Django入门_login_demo
一、其他备注
1、Django入门博客
2、django为我们提供了什么
使用 Django 框架之后,开发服务端方便了很多。我们只需要做 ①定义函数 ②定义函数和路径的对应关系 这两件事情就可以使得服务端正常响应。
3、初始化数据库
先 python3 manage.py makemigrations
再 python3 manage.py migrate
二、准备环境
2.1、python环境-python3x
1⃣️方法一:brew安装
brew install python3
2⃣️方法二:官网下载安装包直接运行安装
官网:https://www.python.org/downloads/mac-osx/
安装完成后:python3 --version查看版本安装成功
2.2、django环境-django3x
pip3 install Django
安装完成后:
django-admin --version查看版本
python3 -m django --version查看版本
三、新建Django项目
1⃣️方法一:命令行
新建项目----django-admin startproject 项目名称
新建app----python3 manage.py startapp app名字
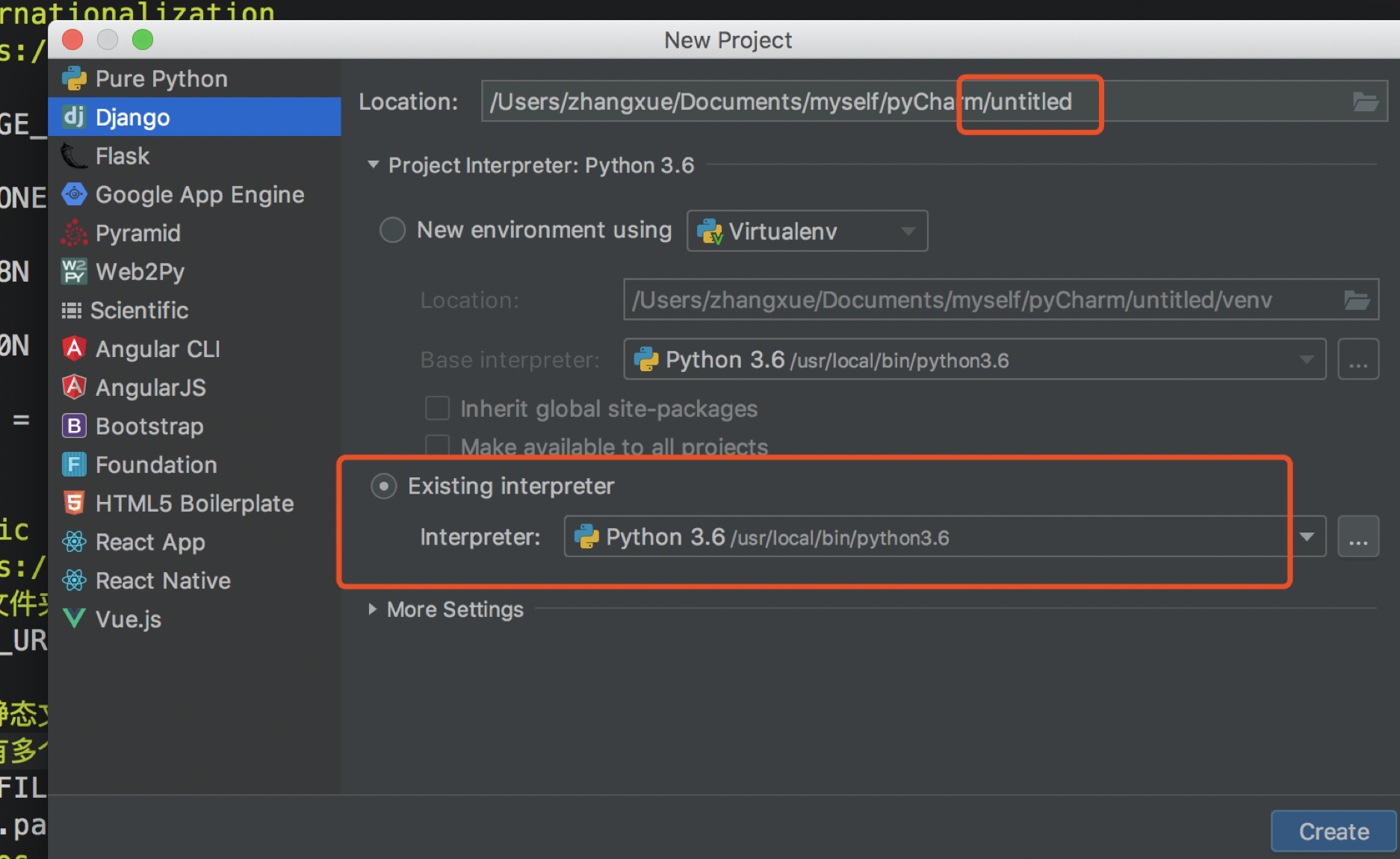
2⃣️方法二:pycharm---🙆♂️推荐
会自动创建同项目名app

