MVC实现多级联动
前言
多级联动(省级联动)的效果,网上现成的都有很多,各种JS实现,Jquery实现等等,今天我们要讲的是在MVC里面,如何更方便、更轻量的实现省级联动呢?
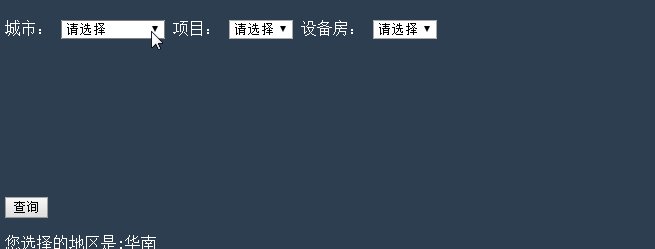
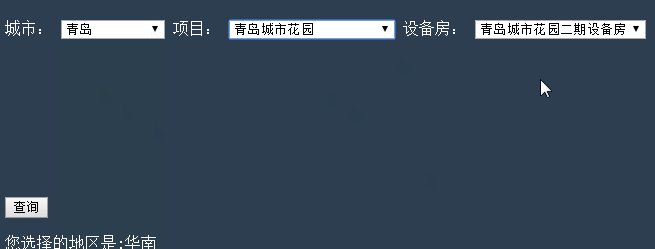
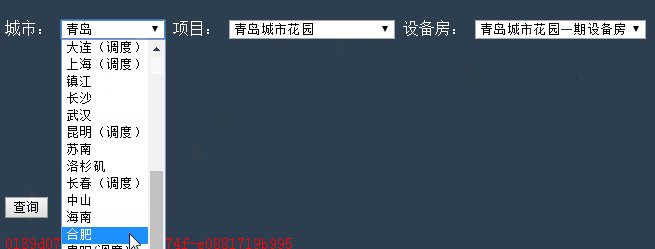
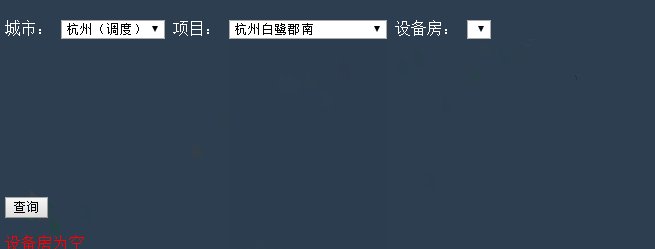
实现效果如下:

具体实现
如图所示,在HTML页非常简单,放几个下拉框即可,可参考如下代码:
<div style="margin: 50px 0"> <span>城市:</span> <select id="Province"> <option>请选择</option> </select> <span>项目:</span> <select id="City_Project"> <option>请选择</option> </select> <span>设备房:</span> <select id="Equipment_room"> <option>请选择</option> </select> </div>
有了HMTL下拉框之后呢,第一步要做的就是加载页面的时候将城市这个下拉框进行填充赋值
因为是异步加载,所以我们采用使用 AJAX 请求来获得 JSON 数据来实现加载城市
function GetProvince() { $.getJSON( "/ShowTree/GetProvincelist",//请求地址 function (data) { $.each(data, function (i, item) {//遍历输出每个元素 $("<option></option>").val(item["MenuID"]).text(item["MenuName"]).appendTo($("#Province")); }) }); }
在后台 GetProvincelist 方法中,可以这么写
/// <summary> /// 获取省份城市 /// </summary> public JsonResult GetProvincelist() { var list = Pro_City(); return Json(list, JsonRequestBehavior.AllowGet); }
这里也贴下 Pro_City 方法
/// <summary> /// 省份城市数据 /// </summary> /// <returns></returns> public IList<MenuInfo> Pro_City() { #region 查询全部城市 var menu_list = menu.Menu();//后台查询城市数据方法 DataTable _menu_show = menu_list.Tables[0]; IList<MenuInfo> li2 = new List<MenuInfo>(); //将查询出来的DataTable映射到集合中(需要查询的列名和实体一致),通过SerializeObject序列化对象集合, //然后通过DeserializeObject 反序列化 li2 = JsonConvert.DeserializeObject<IList<MenuInfo>>(JsonConvert.SerializeObject(_menu_show)); return li2; #endregion }
注:序列化和反序列化在命名空间:using Newtonsoft.Json 下
这样,我们就可以得到城市数据,我们先来看看城市数据的前台和后台是怎样的?
