使用wavesurfer.js绘制音频波形图小白极速上手总结
一、简介
1.1 引
公司有语音识别业务,需要做一个web网页来整合语音引擎的标注结果和错误率等参数,并提供人工比对的语音标注功能(功能类似于TranscriberAG等),(博主有点话痨。。。适应适应,原谅我)
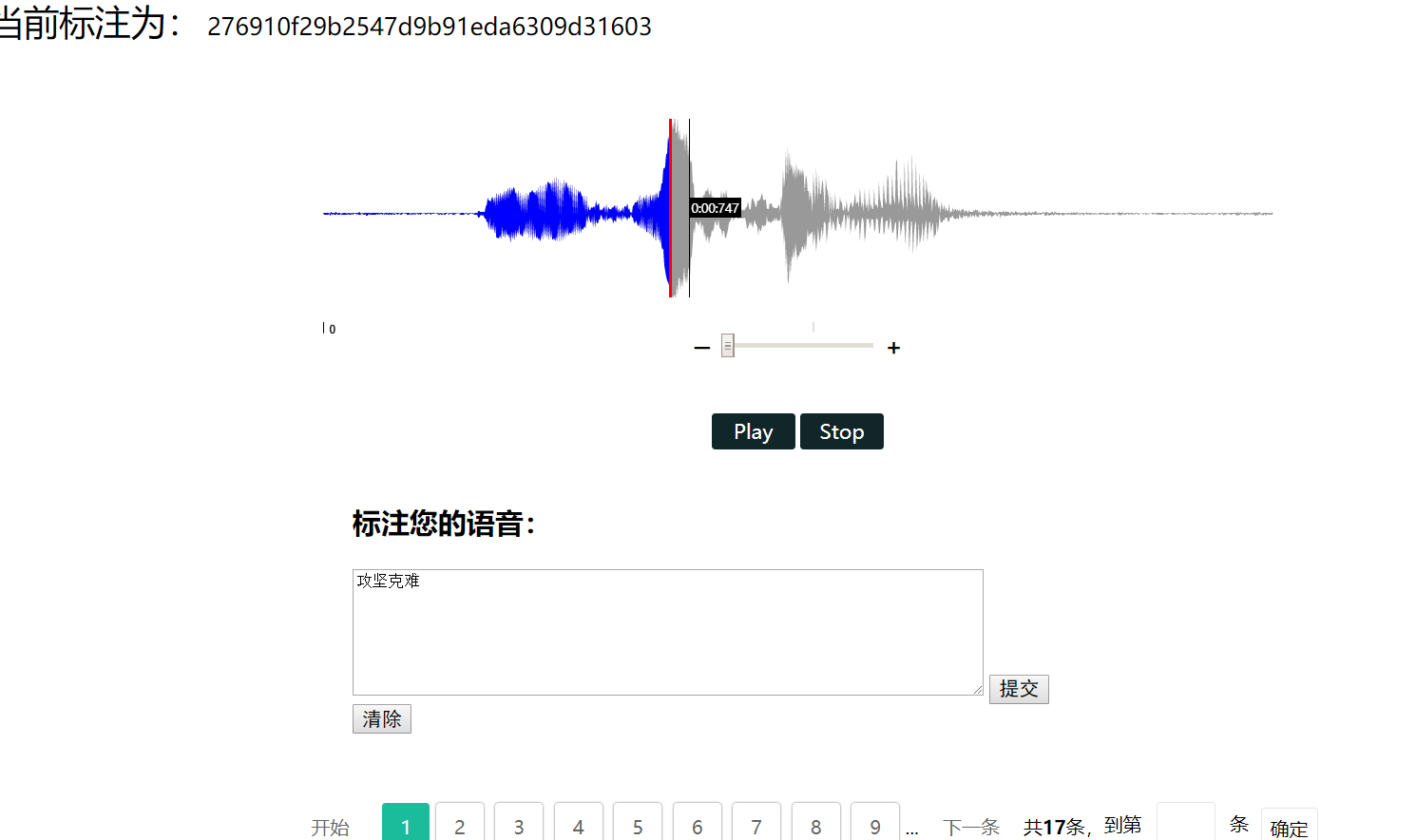
可以直接读第二行,简单来说,我用wavesurfer.js绘制波形,并提供语音标注的文本框进行音频标注,简易页面如下:

1.2 啥是wavesurf?