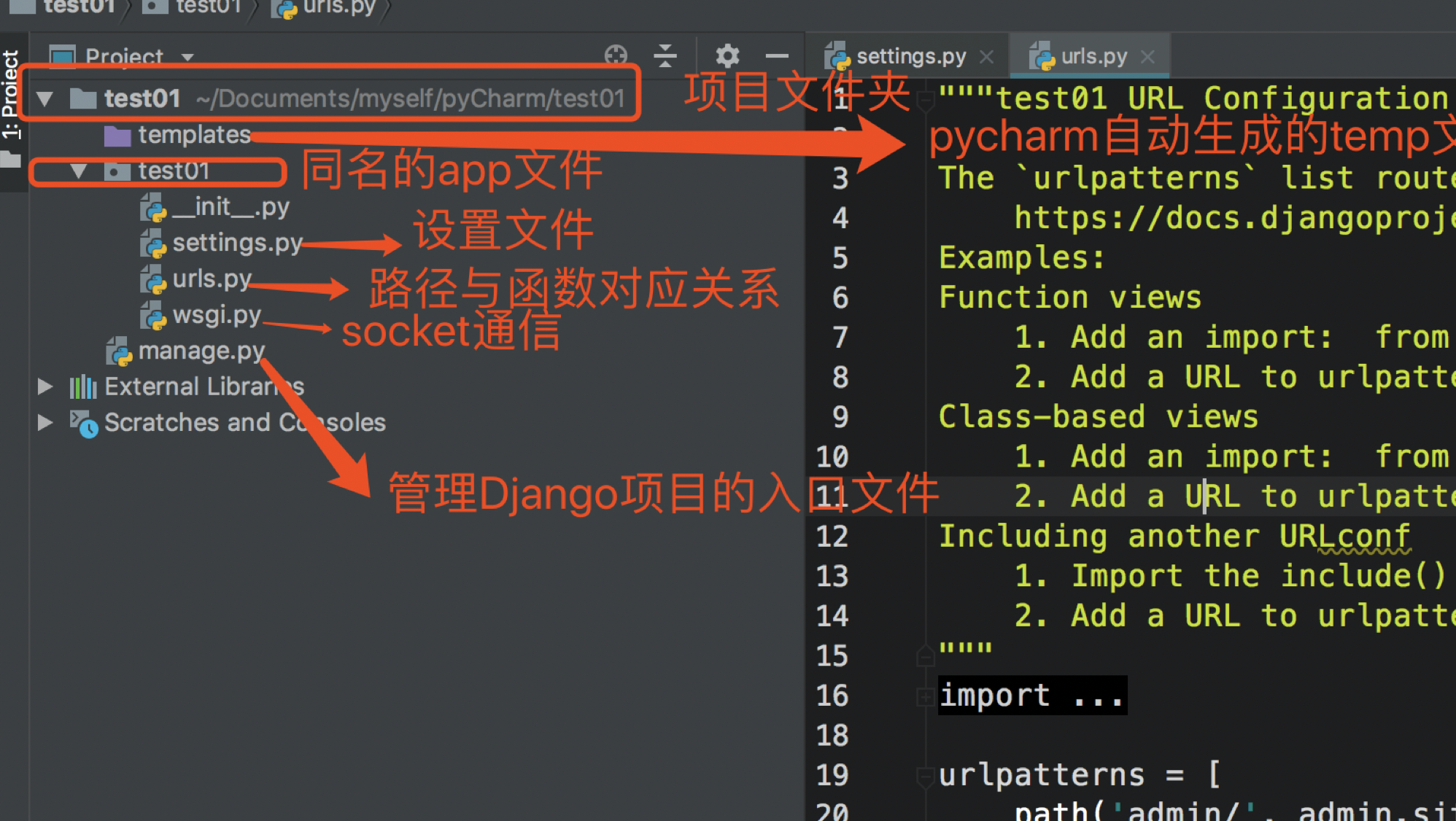
四、项目目录文件解释

最外层test01----项目文件夹
里面test01----与项目同名的app文件夹
templates----pycharm自动生成的templates文件夹,后期放置html文件使用
settings----各种设置文件,下面会详细解释
urls----路径与函数的对应关系,路由相关配置
wsgi----socket通信
