修改mandMobile下拉菜单样式
最近参与到公司的一个使用vue+mand-mobile开发的项目中,遇到了一个需要修改mand-mobile封装好的样式的问题,下拉菜单(drop-menu)总是会从它设置的一个顶部滑下来,也就是slidedown下来,但是我们只是需要它渐入渐出就可以了,所以在Chrome控制台中改变任何样式都不起作用的情况下,就需要我们来查看这个组件的源码了:

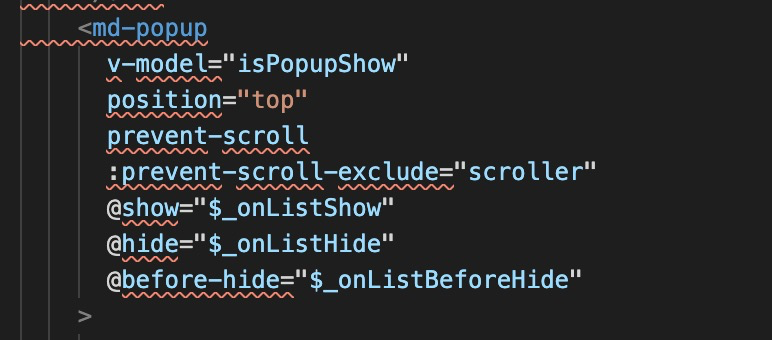
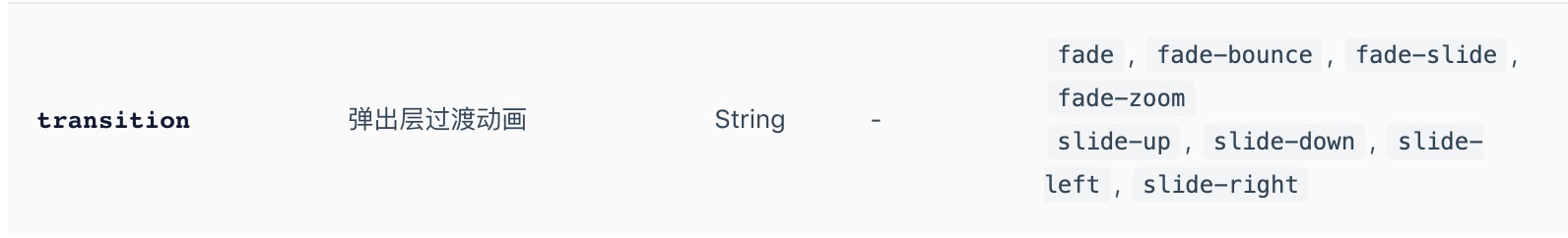
这个时候我发现这个组件在控制下拉菜单的展示的时候使用到了另外一个组件-Popup弹出层,这个时候去查看了mand-mobile的官方文档,发现了transition属性:

这个时候我们就可以利用debugger与this.$refs来获取到这个可以让我们手动改变的属性:
this.$refs.dropMenu.$children[0].transition = "md-fade";
就可以了。
学吧,学无止境,太深了


