【Vue】vue动态添加表单项
一、需求背景
有一个接口需要批量修改入参,但是不固定多少个入参,不固定是哪一个。就得做一个动态添加表单项,如下面的格式params里面,一个key,一个value
参数形式如下面params,忽略pvaId。
{"pvaId":9,"params":[{"paramName":"1","paramValue":"1"},{"paramName":"2","paramValue":"2"},{"paramName":"3","paramValue":"3"},{"paramName":"4","paramValue":"4"}]}
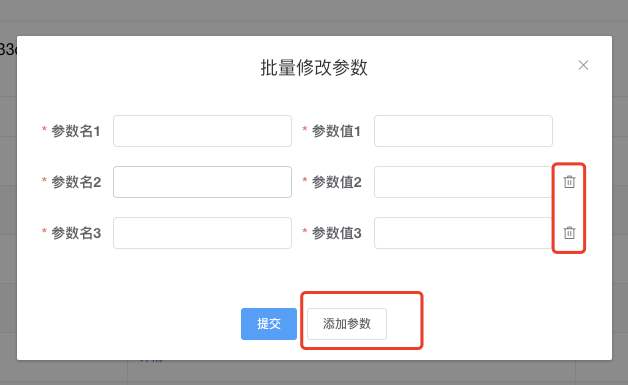
二、实现效果
一组值是一个参数名,一个参数值,
可动态添加一组,可删除一组。

三、实现过程
3.1、html
固定打开弹窗,会显示一组参数名1,参数值1;
点击添加参数后,会在下面动态生成参数名2,参数值2.......;
点击一组参数后面的删除按钮,会动态删除该组参数,下面的下标自动向上替代删除的一个
1 <!-- 批量修改参数的对话框 --> 2 <el-dialog :visible.sync="showModifyParametersVisible" title="批量修改参数" center customClass="customWidth" :before-close="closeDialog"> 3 <el-form ref="modifyParametersForm" :inline="true" :model="modifyParametersForm" > 4 <el-form-item label='参数名1' prop="params[0].paramName" :rules="{ 5 required: true, message: '参数名不能为空', trigger: 'blur' 6 }"> 7 <el-input v-model="modifyParametersForm.params[0].paramName"></el-input> 8 </el-form-item> 9 <el-form-item label='参数值1' prop="params[0].paramValue" :rules="{ 10 required: true, message: '参数值不能为空', trigger: 'blur' 11 }"> 12 <el-input v-model="modifyParametersForm.params[0].paramValue"></el-input> 13 </el-form-item> 14 <el-form-item> 15 <i class="el-icon-delete" style="visibility:hidden;"></i> 16 </el-form-item> 17 <!-- 动态增加项目 --> 18 19 <div v-for="(item, index) in modifyParametersForm.params" v-if="index>=1" :key="index"> 20 <el-form-item :label="'参数名' + (index+1)" :prop="'params.' + index + '.paramName'" :rules="{ 21 required: true, message: '参数名不能为空', trigger: 'blur' 22 }"> 23 24 <el-input v-model="item.paramName"></el-input> 25 </el-form-item> 26 <el-form-item :label="'参数值' + (index+1)" :prop="'params.' + index + '.paramValue'" :rules="{ 27 required: true, message: '参数值不能为空', trigger: 'blur' 28 }"> 29 <el-input v-model="item.paramValue"></el-input> 30 </el-form-item> 31 32 <el-form-item> 33 <i class="el-icon-delete" @click="deleteItem(item, index)"></i> 34 </el-form-item> 35 </div> 36 </el-form> 37 <div slot="footer" class="dialog-footer"> 38 <el-button type="primary" @click="submitParameForm()">提交</el-button> 39 <el-button @click="addItem">添加参数</el-button> 40 </div> 41 </el-dialog>
3.2、data
1 // 批量修改入参表单 2 modifyParametersForm: { 3 pvaId: '', 4 params: [ 5 { 6 "paramName": '', 7 "paramValue": '' 8 } 9 ] 10 },
3.3、JS
1 // 批量修改参数相关接口 2 // 添加一组key/value输入框 3 addItem() { 4 this.modifyParametersForm.params.push({ 5 paramName: '', 6 paramValue: '' 7 }) 8 }, 9 // 删除一组输入框 10 deleteItem(item, index) { 11 this.modifyParametersForm.params.splice(index, 1) 12 }, 13 // 关闭批量修改参数表单 14 closeDialog(){ 15 this.showModifyParametersVisible = false 16 this.modifyParametersForm = { 17 pvaId: '', 18 params: [ 19 { 20 "paramName": '', 21 "paramValue": '' 22 } 23 ] 24 } 25 }, 26 // 提交批量修改入参表单 27 submitParameForm() { 28 this.$refs.modifyParametersForm.validate((valid) => { 29 if (valid) { 30 31 updateParams(this.modifyParametersForm).then(response => { 32 console.log(response.status) 33 if (response.status === 1) { 34 console.log('success!!') 35 this.$message.success('修改入参成功!') 36 // 提交后关闭弹窗,清空数据 37 this.$nextTick(() => { 38 this.closeDialog() 39 }) 40 41 } else { 42 console.log('failed') 43 this.$message.error(response.message) 44 } 45 }) 46 } else { 47 console.log('error submit!!') 48 return false 49 } 50 }) 51 },
本文来自博客园,作者:爱笑的眼睛真美,转载请注明原文链接:https://www.cnblogs.com/zhangxue521/p/14210226.html