wavesurfer.js是一个可自定义的语音音频可视化工具,建立于web audio和H5 canvas之上
二、Let's Start
wavesurfer.js官网:https://wavesurfer-js.org/,官方文档为全英文,(chrome浏览器的翻译功能很不错),官网中文档option中有创建时的所有参数,method中有可调用的方法,API文档也很全面,可自取实现,
本文是wavesurf的简单实现小白教程
按照下面步骤,你就可以极速的应用wavesurfer.js实现一个音频的可视化啦~~
1、将wavesurfer.js的包引用到项目中
<script src="https://unpkg.com/wavesurfer.js"></script>
2、为wavesurfer.js开辟一个空间,用来画图
<div id="waveform" class="waveform"></div>
3、在script标签中,创建一个wavesurfer实例,传递容器选择器及一些选项(更多选项在官方文档option中,可查阅自行添加)
var wavesurfer = WaveSurfer.create({ container: '#waveform', waveColor: 'violet',
cursorColor:'#ff0000',
progressColor:'#0000ff',
});
4、加载音频。用wavesurfer.js方法中的load(),直接传入音频路径即可,可以是在线音频(需注意跨域问题),更多可用函数参阅文档中的Method一项
wavesurfer.load('audio.wav');
5、我们可以用wavesurfer.playpause() 和 wavesurfer.stop()创建好用的播放暂停按钮和重播按钮,需要注意的是要在相应的html中创建button
var playPause = document.querySelector('#playPause'); playPause.addEventListener('click', function() { wavesurfer.playPause(); }); wavesurfer.on('play', function() { document.querySelector('#play').style.display = 'none'; document.querySelector('#pause').style.display = ''; }); wavesurfer.on('pause', function() { document.querySelector('#play').style.display = ''; document.querySelector('#pause').style.display = 'none'; });
btnStop.addEventListener('click', function () {
wavesurfer.stop();
});
创建相应按钮:
<div class="box"> <button id="playPause"> <span id="play"> <i class=""></i> Play </span> <span id="pause" style="display: none"> <i class=""></i> Pause </span> </button> <button id="btnStop">Stop</button> </div>
三、贴一份可以直接运行的demo!
demo中加入了时间插件(timeline),频谱插件(spectrogram)、光标插件(cursor)等,可自行删除,
近日收到有关于wavesurfer插件下载的相关问题,增加此内容:
wavesurfer相关插件如时间插件(timeline),频谱插件(spectrogram)等,可在官网Document,Api中,找到相关插件,点击右上的source后,control + s 即可保存到本地

此代码运行还需要将相应的插件从官网下载下来,再将音频存入合适位置即可
