vue 深度选择器/deep/报错(标红)
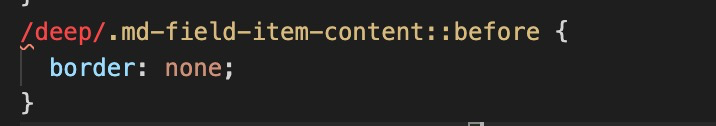
在开发项目的过程中,经常会遇到需要去更改组件原本的样式的情况,这个时候/deep/会帮我们解决一些我们选择不到的样式修改问题,但是我发现,如果只是修改一个“最外层元素”也就是我们认为不需要前面再有其他的父元素的限制情况下,会写出这样的代码:

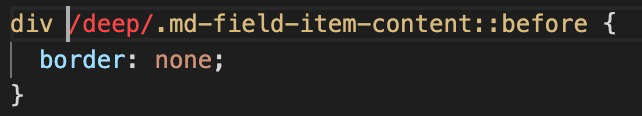
每次保存后虽然没有明显的错误提示,但是小红线对于强迫症患者来说太太太难受了,所以我上网找了一些方法,发现由于大多数的元素是在<div>标签下的,所以我们可以这样写:

完美解决了。
学吧,学无止境,太深了
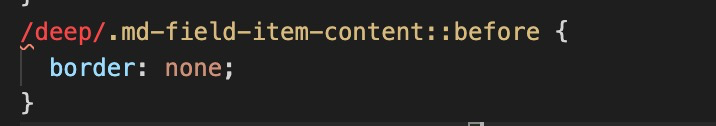
在开发项目的过程中,经常会遇到需要去更改组件原本的样式的情况,这个时候/deep/会帮我们解决一些我们选择不到的样式修改问题,但是我发现,如果只是修改一个“最外层元素”也就是我们认为不需要前面再有其他的父元素的限制情况下,会写出这样的代码:

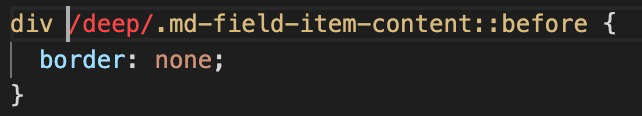
每次保存后虽然没有明显的错误提示,但是小红线对于强迫症患者来说太太太难受了,所以我上网找了一些方法,发现由于大多数的元素是在<div>标签下的,所以我们可以这样写:

完美解决了。