后台查出List集合如下

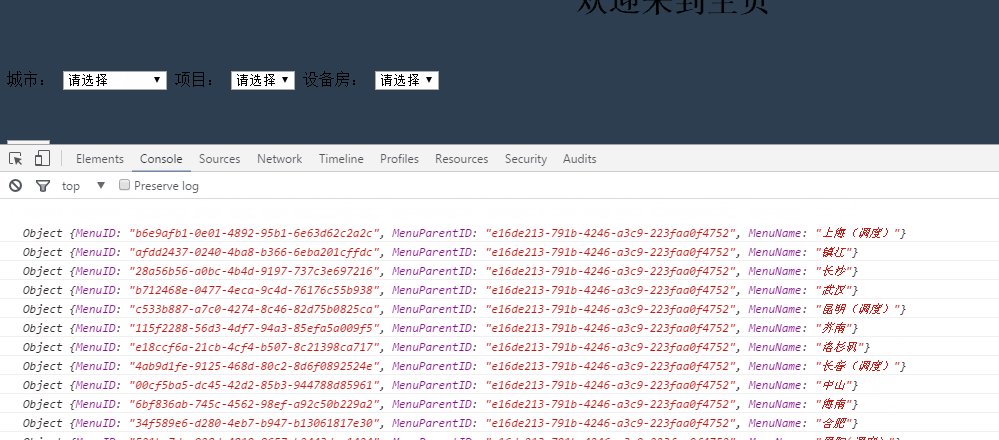
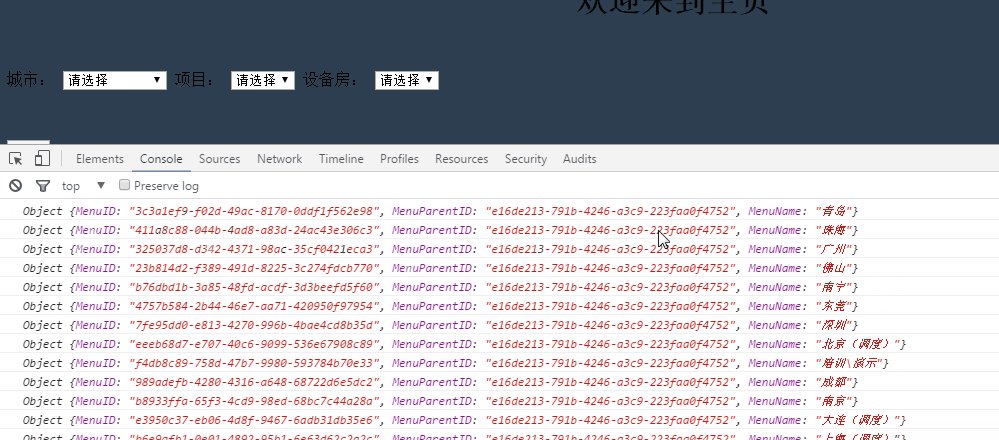
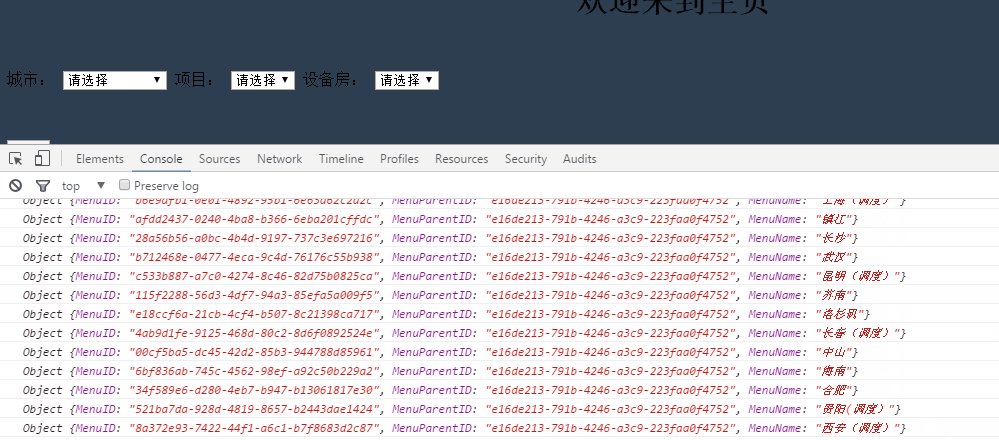
在控制台中,我们输出返回的这些集合对象,刷新下界面可以看到返回数据如下:

到这里,我们只是在页面加载的时候绑定了城市,那么像开篇演示的那样,如何选中一个城市,能加载出该城市下面的所有项目呢?