manage----管理Django项目的入口文件
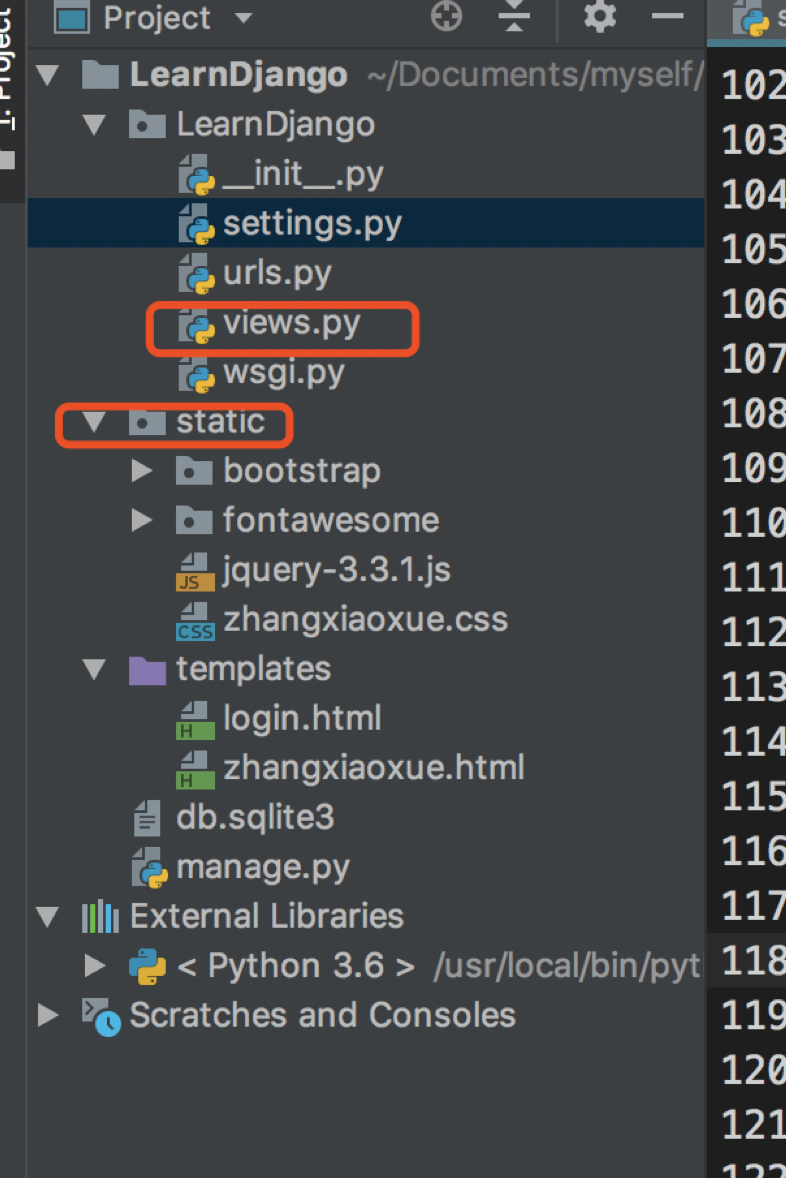
后期会加入views.py文件-----定义函数,处理函数文件
后期会加入static文件夹-----放置静态文件,如图片/css/js等

4.1、settings文件
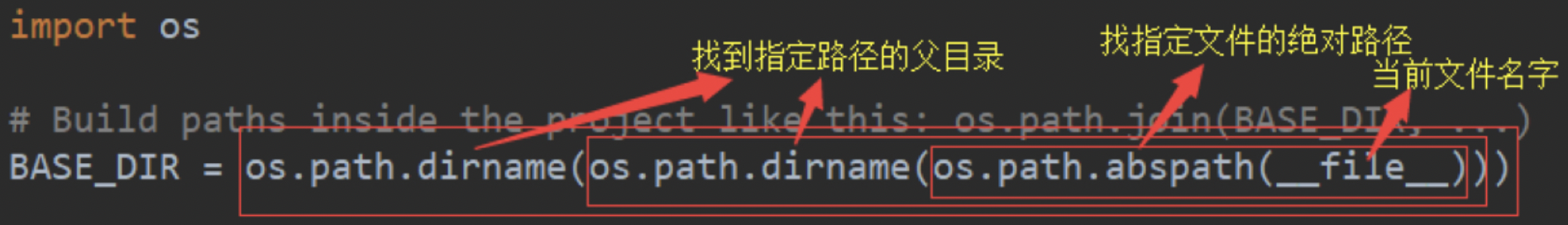
4.1.1、BASE_DIR配置---指到最外层项目文件夹下

