json可视化编辑器(一)vue-json-editor
一、 功能展示
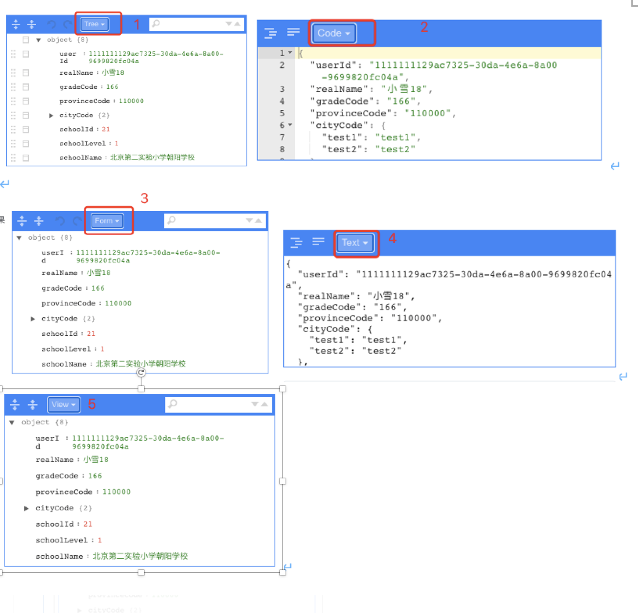
图一:树结构
图二:代码结构
图三:form结构
图四:text结构
图五: view结构

二、安装插件
1 npm install vue-json-editor --save
三、使用方法
1 <template> 2 <vue-json-editor 3 v-model="resultInfo" 4 :showBtns="false" //是否展示保存按钮 5 :mode="'code'" //默认模式 6 lang="zh" //中文 7 @json-change="onJsonChange" //有改变时,调用的方法 8 @json-save="onJsonSave" //保存时,调用的方法 9 /> 10 </template> 11 <script> 12 import vueJsonEditor from 'vue-json-editor' 13 14 export default { 15 data () { 16 return { 17 resultInfo: { 18 "userId": "1111111129ac7325-30da-4e6a-8a00-9699820fc04a", 19 "realName": "小雪18", 20 "gradeCode": "166", 21 "provinceCode": "110000", 22 "cityCode": { 23 "test1": "test1", 24 "test2": "test2" 25 }, 26 "schoolId": 21, 27 "schoolLevel": 1, 28 "schoolName": "北京第二实验小学朝阳学校" 29 }, 30 } 31 }, 32 33 components: { 34 vueJsonEditor 35 }, 36 37 methods: { 38 onJsonChange (value) { 39 console.log('value:', value); 40 }, 41 onJsonSave (value) { 42 console.log('value:', value); 43 }, 44 45 } 46 } 47 48 </script> 49 50 <style> 51 52 /* jsoneditor右上角默认有一个链接,加css去掉了 */ 53 .jsoneditor-poweredBy{ 54 display: none; 55 } 56 </style>
四、补充说明
4.1、json-editor中文文档:https://www.cnblogs.com/handk/p/4766271.html
4.2、目前不知道怎么配置可以禁止修改,因为我的页面需要只展示的地方。
你传递出去的温暖,终将以另一种形式回到你身上~
本文来自博客园,作者:爱笑的眼睛真美,转载请注明原文链接:https://www.cnblogs.com/zhangxue521/p/13969990.html

