景使用
- 前端搭建测试平台,主要功能有项目管理:以项目和业务做区分,管理项目中的接口;用例执行:单条多条用例执行;任务管理:建立任务,以任务的维度进行管理对应接口的用例
流程图

3、主要功能展示

主要分为3大块:接口库、流量回放、系统配置
3.1、接口库
以项目的维度将接口分类,一个项目下多个接口,一个接口对应多条用例【该功能是对拿到的数据进行的延伸功能】
最终页面是一个接口对应的用例页面。可以对单用例执行,单接口多用例执行,对该接口的用例进行增删改查,可批量导入用例
3.2、流量回放
这个是主要的功能,以创建计划的维度将计划与接口关联。当然每个接口都有用例的属性,自然三者进行了关联
- 计划:创建了某个计划就可以选择关联多个接口,可以将该计划整个运行,可以单个接口运行,当然也可以一个接口下的某个用例运行。最终生成这个计划的报告。ps该计划的报告肯定是多条,每个维度运行一次就生成一次报告。报告中有该计划每次任务维度的报告。有整个计划的报告
- 计划下接口:就是一个计划可以关联多个接口。每个接口进行更新,就是定时拉取该接口下从es拿到的回放的接口数据。
- 接口下用例:这个就是对单个接口进行的操作。运行用例时因为有对应操作,所以可以手动设置期望结果,如code=100等;可以自动设置期望结果:将上次运行的接口设置为期望结果;因为有些接口是post请求,对一些一次性操作的参数需要修改下,如参数中的邮箱等,所以设置了批量修改参数,对该接口下用例进行批量替换参数;进行比对的时候有些返回接口不需要比对,如时间等,所以可以设置忽略项,运行时比对就忽略了该项;单个接口可以编辑它的参数域名地址期望结果;
3.3、系统配置
就是为接口运行进行的辅助功能设置
- 用户列表:不用说了,就是该项目的用户表
- 环境配置:设置的环境信息,对应有环境的header
4、部署总结
最终前后端都完成后,进行的服务器的部署,将项目放到服务器上,在jenkins上部署了对应的项目,以便有代码更新时,可以方便部署
4.1、Jenkins配置项目
配置对应的git地址;配置对应的运行脚本;运行完成后将对应的包放到服务器上固定的位置A(npm run build:prod后打成一个dist的文件夹,需要将文件夹压缩成dist.zip的包)这个备注中说明下如何打包成压缩文件
rm -rf /neworiental/latest/aliceVue/* && unzip -d /neworiental/latest/aliceVue/ /neworiental/backupalice/dist.zip
4.2、服务器配置
在上一步骤中的A位置创建文件夹,放项目的包
在/neworienta目录创建backupalice目录
在/neworiental/latest/创建aliceVue目录
设置nginx:
cd /usr/local/nginx/conf/site
vim alice.conf
====前端nginx====
server {
listen 80;
server_name alice.xdf.cn;
location /alice {
alias /neworiental/latest/aliceVue/;
index index.html;
try_files $uri $uri/ /alice/index.html;
}
error_page 500 502 503 504 /50json.html;
location = /50json.html {
root /usr/share/nginx/html;
}
location ~* ^/prod-api/(.*) {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_connect_timeout 600;
proxy_send_timeout 600;
proxy_read_timeout 600;
if ($request_uri ~ /prod-api/(.+))
{
set $p1 $1;
}
proxy_pass http://alice-api/alice/$p1;
}
}
后端配置server
upstream alice-api {
server 127.0.0.1:9898;
keepalive 1000;
}
重启nginx
../../sbin/nginx -s reload
5、前端打包后,自动生成dist.zip压缩包
vue项目运行后生成dist.zip压缩文件
5.1、下载插件
filemanager-webpack-plugin
npm install filemanager-webpack-plugin --save-dev
5.2、配置使用
老版本在webpack.prod.js文件下
新版本在vue.config.js文件下
上方引用:
const FileManagerPlugin = require('filemanager-webpack-plugin')
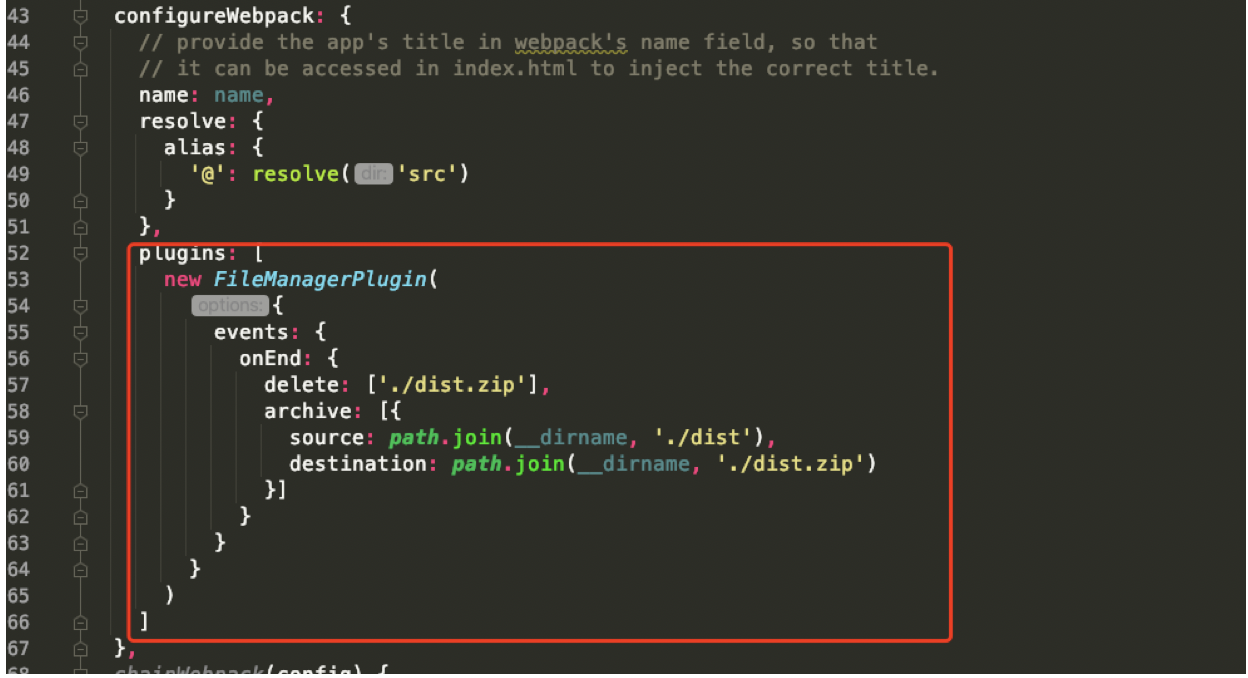
在configureWebpack中增加plugins。如红框中所示

6、项目总结
这算是完整的第二个项目,第一个项目缺少了部署这一步,这个项目从最开始到上线每个流程都参与进来了。在这个项目中前后端不是一个人,更多的需要前端先去mock数据,然后在跟后端联调。最终的部署上线流程因为是第一次做,学到了很多,可能现在还是比葫芦画瓢的去配置各种东西,不太知道原理,但是最起码入门了。相信接触的新事物多了,以后会越来越熟练的。
本文来自博客园,作者:爱笑的眼睛真美,转载请注明原文链接:https://www.cnblogs.com/zhangxue521/p/14940820.html


