随机线条特效
一次偶然在网上看到一个随机线条页面,看起来狂拽炫酷,今日得空先记录下来~
随机线条
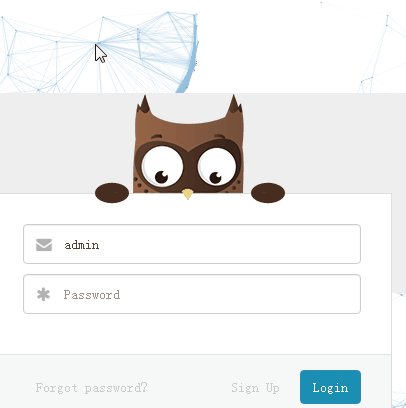
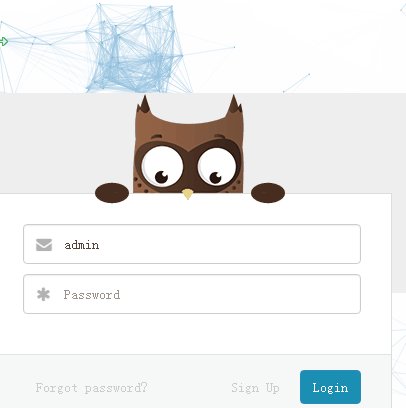
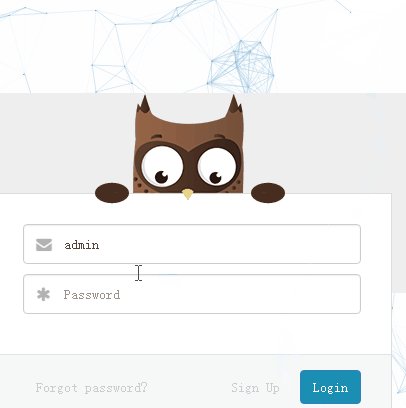
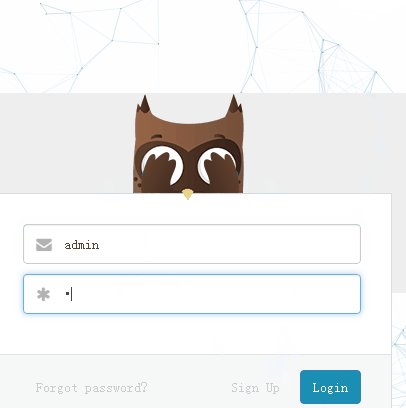
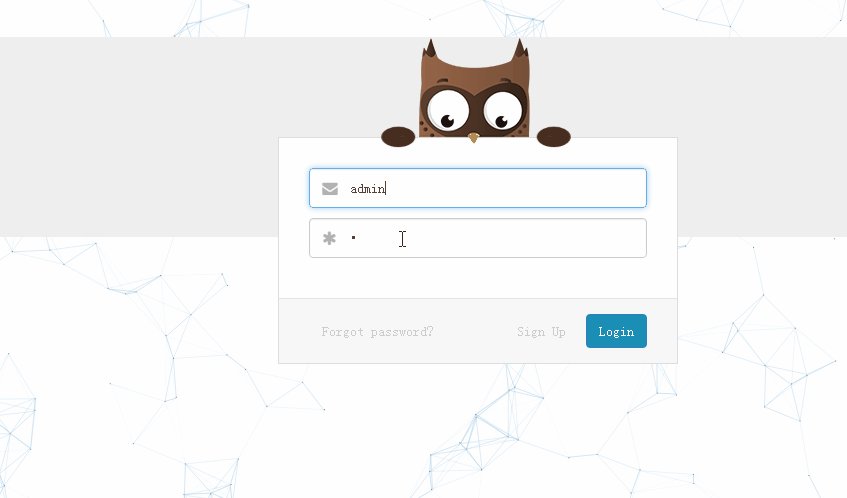
废话不多说,上图:


如上图所示,在登陆界面用到了随机线条作为背景,点击登陆后跳转到自定义的404界面。实现方式如下:
方法1:
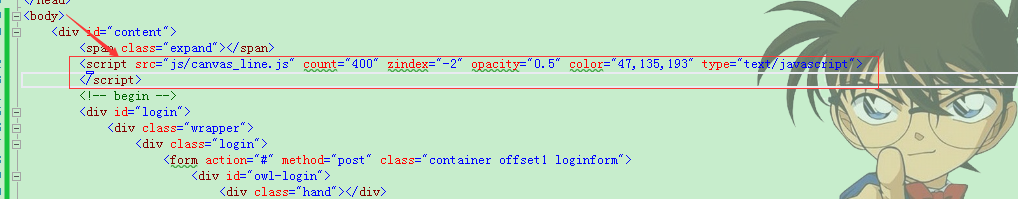
引入外部Js:
<script src="http://open.sojson.com/common/js/canvas-nest.min.js" count="200" zindex="-2" opacity="0.5" color="47,135,193" type="text/javascript"> </script>
可以直接使用,open.sojson.com是公开sdn域名,sojson工具站提供流量支持,嘻嘻~
温馨提示:需要将引入的Js放到body里面。