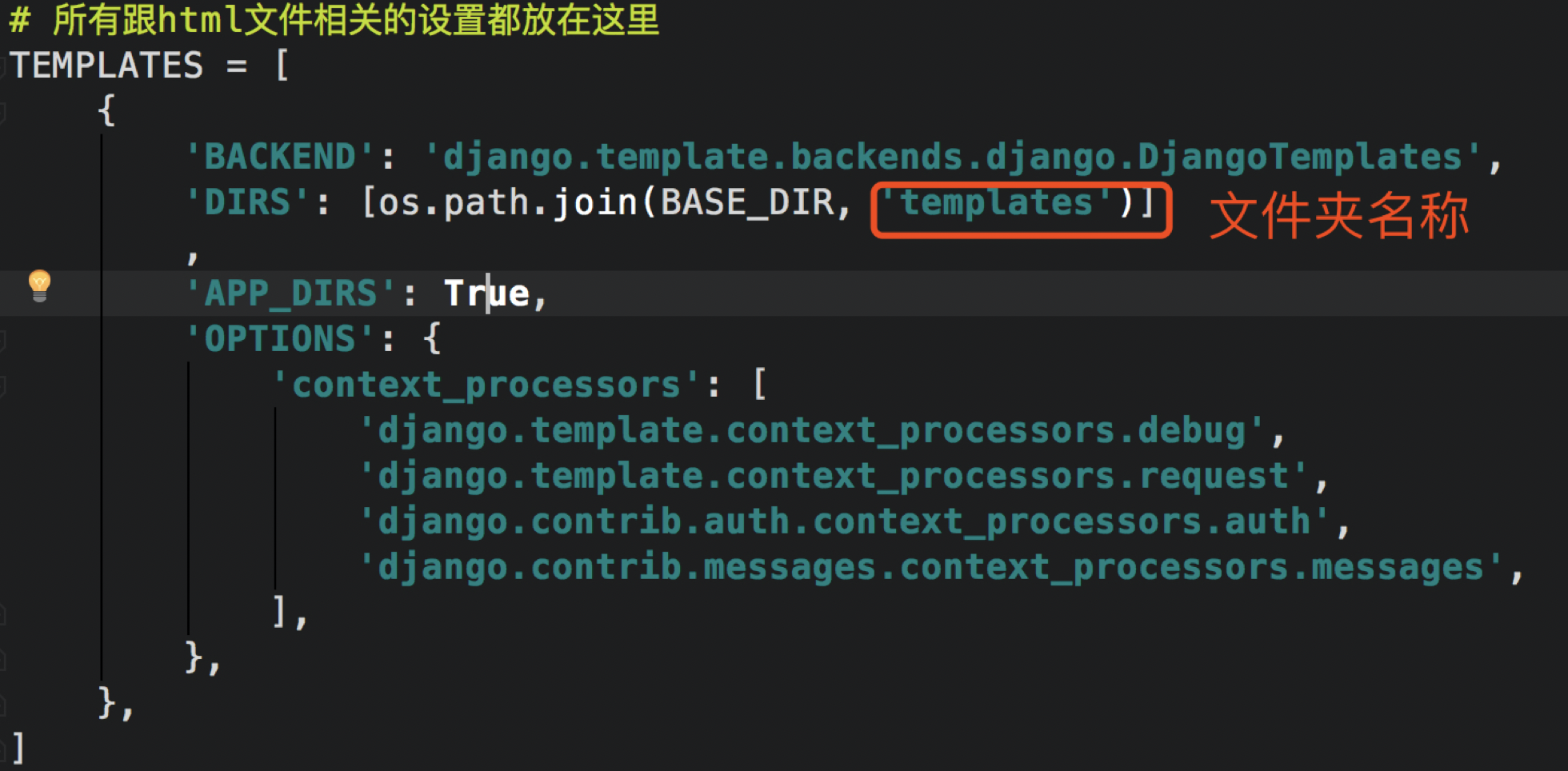
4.1.2、templates配置
所有跟html文件相关的设置都放在这里

4.1.3、database配置

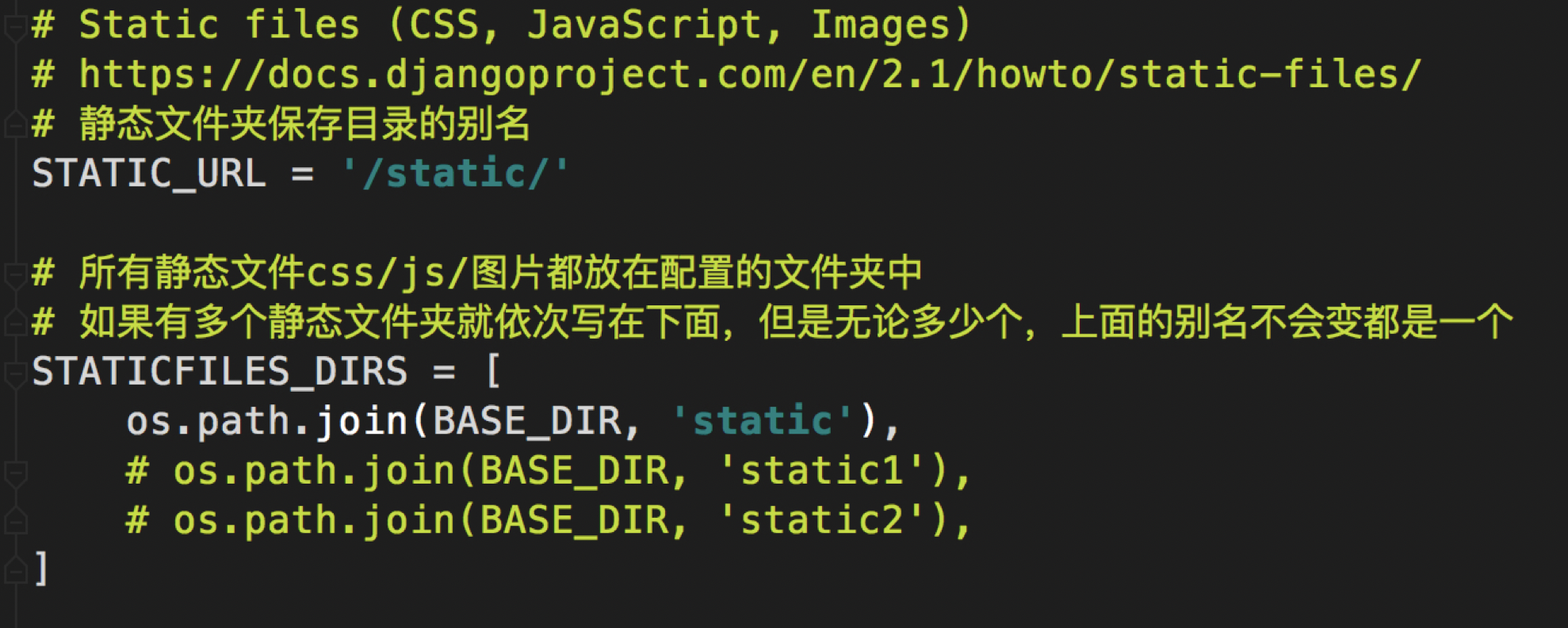