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link href="test.css" type="text/css" rel="stylesheet"> 7 <script src="jquery.js"></script> //可自行下载jquery包 8 </head> 9 10 <body> 11 <h1> ZX test demo Wavesurfer.js</h1> 12 <br/> <br/> <br/> <br/> <br/> 13 14 <script src="wavesurfer.min.js"></script> //此包需要从官网下载下来,src中填入合适路径即可 15 <script src="wavesurfer.timeline.js"></script> //此包需要从官网下载下来,src中填入合适的路径即可 16 <script src="wavesurfer.cursor.js"></script> //此包需要从官网下载,直接打开插件源码,按ctrl+s 选择路径保存即可,src中填入合适的路径 17 <script src="wavesurfer.spectrogram.js"></script> //这几个包都一样 18 19 20 <div id="waveform" class="waveform"></div> 21 <br/> 22 <div id="wave-timeline" class="wave-timeline"></div> 23 <div class="zoom"> 24 <!-- <input data-action="zoom" type="range" min="1" max="200" value="0" style="width: 100%" /> --> 25 <input data-action="zoom" type="range" min="1" max="200" value="0" /> 26 </div> 27 <div id="wave-spectrogram" class="wave-spectrogram"></div> 28 <br/> <br/> 29 <div class="box"> 30 <button id="playPause"> 31 <span id="play"> 32 <i class=""></i> 33 Play 34 </span> 35 36 <span id="pause" style="display: none"> 37 <i class=""></i> 38 Pause 39 </span> 40 </button> 41 42 <button id="btnStop">Stop</button> 43 </div> 44 <script> 45 document.addEventListener('DOMContentLoaded', function() { 46 var wavesurfer = WaveSurfer.create({ 47 container: '#waveform', 48 barHeight: 2, 49 cursorColor:'#ff0000', 50 progressColor:'#0000ff', 51 scrollParent:true, 52 height:160, 53 cursorWidth:2, 54 autoCenter:false, 55 fillParent:true, 56 hideScrollbar:false, 57 58 59 plugins: [ 60 WaveSurfer.timeline.create({ //timeline plugin 61 container: "#wave-timeline", 62 height: 10, 63 }), 64 WaveSurfer.cursor.create({ //cursor plugin 65 container:"#wave-cursor", 66 showTime: true, 67 opacity: 1, 68 customShowTimeStyle: { 69 'background-color': '#000', 70 color: '#fff', 71 padding: '2px', 72 'font-size': '10px' 73 } 74 }), 