python+selenium-【四】-元素定位方法
前言:
UI自动化的步骤就是“获取元素、操作元素、获取返回值、断言(返回结果与期望结果是否一致)”,最后就是自动化测试报告的生成。
这一篇主要讲一下如何进行元素定位。
元素定位在这四个环节是至关重要的,如果在一个页面上的元素不能被定位到,那后面的操作就无法继续了。
webdriver给我提供了八种基本元素定位方法。
一、查看页面元素
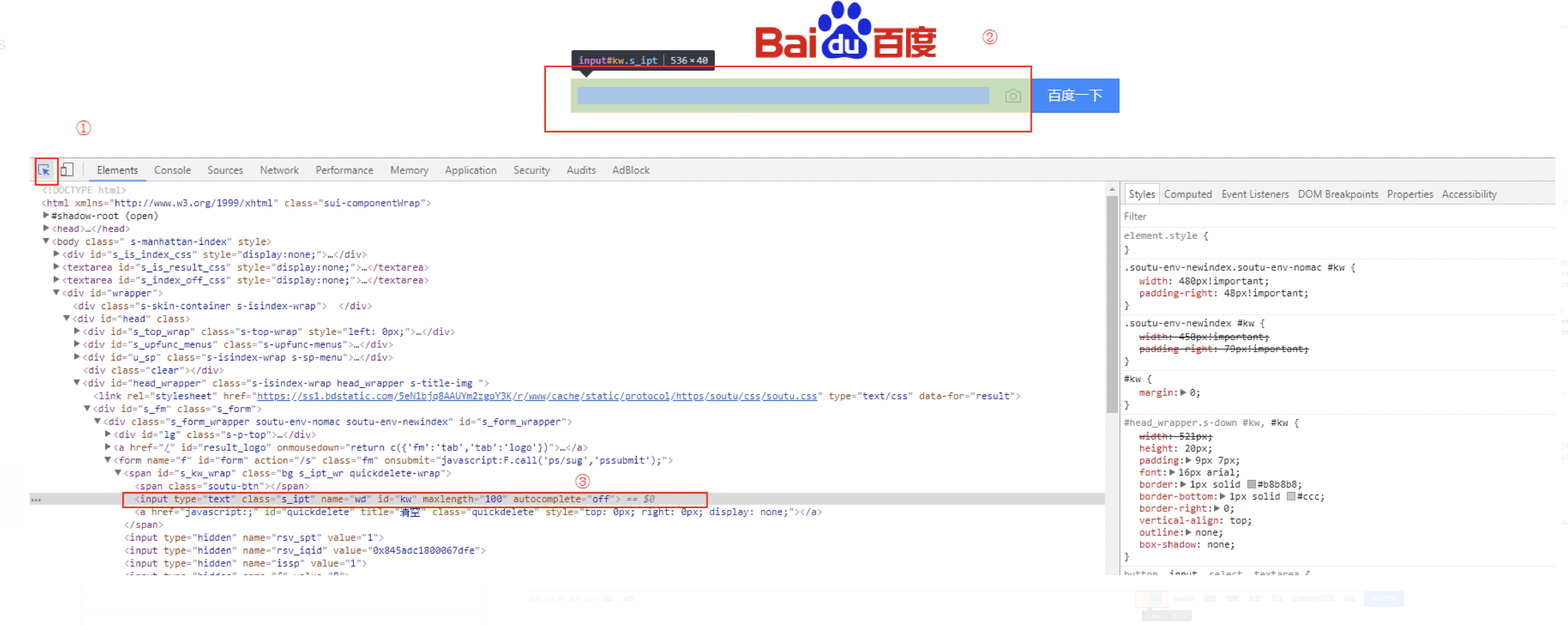
F12,打开开发者模式,左上角的小箭头选中,然后鼠标走到想要获取的元素位置,下面代码中有阴影的位置就是此元素。
1.比如下面input框

<input type="test" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
2.比如下面链接

<a href = "http://news.baidu.com" target="_black" class="mnav">新闻</a>
二、定位元素
定位元素官方提供了8种方法,下面分别介绍下每种方法
2.1.通过id定位:find_element_by_id()
2.2.通过name定位:find_element_by_name()
2.3.通过class定位:find_element_by_class_name()
2.4.通过tag定位:find_element_by_tag_name()
2.5.通过link定位:find_element_by_link_text()
2.6.通过partial_link定位:find_element_by_partial_link_text()
2.7.通过xpath定位:find_element_by_xpath()
2.8.通过css定位:find_element_by_css_selector()
2.1、通过id定位:find_element_by_id()
1.从上面定位到的元素属性中,可以看到有个id属性:id=“search-key”,这里可以通过它的id属性定位到这个元素。
2.定位到搜索框后,用send_keys()方法。