4.1.4、静态文件配置

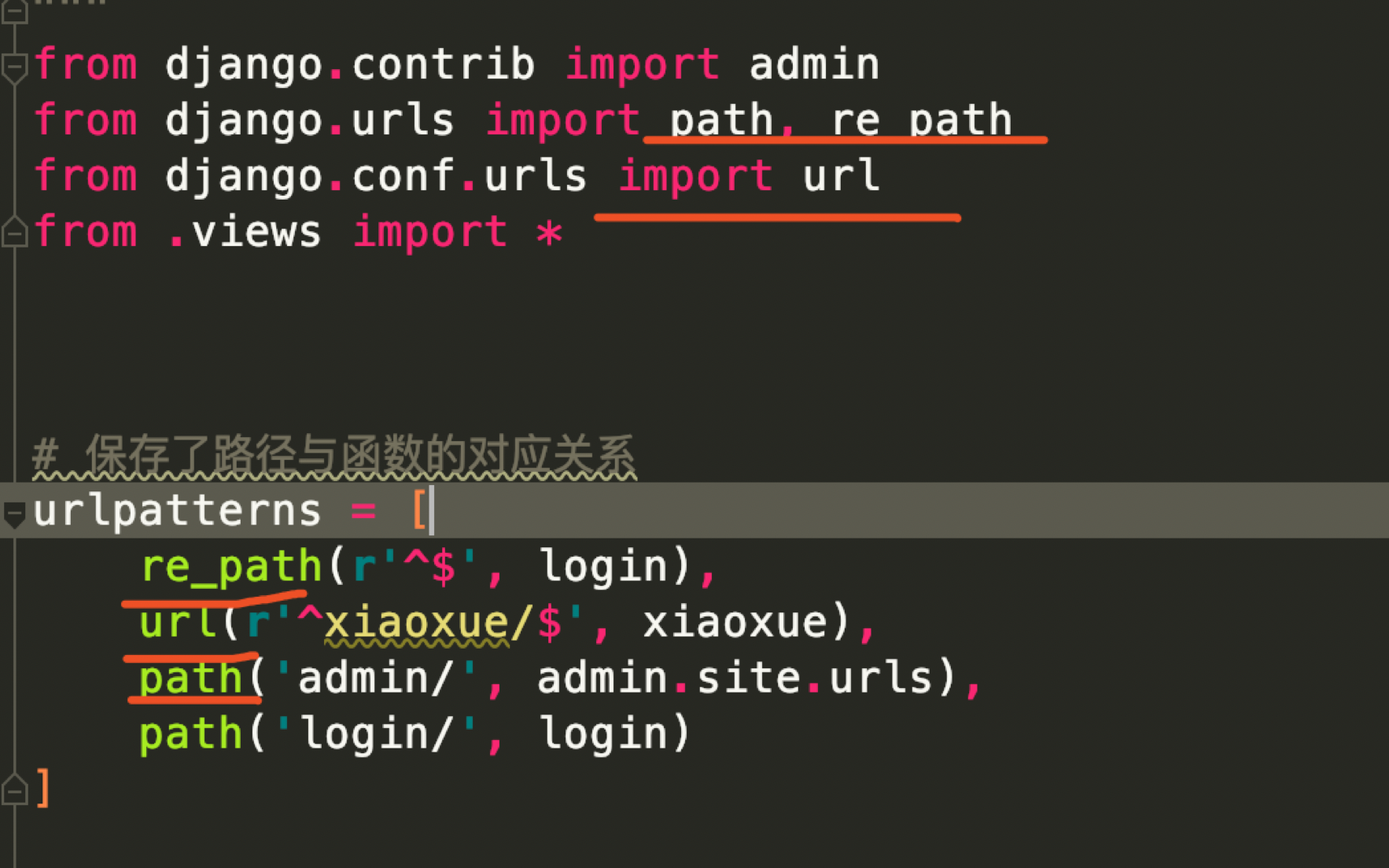
4.2、urls文件
目前有三种方法,url path re_path导入对应的包即可,具体区别百度吧
url--django1x的使用方法
re_path/path--django2x的方法

