【vue】element-表单中,下拉框选中某个值后,同步更新其他输入框的值
一、实现的效果#
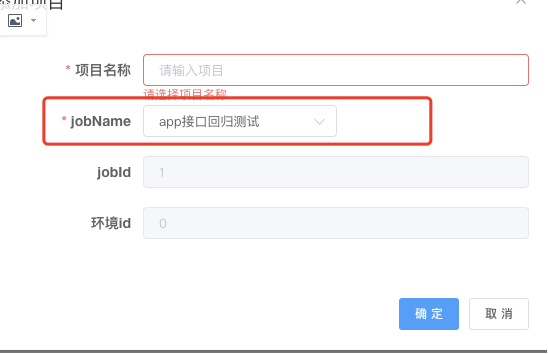
jobName下拉框选择任意一个后,jobId同步变成对应的值

二、实现#
2.1、数据结构#
1 jenkinsList : [ 2 { 3 "id":10, 4 "dictType":1, 5 "dictValue":"小程序1", 6 "extra":0, 7 "isDelete":0 8 }, 9 { 10 "id":4, 11 "dictType":1, 12 "dictValue":"课程中心相关流程接口", 13 "extra":0, 14 "isDelete":0 15 }, 16 { 17 "id":3, 18 "dictType":1, 19 "dictValue":"小程序", 20 "extra":0, 21 "isDelete":0 22 }, 23 { 24 "id":2, 25 "dictType":1, 26 "dictValue":"研发大师", 27 "extra":0, 28 "isDelete":0 29 }, 30 { 31 "id":1, 32 "dictType":1, 33 "dictValue":"app接口回归测试", 34 "extra":0, 35 "isDelete":0 36 } 37 ]
2.2、h5代码#
1 <!-- 添加项目的对话框 --> 2 <el-dialog :visible.sync="addProjectVisible" width="30%" title="添加项目"> 3 <el-form :model="projectForm" :rules="projectFormRules" ref="projectForm" label-width="150px"> 4 <el-form-item label="项目名称" prop="projectName"> 5 <el-input placeholder="请输入项目" v-model="projectForm.projectName"></el-input> 6 </el-form-item> 7 <el-form-item label="jobName" prop="jobName"> 8 <el-select v-model="projectForm.jobName" placeholder="请选择" @change="selectJenkins"> 9 <el-option 10 v-for="item in jenkinsList" 11 :label="item.dictValue" 12 :value="item.dictValue"> 13 </el-option> 14 </el-select> 15 </el-form-item> 16 <el-form-item label="jobId" prop="jobId"> 17 <el-input placeholder="JenkinsId" v-model="projectForm.jobId" disabled></el-input> 18 </el-form-item> 19 <el-form-item label="环境id" prop="envId"> 20 <el-input placeholder="环境id" v-model="projectForm.envId" disabled></el-input> 21 </el-form-item> 22 </el-form> 23 </el-dialog>
2.3、js代码#
1 // 选择某一个jenkins项目 2 selectJenkins(){ 3 console.log('jenkinsList',this.jenkinsList) 4 const item = this.jenkinsList.find(item1=> item1.dictValue === this.projectForm.jobName) 5 console.log(item) 6 this.projectForm.jobId = item.id 7 this.projectForm.envId = item.extra 8 9 },
作者:zhangxiaoxue
出处:https://www.cnblogs.com/zhangxue521/p/14518175.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
٩(●ᴗ●)۶ 一个间歇性踌躇满志,持续性混吃等死的小菜鸟.
本文来自博客园,作者:爱笑的眼睛真美,转载请注明原文链接:https://www.cnblogs.com/zhangxue521/p/14518175.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现