2.2、通过name定位:find_element_by_name()
1.从上面定位到的元素属性中,可以看到有个name属性:name="wd",这里可以通过它的name属性单位到这个元素。

2.3、通过class定位:find_element_by_class_name()
1.从上面定位到的元素属性中,可以看到有个class属性:class="s_ipt",这里可以通过它的class属性单位到这个元素。

2.4、通过tag标签定位:find_element_by_tag_name()
1.从上面定位到的元素属性中,可以看到每个元素都有tag(标签)属性,如搜索框的标签属性,就是最前面的input。
2.很明显,在一个页面中,相同的标签有很多,所以一般不用标签来定位。以下例子,仅供参考和理解,运行肯定报错。

2.5、通过link定位链接:find_element_by_link_text()
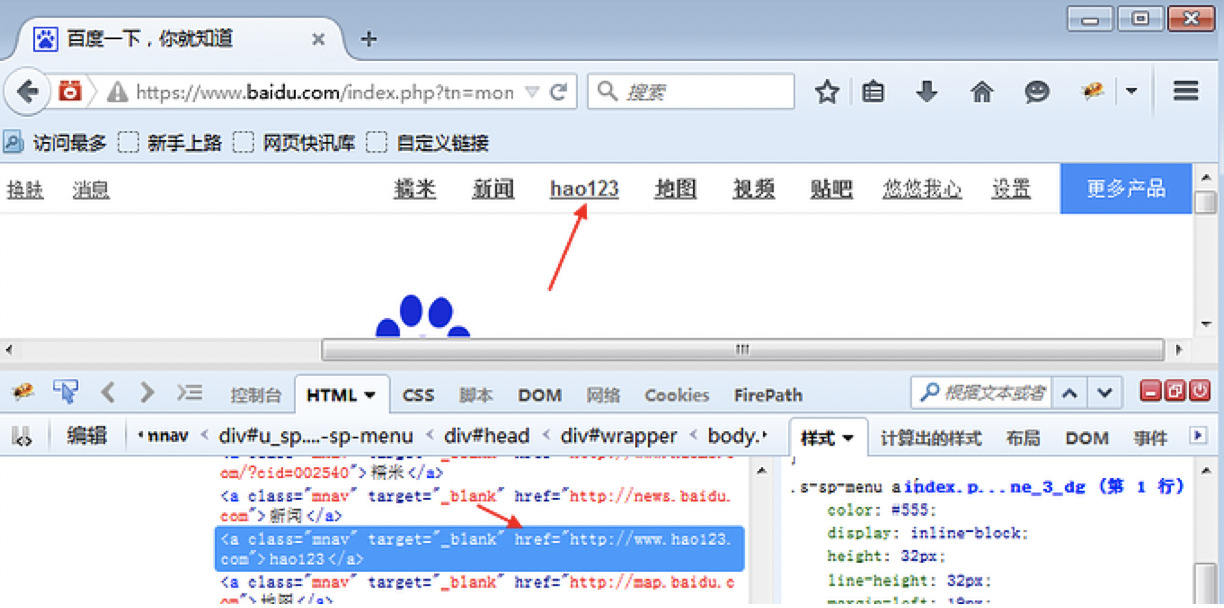
1.定位百度页面上"hao123"这个按钮。

查看页面元素:
<a class="mnav" target="_blank" href="http://www.hao123.com">hao123</a>
2.从元素属性可以分析出,有个href = "http://www.hao123.com" 说明它是个超链接,对于这种元素,可以用以下方法。

2.6、通过partial_link模糊定位链接:find_element_by_partial_link_text()
1.有时候一个超链接它的字符串可能比较长,如果输入全称的话,会显示很长,这时候可以用一模糊匹配方式,截取其中一部分字符串就可以了
2.如“hao123”,只需输入“ao123”也可以定位到。

