jQuery-这个玩意是真的好用~~~~~
jQuery是个嘛玩意:
jQuery是一套跨浏览器的JavaScript库,简化HTML与JavaScript之间的操作。由John Resig在2006年1月的BarCamp NYC上发布第一个版本。目前是由 Dave Methvin 领导的开发团队进行开发。全球前10000个访问最高的网站中,有59%使用了jQuery,是目前最受欢迎的JavaScript库。
jQuery有好多版本本,无法同时引用两个不同的版本,容易造成混乱,用哪一个,调用哪一个.\
jQuery引用到<head></head>中,页面加载时就需要特效调用这些方法.
一.选择器:
JS中原本是 document.getElementById("d1");,在jQuery中变成了这样的:
ID选择器:$("#d1")
class选择器:$(".d1")
标签选择器:$("div")
平级并列:$("#d1,#d2") 加逗号
后代:$(#d1 d11)加空格
class集合中的第一个:$(".d1:first")
class集合中的最后一个:$(".d1:last")
class集合中某一个:$(".d1:eq(索引号)")
class集合中某个索引之前:$(".d1:lt(索引号)")
class集合中某个索引之后:$(".d1:gt(索引号)")
class集合中除某个索引之外:$(".d1:not(索引号)")
class集合中的奇数索引:$(".d1:odd") 1,3,5....
class集合中的偶数索引:$(".d1:even") 0,2,4.....
class集合中属性名值对过滤:$(".d1[id=d1]") 或[id!=d1]
class集合中的内容文字中包含某个字符串:$(".d1:contains('字符串')")
class集合中的某个选择器子集中存在某个选择器:$(".d1:has('id=d0')")
二.事件
基础事件:jQuery 和js的事件区别不是很大,差别主要是jquery事件没有on
复合事件:
把鼠标移入移出两个事件合二为一:$("#d1").hover(function(){移入时发生事件},function(){移出时发生事件})
循环执行的多个点击事件:$("#d1").toggle(function(){第一次点击发生事件},function(){第二次点击发生事件},.....)
未来元素(未来元素是指在页面初次加载时没有存在,在执行某一事件后生成的元素):对象.live("事件名称",function({}));
阻止冒泡事件:return false;
三.DOM操作
1.操作属性
获取属性:$("#d1").attr("属性名称");
设置属性:$("#d1").attr("属性名称","属性的值");
删除属性:$("#d1").removeAttr("属性名称");
2.操作样式
获取样式:$("#d1").css("样式名称");
设置样式:$("#d1").css("样式名称","样式的值");
添加样式:$("#d1").addclass("class名称");
移出样式:$("#d1").removeclass("class名称");
样式来回交替[通过其他事件来实现]:$("#d1").toggleclass("class名称");
3.操作内容
表单元素:
取值:$("#d1").val();
赋值:$("#d1").val("值");
非表单元素:
取值:$("#d1").html();//$("#d1").text();
赋值:$("#d1").html("值");//$("#d1").text("值");
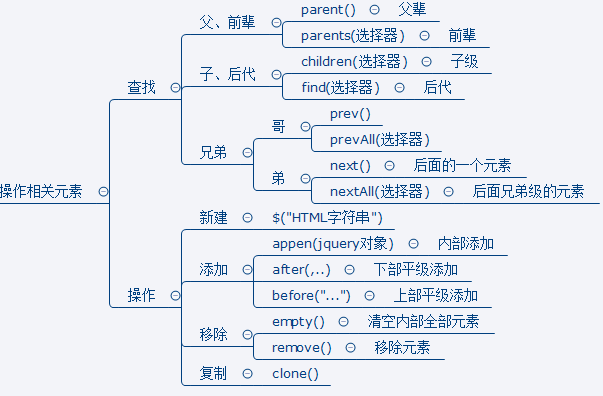
4.操作相关元素:

四.Jquery动画
一、显示和隐藏
hide()、show()
1、show():显示被选的元素
2.hide():隐藏被选的元素
3.toggle():对被选元素进行隐藏和显示的切换
语法:
$(selector).hide(speed,callback); $(selector).show(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
二、淡入淡出
fadeIn(),fadeOut()
1.fadeIn():用于淡入已隐藏的元素,即逐渐改变被选元素的不透明度,从隐藏到可见
语法:
$(selector).fadeIn(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称,下同
2.fadeOut():用于淡出可见元素,即逐渐改变被选元素的不透明度,从可见到隐藏
语法:
$(selector).fadeOut(speed,callback);
3.fadeToggle():
jQuery fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
如果元素已淡出,则 fadeToggle() 会向元素添加淡入效果。
如果元素已淡入,则 fadeToggle() 会向元素添加淡出效果。
语法:
$(selector).fadeToggle(speed,callback);
4.fadeTo():
jQuery fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
语法:
$(selector).fadeTo(speed,opacity,callback);
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。
三、上下滑动
slideDown(),slideUp()
1.slideDown() :通过调整高度来滑动显示被选元素
2. slideUp():通过调整高度来滑动隐藏被选元素
四、自定义动画
animate() :用于创建自定义动画。
$(选择器).animate({params},speed,function(){回调函数});
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
function(){回调函数}在动画完成后后执行
$("button").click(function(){
$("div").animate({
left:'250px',//或"left":250
opacity:'0.5',
height:'150px',
width:'150px',
"margin-right":"20px"//或marginRight:20
});
});
色彩动画并不包含在核心 jQuery 库中。
如果需要生成颜色动画,您需要从 jQuery.com 下载 Color Animations 插件。
注:停止动画,防止动画积累: .stop(true)
jQuery stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
尺寸;
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。