五、运行命令
1⃣️方法一:命令运行
python3 manage.py runserver IP:端口 --> 在指定的IP和端口启动 python3 manage.py runserver 端口 --> 在指定的端口启动 python3 manage.py runserver --> 默认在本机的8000端口启动
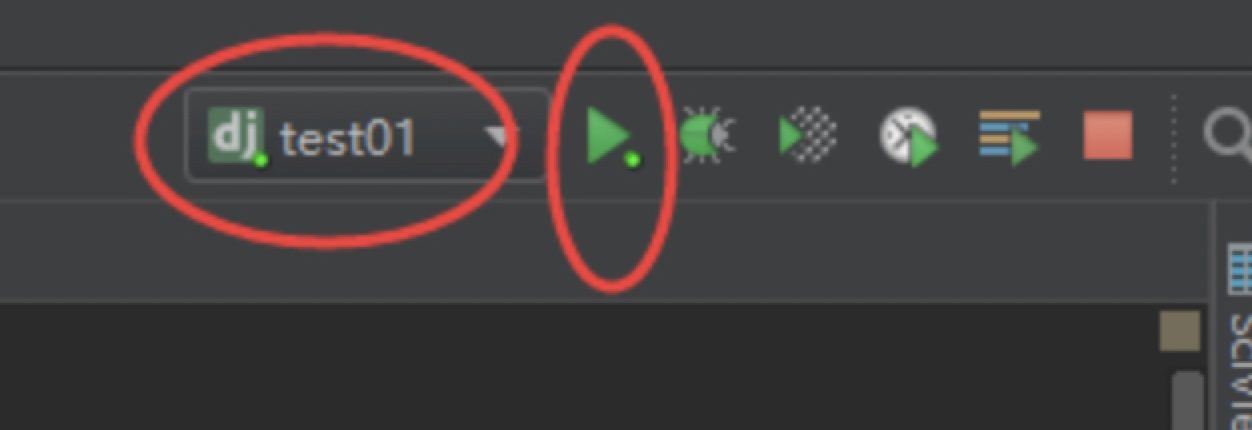
2⃣️方法二:pycharm运行
pycharm运行点击右上角绿色的小三角,直接可以启动Django项目(前提是小三角左边是你的Django项目名)