change事件
首先change事件是什么?
当元素的值发生改变时,会发生 change 事件。
该事件仅适用于文本域(text field),以及 textarea 和 select 元素。
change() 函数触发 change 事件,或规定当发生 change 事件时运行的函数。
注释:当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,该事件会在元素失去焦点时发生。
知道以上知识之后,我们可以开始着手写这个事件方法,js如下:
//获取城市的 select ID添加change事件 $("#Province").change(function () { GetCityProject(); });
function GetCityProject() { $("#City_Project").empty();//清空项目 $("#Equipment_room").empty();//清空设备房 $.getJSON( "/ShowTree/GetCitylist",//请求地址 { pid: $("#Province").val() },//参数 function (data) { $.each(data, function (i, item) {//遍历输出每个元素 $("<option></option>").val(item["Value"]).text(item["Text"]).appendTo($("#City_Project"));//在此ID中追加元素 }) }); }
同样的,也是采用使用 AJAX 请求来获得 JSON 数据来实现加载城市下所有项目
后台 GetCitylist 方法可以这么写,其中pid是传入参数也是获取到的城市ID
/// <summary> /// 获取城市 /// </summary> /// <param name="pid"></param> /// <returns></returns> public JsonResult GetCitylist(string pid) { //通过IList<MenuInfo> City_Project_list 获取所有数据,数据库中是根据MenuParentID来区分不同层级菜单 var citys = City_Project_list().Where(m => m.MenuParentID == pid).ToList(); List<SelectListItem> item = new List<SelectListItem>(); foreach (var City in citys) { //将获取的List<MenuInfo> 集合,循环绑定赋值到item中 item.Add(new SelectListItem { Text = City.MenuName, Value = City.MenuID.ToString() }); } //最后以Json格式返回 return Json(item, JsonRequestBehavior.AllowGet); }
注:从面上循环赋值绑定可以大家应该可以猜到,我 MenuInfo实体中有三个字段分别是:MenuID、MenuParentID 、MenuName
也将 City_Project_list 获取所有数据放置如下
/// <summary> /// 获取所有数据 /// </summary> /// <returns></returns> public IList<MenuInfo> City_Project_list() { //查询出DataTable var menu_list = menu.Menu_List(); DataTable _menu_show = menu_list.Tables[0]; IList<MenuInfo> project_list = new List<MenuInfo>(); //将查询出来的DataTable映射到集合中(需要查询的列名和实体一致),通过SerializeObject序列化对象集合, //然后通过DeserializeObject 反序列化 project_list = JsonConvert.DeserializeObject<IList<MenuInfo>>(JsonConvert.SerializeObject(_menu_show)); return project_list; }
这样,我们就实现了选择不同的城市,异步查询出该城市下面的所有项目,其中主要运用了Linq的Where筛选来实现。
最后的设备房同理可以查出,和项目的是一模一样的。
Demo下载
最后附上一个Demo可供各位看官参考
- 感谢你的阅读。如果你觉得这篇文章对你有帮助或者有启发,就请推荐一下吧~你的精神支持是博主强大的写作动力。欢迎转载!
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 欢迎加入.NET 从入门到精通技术讨论群→523490820 期待你的加入
- 不舍得打乱,就永远学不会复原。被人嘲笑的梦想,才更有实现的价值。
- 我的博客:http://www.cnblogs.com/zhangxiaoyong/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号