方式二:自己新建js,将js拷贝过去,同样可以使用,引用方式和上面的一样
js代码
! function() { //封装方法,压缩之后减少文件大小 function get_attribute(node, attr, default_value) { return node.getAttribute(attr) || default_value; } //封装方法,压缩之后减少文件大小 function get_by_tagname(name) { return document.getElementsByTagName(name); } //获取配置参数 function get_config_option() { var scripts = get_by_tagname("script"), script_len = scripts.length, script = scripts[script_len - 1]; //当前加载的script return { l: script_len, //长度,用于生成id用 z: get_attribute(script, "zIndex", -1), //层级 o: get_attribute(script, "opacity", 0.5), //透明度 c: get_attribute(script, "color", "0,0,0"), //线条颜色,最好使用RGB颜色 n: get_attribute(script, "count", 99) //线条数量 }; } //设置canvas的高宽 function set_canvas_size() { canvas_width = the_canvas.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth, canvas_height = the_canvas.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; } //绘制过程 function draw_canvas() { context.clearRect(0, 0, canvas_width, canvas_height); //随机的线条和当前位置联合数组 var all_array = [current_point].concat(random_lines); var e, i, d, x_dist, y_dist, dist; //临时节点 //遍历处理每一个点 random_lines.forEach(function(r) { r.x += r.xa, r.y += r.ya, //移动 r.xa *= r.x > canvas_width || r.x < 0 ? -1 : 1, r.ya *= r.y > canvas_height || r.y < 0 ? -1 : 1, //碰到边界,反向反弹 context.fillRect(r.x - 0.5, r.y - 0.5, 1, 1); //绘制一个宽高为1的点 for (i = 0; i < all_array.length; i++) { e = all_array[i]; //不是当前点 if (r !== e && null !== e.x && null !== e.y) { x_dist = r.x - e.x, //x轴距离 l y_dist = r.y - e.y, //y轴距离 n dist = x_dist * x_dist + y_dist * y_dist; //总距离, m dist < e.max && (e === current_point && dist >= e.max / 2 && (r.x -= 0.03 * x_dist, r.y -= 0.03 * y_dist), //靠近的时候加速 d = (e.max - dist) / e.max, context.beginPath(), context.lineWidth = d / 2, context.strokeStyle = "rgba(" + config.c + "," + (d + 0.2) + ")", context.moveTo(r.x, r.y), context.lineTo(e.x, e.y), context.stroke()); } } all_array.splice(all_array.indexOf(r), 1); }), frame_func(draw_canvas); } //创建画布,并添加到body中 var the_canvas = document.createElement("canvas"), //画布 config = get_config_option(), //配置 canvas_id = "c_n" + config.l, //canvas id context = the_canvas.getContext("2d"), canvas_width, canvas_height, frame_func = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(func) { window.setTimeout(func, 1000 / 45); }, random = Math.random, current_point = { x: null, //当前鼠标x y: null, //当前鼠标y max: 20000 }; the_canvas.id = canvas_id; the_canvas.style.cssText = "position:fixed;top:0;left:0;z-index:" + config.z + ";opacity:" + config.o; get_by_tagname("body")[0].appendChild(the_canvas); //初始化画布大小 set_canvas_size(), window.onresize = set_canvas_size; //当时鼠标位置存储,离开的时候,释放当前位置信息 window.onmousemove = function(e) { e = e || window.event, current_point.x = e.clientX, current_point.y = e.clientY; }, window.onmouseout = function() { current_point.x = null, current_point.y = null; }; //随机生成config.n条线位置信息 for (var random_lines = [], i = 0; config.n > i; i++) { var x = random() * canvas_width, //随机位置 y = random() * canvas_height, xa = 2 * random() - 1, //随机运动方向 ya = 2 * random() - 1; random_lines.push({ x: x, y: y, xa: xa, ya: ya, max: 6000 //沾附距离 }); } //0.1秒后绘制 setTimeout(function() { draw_canvas(); }, 100); }();
加载页面
New Add2016.12.22
我的博客------ 首页加载界面实现方式(采用HTML+CSS)
HTML代码
<div class="loading"> <img src="http://images.cnblogs.com/cnblogs_com/zhangxiaoyong/770736/o_zoro.gif" /> <span>永不停歇,向上人生路!</span> </div>
CSS代码:
.loading { position: fixed; top: 0; z-index: 999; height: 100%; width: 100%; text-align: center; background: #ffffff; font-size: 18px; visibility: hidden; opacity: 0; -webkit-animation: loading 3s linear; /**此处是3秒消失,可根据自行需要调整时间**/ } .loading img { margin-top: 100px; } @-webkit-keyframes loading { 0%{opacity: 1;visibility: visible;} 90%{opacity: 1;} 100%{opacity: 0;visibility: visible;} }
加载效果

- 感谢你的阅读。如果你觉得这篇文章对你有帮助或者有启发,就请推荐一下吧~你的精神支持是博主强大的写作动力。欢迎转载!
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 欢迎加入.NET 从入门到精通技术讨论群→523490820 期待你的加入
- 不舍得打乱,就永远学不会复原。被人嘲笑的梦想,才更有实现的价值。
- 我的博客:http://www.cnblogs.com/zhangxiaoyong/