六、登录项目demo
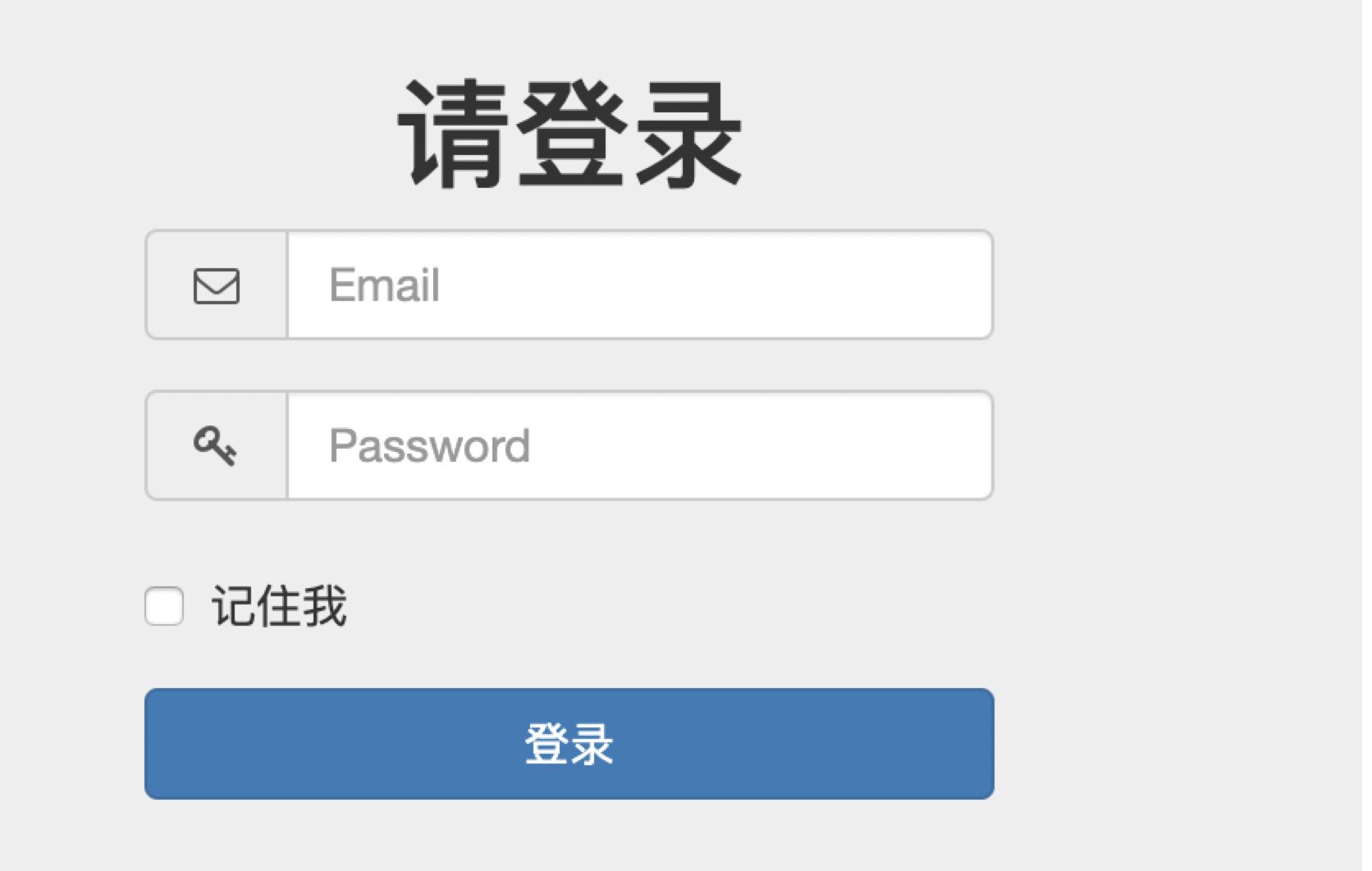
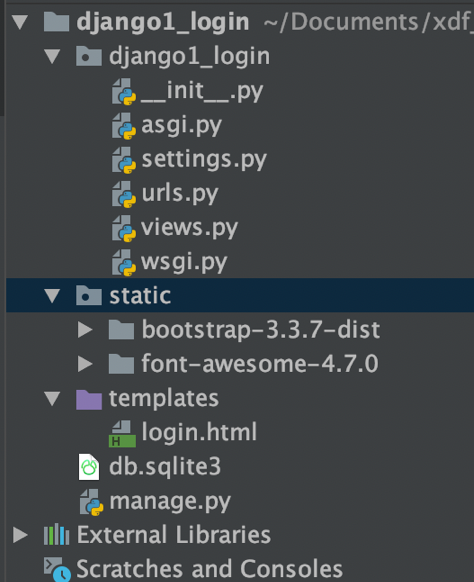
6.1、结果展示/目录展示


6.2、先测试下,将项目启动
6.2.1、添加views文件,进行函数处理

1 # 导入 Django 自带的 HttpResponse 模块,用它来帮我们做HTTP协议的响应 2 # 这样,我们只需要关心处理用户请求的函数就可以了,而不需要关注协议本身所做的事情 3 from django.shortcuts import HttpResponse, render, redirect ## 要返回一个完整的HTML文件,就需要用到render模块 4 5 def xiaoxue(request): 6 # request参数保存了所有和用户浏览器请求相关的数据 7 # 把想要显示在页面上的内容写到 HttpResponse 函数的括号里面即可 8 return HttpResponse("hello!!!!")
6.2.2、修改urls.py文件,添加xiaoxue方法的路由

1 from django.contrib import admin 2 from django.urls import path, re_path 3 from .views import * 4 5 # 保存了路径与函数的对应关系 6 urlpatterns = [ 7 path('xiaoxue/', xiaoxue), 8 path('admin/', admin.site.urls), 9 ]
6.2.3、运行项目查看结果
运行项目:python3 manage.py runserver
访问:http://127.0.0.1:8000/xiaoxue/即可看到如下图所示

6.3、进行登录方法/页面的编写
6.3.1、需要修改四个文件
urls.py-------路径与函数之间的对应关系
views.py-------函数定义与逻辑处理
login.html------加入一个login.html文件
static-----静态文件夹下面加入bootstrap、jquery等文件
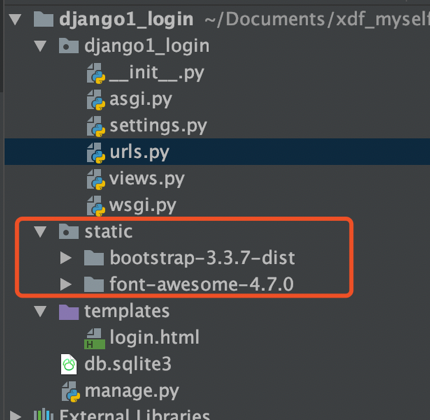
6.3.2、static文件夹,因为要使用bootstrap样式,下载该框架
font-awesome:https://fontawesome.dashgame.com/
6.3.3、将下载的两个文件放到static文件夹下

