Autocomplete 自动补全(Webform实战篇)
开篇语
因为项目中需要用到一个自动补全的功能,功能描述:

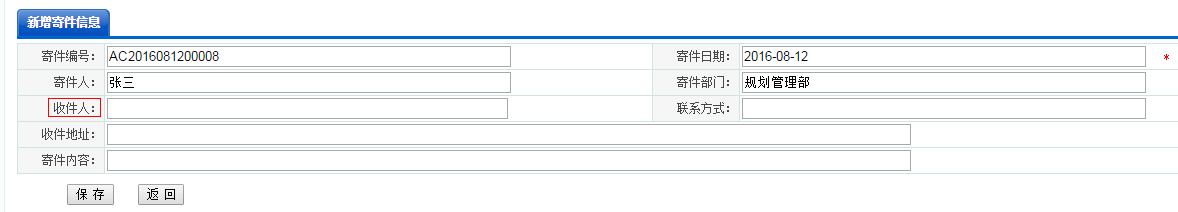
需求一:新增收件人的时候,自动下拉显示出数据库中所有的收件人信息(显示的信息包括:姓名-收件地址-联系方式)
需求二:选中一个值得时候,分别赋值到对应文本框(收件人输入框中赋值 姓名,联系方式输入框中赋值 手机号,收件地址输入框中赋值 地址)
解决需求一(因本人比较懒,所以直接选用了一个比较方便的插件:Autocomplete [参考学习地址:http://www.runoob.com/jqueryui/jqueryui-use.html])
实现步骤
步骤① 去官网下载对应版本的包,然后在项目中添加这两个引用即可

步骤② 新建一个一般处理程序

步骤三③ 写查询及转换方法
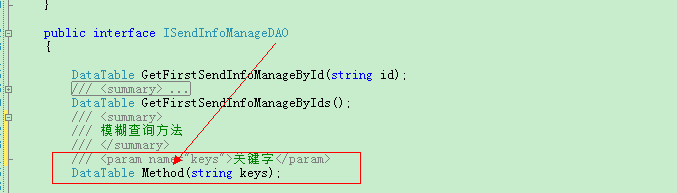
1 在接口里面新增一个查询方法(接口只定义规则,不做具体实现)

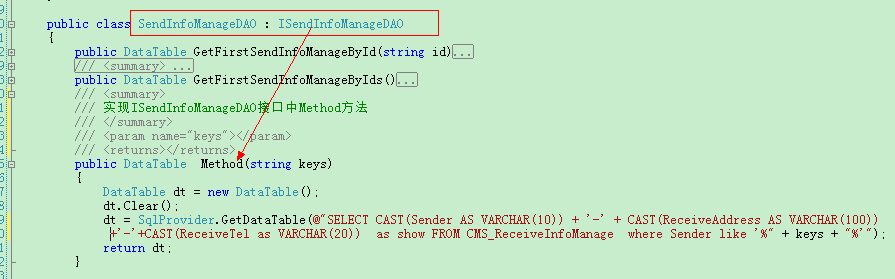
2 继承接口并实现查询方法(因为功能需要,这里查询直接做了拼接,查询出来就是“收件人-地址-联系方式”)

3 方法里面调用这个方法进行json数据转换(通用方法可以直接使用)

1 // var name = context.Request["name"]; 2 // 查询的参数名称默认为term 3 string query = context.Request.QueryString["term"]; 4 context.Response.ContentType = "text/javascript"; 5 DataTable sendInfoManage = CMSModelManager.SendInfoManageDAO.Method(query);//调用查询方法,返回一个DataTable 6 //反序列化 7 System.Web.Script.Serialization.JavaScriptSerializer serailizer = new System.Web.Script.Serialization.JavaScriptSerializer(); 8 List<Dictionary<string, object>> rows = new List<Dictionary<string, object>>(); 9 Dictionary<string, object> row; 10 foreach (DataRow dr in sendInfoManage.Rows) 11 { 12 row = new Dictionary<string, object>(); 13 foreach (DataColumn col in sendInfoManage.Columns) 14 { 15 row.Add(col.ColumnName, dr[col]); 16 } 17 rows.Add(row); 18 } 19 20 string s= serailizer.Serialize(rows); 21 context.Response.Write(s);
步骤④ 页面接收返回数据和处理返回数据