75 WaveSurfer.spectrogram.create({ 76 wavesurfer: wavesurfer, 77 container: "#wave-spectrogram", 78 labels: true, 79 fftSamples:512 80 }) 81 ] 82 83 84 }); 85 86 //TimeLine 87 wavesurfer.on('ready', function () { 88 var timeline = Object.create(WaveSurfer.timeline); 89 90 timeline.create({ 91 wavesurfer: wavesurfer, 92 container: '#wave-timeline' 93 }); 94 }); 95 96 // load 音频 97 wavesurfer.load('0f35840eeddd47e6a6d0fe0971db277c.wav'); //此处添加自己的音频路径(可将音频存入前端可访问的文件夹内,避免跨域) 98 99 console.log(wavesurfer.getDuration()); //test 100 console.log(wavesurfer.getVolume()); // test 101 setTimeout(function(){ //test 102 console.log(wavesurfer.getDuration()); 103 },500) 104 105 //Stop 106 btnStop.addEventListener('click', function () { 107 wavesurfer.stop(); 108 }); 109 // PlayPause 110 var playPause = document.querySelector('#playPause'); 111 playPause.addEventListener('click', function() { 112 wavesurfer.playPause(); 113 }); 114 // Toggle play/pause text 115 wavesurfer.on('play', function() { 116 document.querySelector('#play').style.display = 'none'; 117 document.querySelector('#pause').style.display = ''; 118 }); 119 wavesurfer.on('pause', function() { 120 document.querySelector('#play').style.display = ''; 121 document.querySelector('#pause').style.display = 'none'; 122 }); 123 124 var d1 = new Date(); //test 125 console.log(d1.toLocaleString()); //test 126 console.log('test'); //test 127 128 // Zoom slider 129 var slider = document.querySelector('[data-action="zoom"]'); 130 slider.value = wavesurfer.params.minPxPerSec; 131 slider.min = wavesurfer.params.minPxPerSec; 132 slider.addEventListener('input', function() { 133 wavesurfer.zoom(Number(this.value)); 134 }); 135 136 }); 137 </script> 138 </body> 139 </html>
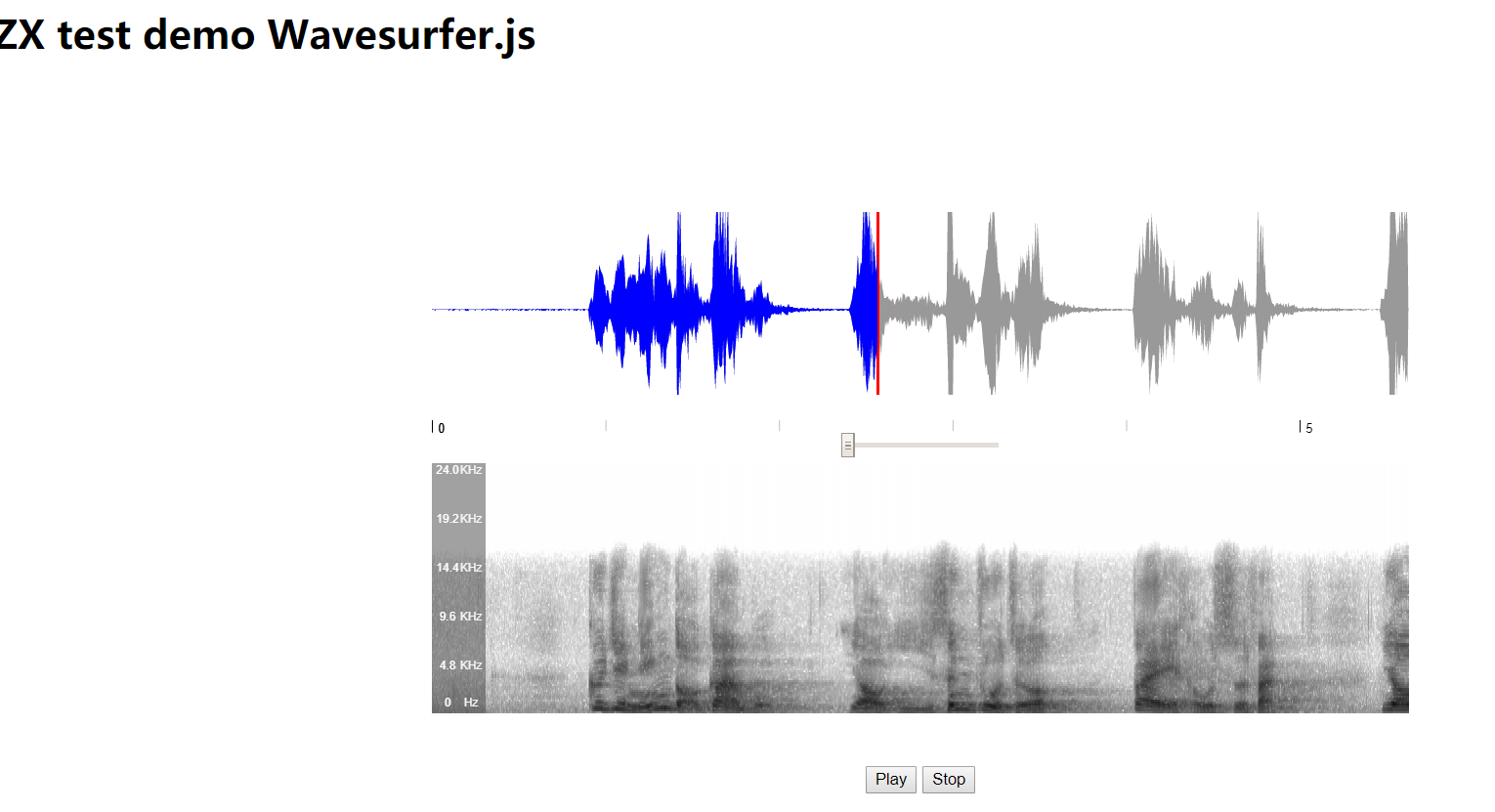
四、上述代码运行效果

上述demo为仅作为学习之用的简易使用,工程中需注意个中其他细节
(水平有限,日志基本作记录本之用,欢迎指正错误,欢迎交流)