修改setting.py文件,添加下面语句
1 STATIC_URL = '/static/' 2 STATICFILES_DIRS = [ 3 os.path.join(BASE_DIR, 'static'), 4 ]
6.3.4、templates-创建login.html文件
引入上面下载的文件

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"> 8 <link rel="stylesheet" href="/static/font-awesome-4.7.0/css/font-awesome.min.css"> 9 <title>mysite-登录页面</title> 10 <style> 11 body { 12 background-color: #eee; 13 } 14 </style> 15 </head> 16 <body> 17 18 <div class="container"> 19 <div class="row"> 20 <div class="col-md-4 col-md-offset-4" style="margin-top: 100px"> 21 <h1 class="text-center">请登录</h1> 22 <form class="form-horizontal" action="/login/" method="post"> 23 <div class="form-group"> 24 <label for="inputEmail3" class="col-sm-2 control-label"></label> 25 <div class="input-group col-sm-8"> 26 <span class="input-group-addon"><i class="fa fa-envelope-o fa-fw"></i></span> 27 <input type="email" name="email" class="form-control" id="inputEmail3" placeholder="Email"> 28 </div> 29 </div> 30 <div class="form-group"> 31 <label for="inputPassword3" class="col-sm-2 control-label"></label> 32 <div class="input-group col-sm-8"> 33 <span class="input-group-addon"><i class="fa fa-key fa-fw"></i></span> 34 <input type="password" name="pwd" class="form-control" id="inputPassword3" placeholder="Password"> 35 </div> 36 </div> 37 <div class="form-group"> 38 <div class="input-group col-sm-offset-2 col-sm-8"> 39 <div class="checkbox"> 40 <label> 41 <input type="checkbox"> 记住我 42 </label> 43 </div> 44 </div> 45 </div> 46 <div class="form-group"> 47 <div class="input-group col-sm-offset-2 col-sm-8"> 48 <button type="submit" class="btn btn-primary btn-block">登录</button> 49 </div> 50 <p class="text-danger text-center">{{ error }}</p> 51 </div> 52 {#{% csrf_token %}是为了解决下面的问题#} 53 {# CSRF verification failed. Request aborted. 这一个是 Django 自带的 CSRF 防范机制。CSRF 是什么?某度百科有言:“CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。”(可以看出,我们的 Django 框架,可是相当的严谨和方便。)#} 54 {% csrf_token %} 55 </form> 56 </div> 57 </div> 58 </div> 59 </body> 60 </html>
6.3.5、views.py文件添加login方法

1 # 导入 Django 自带的 HttpResponse 模块,用它来帮我们做HTTP协议的响应 2 # 这样,我们只需要关心处理用户请求的函数就可以了,而不需要关注协议本身所做的事情 3 from django.shortcuts import HttpResponse, render, redirect ## 要返回一个完整的HTML文件,就需要用到render模块 4 5 def xiaoxue(request): 6 # request参数保存了所有和用户浏览器请求相关的数据 7 # 把想要显示在页面上的内容写到 HttpResponse 函数的括号里面即可 8 return HttpResponse("hello!!!!") 9 10 def login(request): 11 error_msg = '' 12 if request.method == 'POST': 13 # 获取用户提交的数据,做是否登录成功的判断分别 14 # 取出邮箱和密码进行验证 15 email = request.POST.get('email', None) 16 pwd = request.POST.get('pwd', None) 17 if email == 'zhangxue@qq.com' and pwd == '123456': 18 # 登录成功 19 return redirect("https://www.cnblogs.com/zhangxue521/") 20 else: 21 # 登录失败 22 error_msg = '账号或密码错误' 23 # 如果不是POST,就返回login页面 24 return render(request, 'login.html', {'error': error_msg})
6.3.6、urls.py文件添加路由
添加re_path(r'^$', login),为了直接访问ip的时候跳转到login
1 from django.contrib import admin 2 from django.urls import path, re_path 3 from .views import * 4 5 # 保存了路径与函数的对应关系 6 urlpatterns = [ 7 re_path(r'^$', login), 8 path('xiaoxue/', xiaoxue), 9 path('admin/', admin.site.urls), 10 path('login/', login) 11 ]
6.3.7、启动项目
运行项目:python3 manage.py runserver
访问:http://127.0.0.1:8000即可看到如下图所示

email == 'zhangxue@qq.com' and pwd == '123456'
跳转到博客园https://www.cnblogs.com/zhangxue521/

本文来自博客园,作者:爱笑的眼睛真美,转载请注明原文链接:https://www.cnblogs.com/zhangxue521/p/12780668.html



