Android Studio - 布局
线性布局-LinearLayout
android:orientation属性值包括vertical和horizontal,若不指定属性值,默认为horizontal。
需注意的是,如果排列方向是horizontal,内部控件就绝对不能将宽度指定为match_parent,如果是vertical,内部控件就不能将高度指定为match_parent
android:layout_gravity属性用于指定控件在布局中的对齐方式。
需注意的是,LinearLayout排列方向是horizontal时,只有垂直方向上的对齐方式才会生效,当排列方式为vertical时,只有水平方向上的对齐方式才会生效
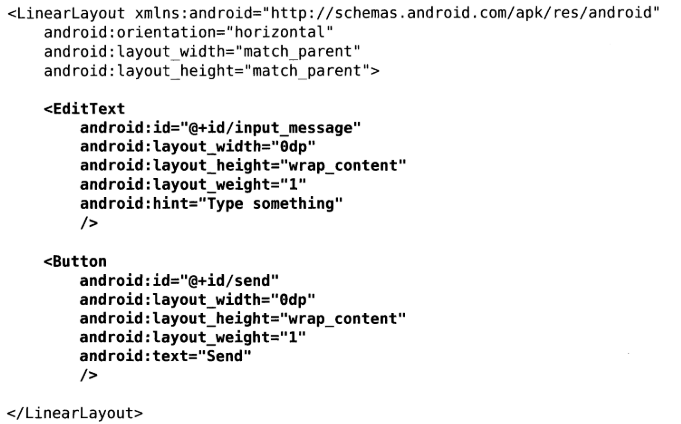
android:layout_weight属性允许使用比例的方式指定控件的大小,例子如下

此时控件宽度不再由layout_width决定,layout_weight都指定为1,意为EditText和Button都将在水平方向平分宽度
相对布局-RelativeLayout
通过相对定位的方式让控件出现在布局的任何位置,通过改变android:layout_alginParentLeft,androitd:layout_alginParentRight,android:layout_alginParentTop,android:layout_alginParentBottom,android:layout_centerInParent这几个属性的值为true还是false来改变控件位置。这种方式下每个控件都是相对于父布局进行定位的。
通过android:layout_above属性可以让一个控件位于另一个控件上方,需要为这个属性指定相对控件的id,还有android:layout_below,android:layout_toLeftOf,android:layout_toRightOf这三个属性。
需注意的是,当一个控件去引用另一个控件的id时,该控件一定要定义在引用控件的后面。
百分比布局
在这种布局中,可以不再使用wrap_content,match_parent等方式来指定控件的大小,允许直接指定控件在布局中所占的百分比。与前三种布局不同,百分比布局需要在build.gradle中添加百分比布局库的依赖。
使用app:layout_widthPercent,app:layout_heightPercent



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统