2.7、通过xpath定位:find_element_by_xpath()
1.以上定位方式都是通过元素的某个属性来定位的,如果一个元素它既没有id、name、class属性也不是超链接,这么办呢?或者说它的属性很多重复的。这个时候就可以用xpath解决。
2.xpath是一种路径语言,跟上面的定位原理不太一样,首先第一步要先学会用工具查看一个元素的xpath。
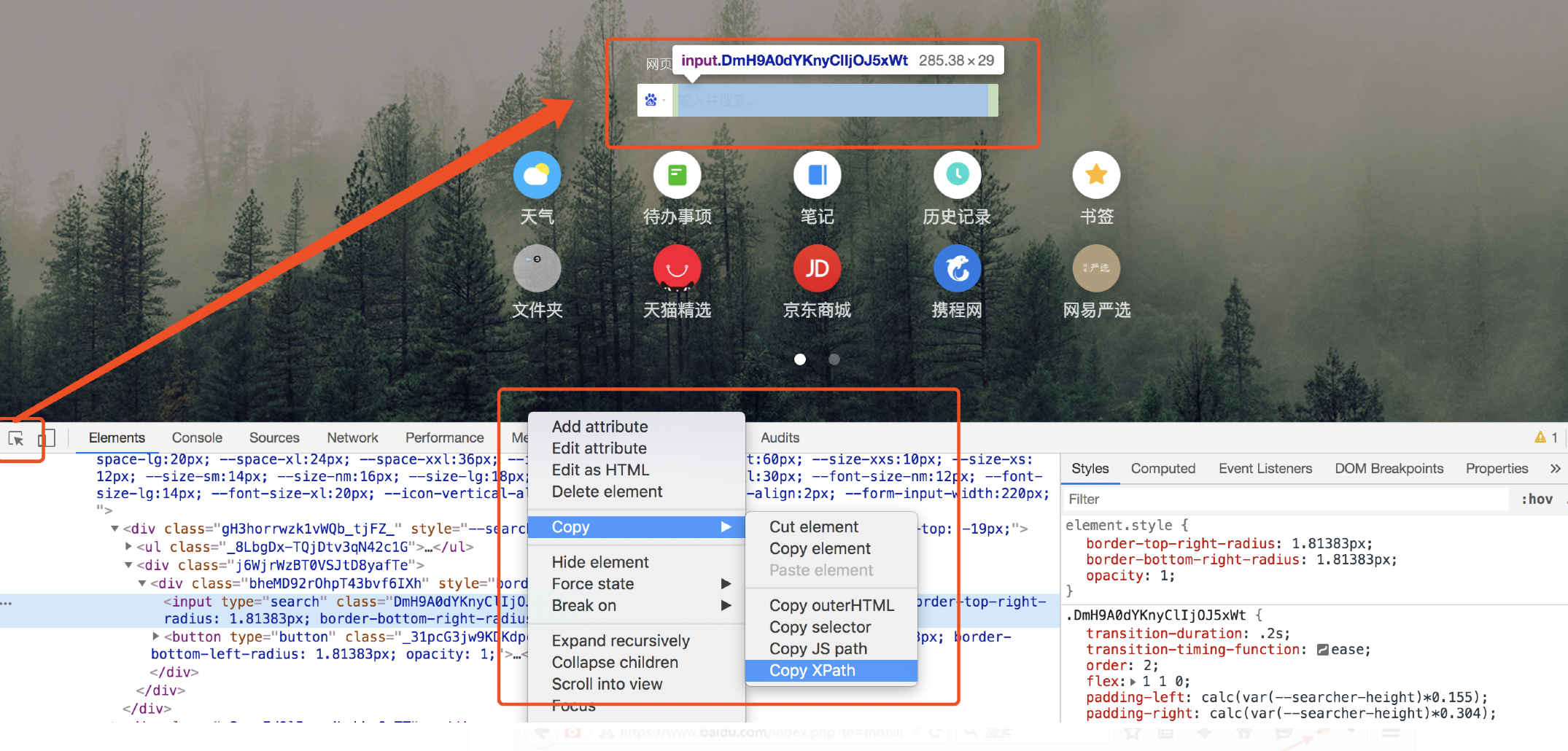
3.可以用F12开发者模式复制,也可以用上节的辅助工具定位
chrome:

火狐:

4.按照上图的步骤,在FriePath插件里copy对应的xpath地址

2.8、通过css定位:find_element_by_css_selector()
1.css是另外一种语法,比xpath更为简洁,性能也好一些,但是不太好理解,我个人也理解的不是很透彻(o(╯□╰)o)
2.打开FirePath插件选择css
3.定位到后如下图红色区域显示

本文来自博客园,作者:爱笑的眼睛真美,转载请注明原文链接:https://www.cnblogs.com/zhangxue521/p/13359431.html