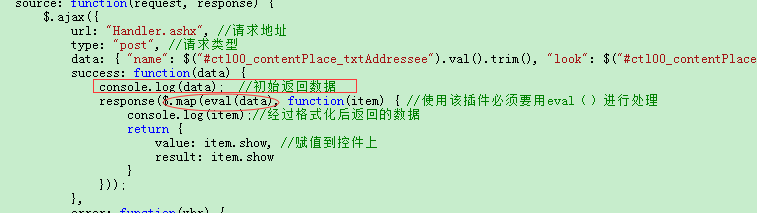
1 $(function() { 2 var name = $("#ctl00_contentPlace_txtSender").val().trim(); 3 $("#ctl00_contentPlace_txtAddressee").autocomplete({ 4 source: function(request, response) { 5 $.ajax({ 6 url: "Handler.ashx",//请求地址 7 type: "post",//请求类型 8 data: { "name": name },//参数 9 success: function(data) { 10 //console.log(data); 11 response($.map(eval(data), function(item) { //使用该插件必须要用eval()进行处理 12 //console.log(item); 13 return { 14 value: item.show,//赋值到控件上 15 result: item.show 16 } 17 })); 18 19 }, 20 error: function(xhr) { 21 console.log("发生错误"); 22 } 23 }); 24 25 }, 26 27 }); 28 }); 29

下图对应上图的数据呈现过程

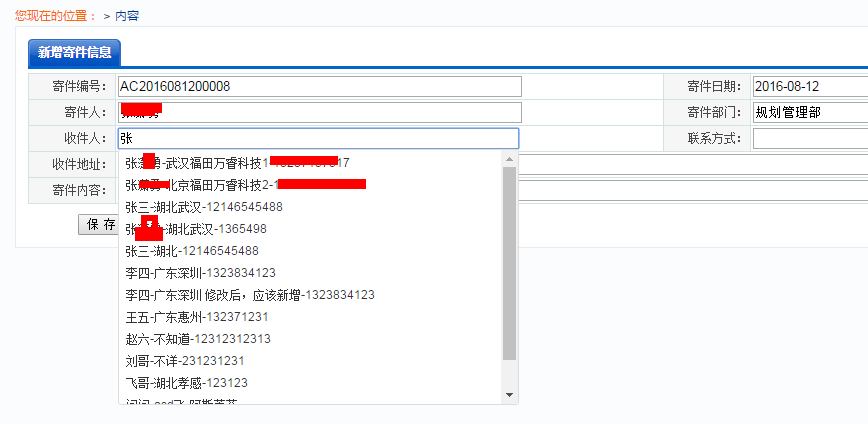
页面效果

补充:这个插件默认没有滚动条,需要手动添加样式(最大高度可以自行设定)
1 <style type="text/css"> 2 .ui-autocomplete { 3 max-height: 250px; 4 overflow-y: auto; 5 /* 防止水平滚动条 */ 6 overflow-x: hidden; 7 } 8 /* IE 6 不支持 max-height 9 * 我们使用 height 代替,但是这会强制菜单总是显示为那个高度 10 */ 11 * html .ui-autocomplete { 12 height: 250px; 13 } 14 </style>
解决需求二:特意查了下Autocomplete返回值处理情况,最终选用select做处理,最后请求的ajax改为:

1 var showName = null; 2 $(function() { 3 $("#ctl00_contentPlace_txtAddressee").autocomplete({ 4 source: function(request, response) { 5 $.ajax({ 6 url: "Handler.ashx", //请求地址 7 type: "post", //请求类型 8 data: { "name": $("#ctl00_contentPlace_txtAddressee").val().trim(), "look": $("#ctl00_contentPlace_txtSendCode").val().trim() }, //参数 9 success: function(data) { 10 //console.log(data); 11 response($.map(eval(data), function(item) { //使用该插件必须要用eval()进行处理 12 //console.log(item); 13 return { 14 value: item.show, //赋值到控件上 15 result: item.show 16 } 17 })); 18 19 }, 20 error: function(xhr) { 21 console.log("发生错误"); 22 } 23 }); 24 }, 25 select: function(event, ui) { 26 var li = (ui.item.label).split("-"); 27 $("#ctl00_contentPlace_txtAddressee").val(li[0]); 28 console.log(li[0]); 29 showName = li[0]; 30 $("#ctl00_contentPlace_txtContactInfo").val(li[2]); 31 $("#ctl00_contentPlace_txtMailingAddress").val(li[1]); 32 showNames();//可以继续调用其他方法 33 } 34 }); 35 }); 36 function showNames() { 37 console.log(showName); 38 if (showName != null) { 39 $("#ctl00_contentPlace_txtAddressee").val(""); 40 $("#ctl00_contentPlace_txtMailContent").val("测试数据"); 41 } 42 }
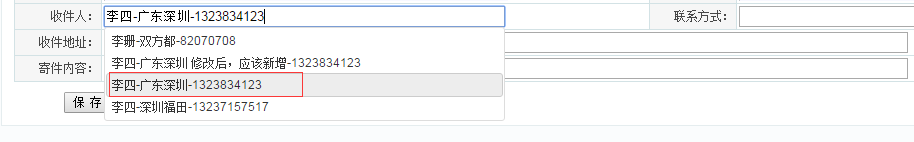
效果展示:
选中前

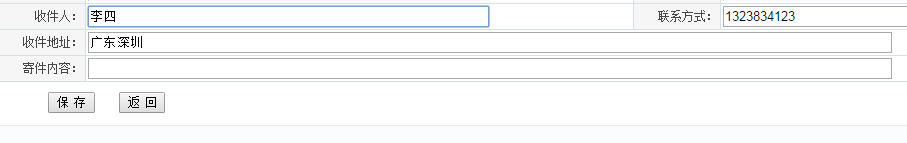
选中后

天了噜,什么,竟然收件人赋值不上,找了半天原因(清空后赋值等等)。。。。。
还是没找到问题,不过因为项目急着测试,就想了个偷懒的办法,用延时再赋值的方式调了下,终于可以了
所以最终版的前台请求如下

1 var showName = null; 2 $(function() { 3 $("#ctl00_contentPlace_txtAddressee").autocomplete({ 4 source: function(request, response) { 5 $.ajax({ 6 url: "Handler.ashx", //请求地址 7 type: "post", //请求类型 8 data: { "name": $("#ctl00_contentPlace_txtAddressee").val().trim(), "look": $("#ctl00_contentPlace_txtSendCode").val().trim() }, //参数 9 success: function(data) { 10 //console.log(data); 11 response($.map(eval(data), function(item) { //使用该插件必须要用eval()进行处理 12 //console.log(item); 13 return { 14 value: item.show, //赋值到控件上 15 result: item.show 16 } 17 })); 18 }, 19 error: function(xhr) { 20 console.log("发生错误"); 21 } 22 }); 23 }, 24 select: function(event, ui) { 25 var li = (ui.item.label).split("-"); 26 $("#ctl00_contentPlace_txtAddressee").val(li[0]); 27 console.log(li[0]); 28 showName = li[0]; 29 $("#ctl00_contentPlace_txtContactInfo").val(li[2]); 30 $("#ctl00_contentPlace_txtMailingAddress").val(li[1]); 31 showNames();//可以继续调用其他方法 32 } 33 }); 34 }); 35 function showNames() { 36 if (showName != null) { 37 setTimeout(function() 38 { 39 $("#ctl00_contentPlace_txtAddressee").val(showName); 40 41 },100); 42 } 43 };
最终效果

至此,自动补全已经完成并满足需求,Autocomplete非常灵活,本文只是做了简单阐述和讲解
对Autocomplete插件更多参数和方法说明,请查阅 http://www.runoob.com/jqueryui/api-autocomplete.html
- 感谢你的阅读。如果你觉得这篇文章对你有帮助或者有启发,就请推荐一下吧~你的精神支持是博主强大的写作动力。欢迎转载!
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 欢迎加入.NET 从入门到精通技术讨论群→523490820 期待你的加入
- 不舍得打乱,就永远学不会复原。被人嘲笑的梦想,才更有实现的价值。
- 我的博客:http://www.cnblogs.com/zhangxiaoyong/



