这个断点可以帮你检查布局约束
前言:
在现在iOS布局中,估计有很多很多开发者会使用到 Masonry 或者用到 SDAutoLayout 或者Storyboard或者还有Xib等等,前面两个三方的确是方便了我们的布局,但你写完之后难免可能布局约束支架会有一些冲突或者会有约束警告的出现,比如那个约束要突破那个约束的警告等等。在这里就分享一下写完布局之后自己对布局约束的算是一种检查方法吧。
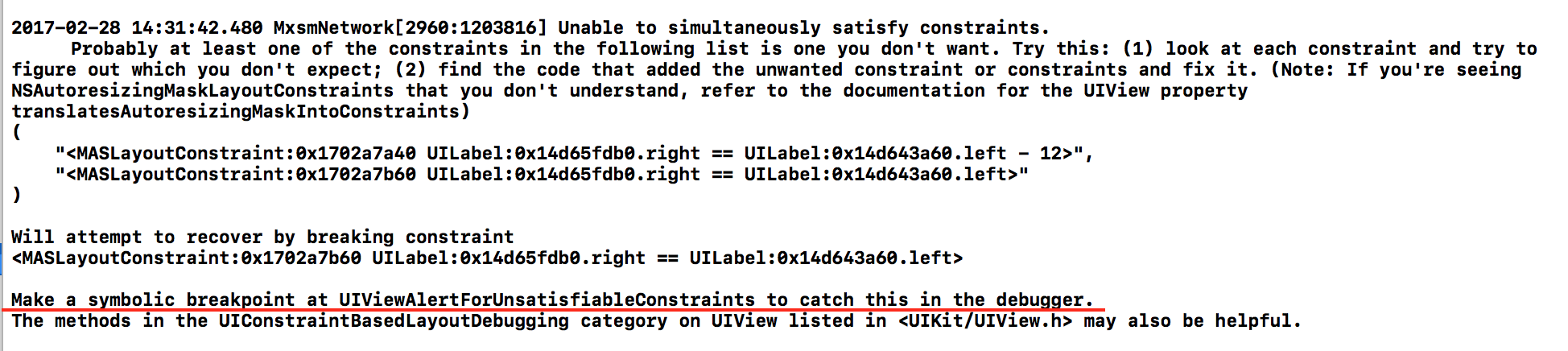
大家应该听过 UIViewAlertForUnsatisfiableConstraints 这个断点,这个在你写约束出现警告的时候Xcode自己会打印出来,不如下面的图片当中画了红线的这句Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints tocatch this in the debugger,Xcode让你打 UIViewAlertForUnsatisfiableConstraints 断点调试:

那这个断点到底该怎么用?
下面的就是一些自己使用这个断点的一些方法,说不上多么高大上,但自己觉得还是挺实用的,其实在我刚约到这个断点的时候,也是一脸的懵逼,加进去了这个断点,但就是不知道怎么用,感觉似乎没什么用,但其实是我们不会用...
直到在 Stackoverflow 看到了这个 How to trap on UIViewAlertForUnsatisfiableConstraints? 答案,才感觉知道怎么用了!
1 2 3 4 5 6 7 8 9 | I added UIViewAlertForUnsatisfiableConstraints symbolic breakpoint with suggested action: Obj-C projectpo [[UIWindow keyWindow] _autolayoutTrace] Swift projectexpr -l objc++ -O -- [[UIWindow keyWindow] _autolayoutTrace] |
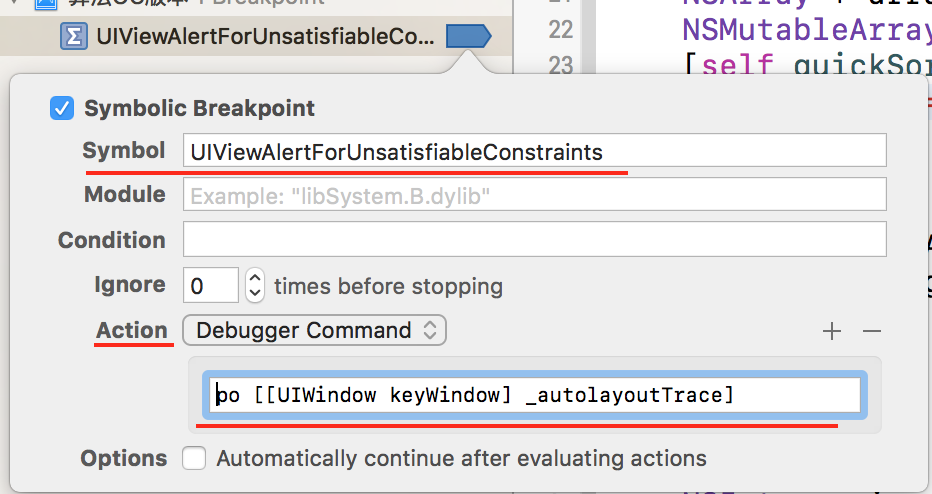
嗯嗯,答案就是这样,在仔细分享一下自己的用法:首先你就按这样,我的是OC项目,你就加这样的断点:


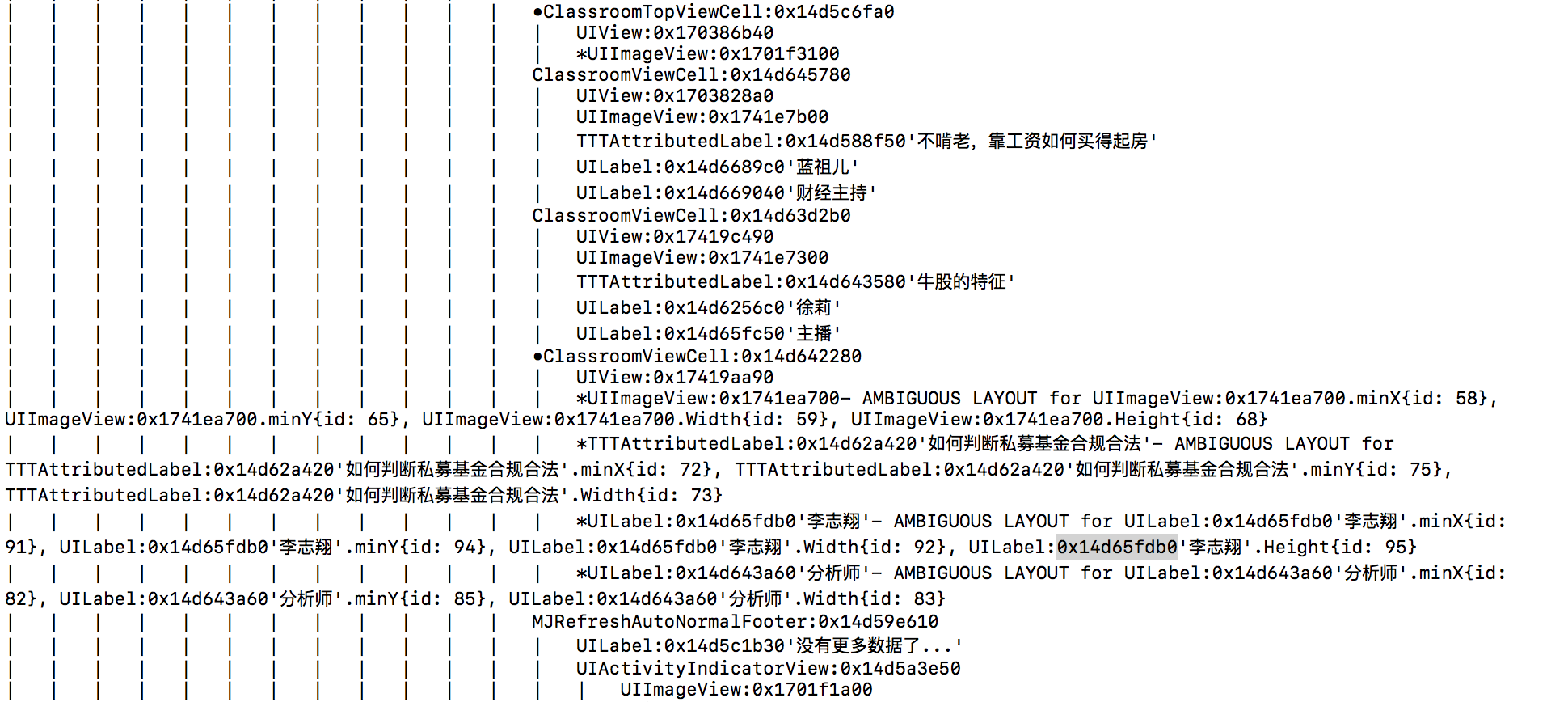
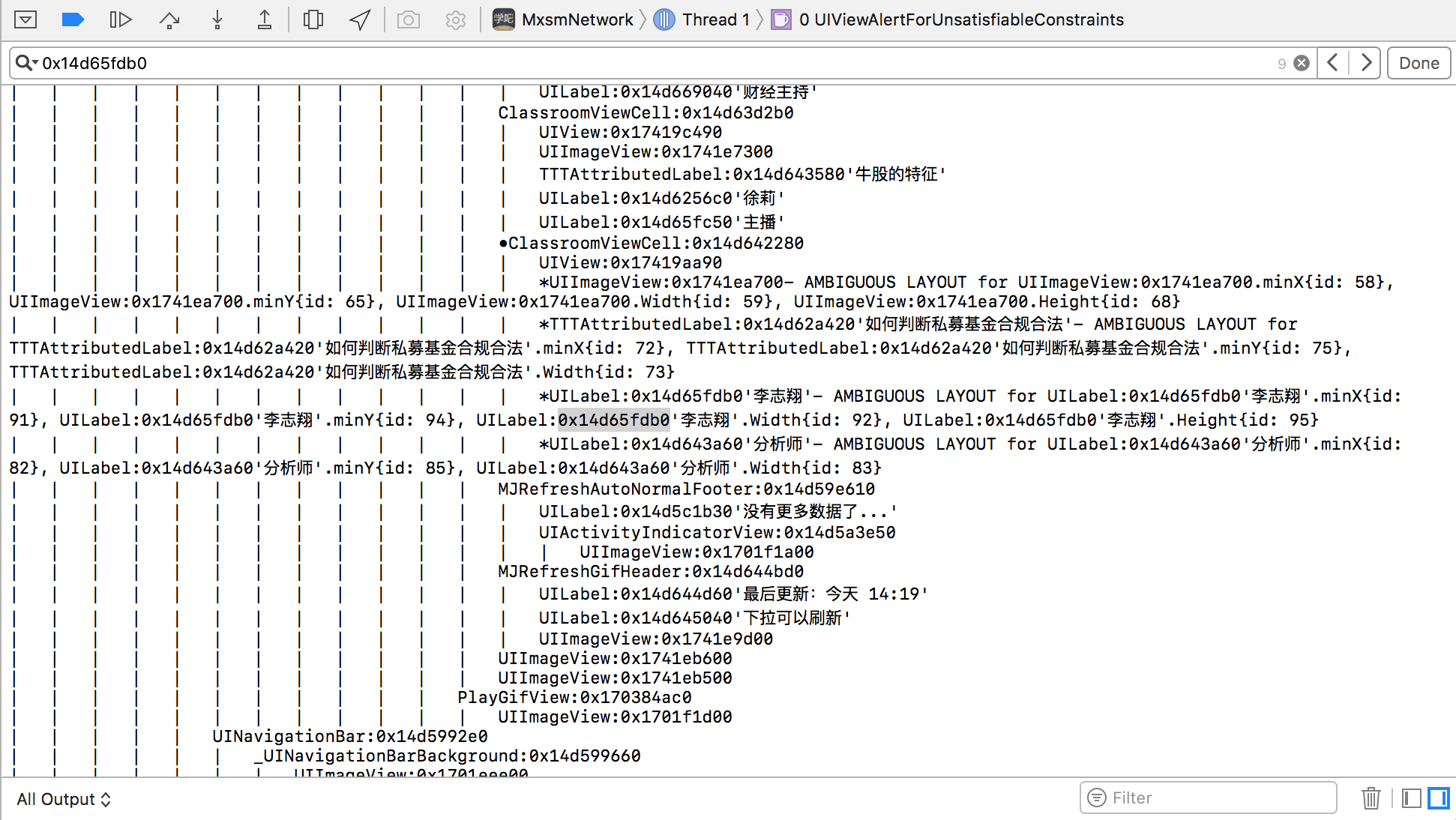
接下来看看我这边的打印和问题,为了看到一个完整的打印,这里的图片是拼起来的:



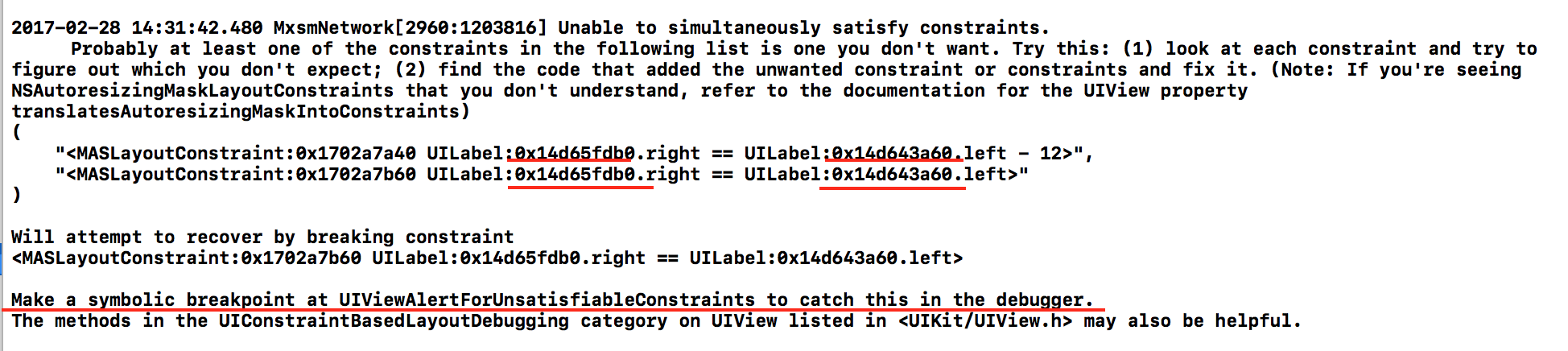
通过上面的这些打印,这个完整的界面结构和地址也就全都打印出来了,接下来你在仔细看看下面的这张约束问题打印图上面是有约束有问题控件的地址的而上面的界面层级打印中每一个控件的地址也是打印出来的:

看到这个界面约束有问题控件的地址,你能做的就是全局搜索,找到这个控件:比如下面的,我们来找0x14d65fdb0这个地址的控件,在打印这个全局搜索,就找到了这个:

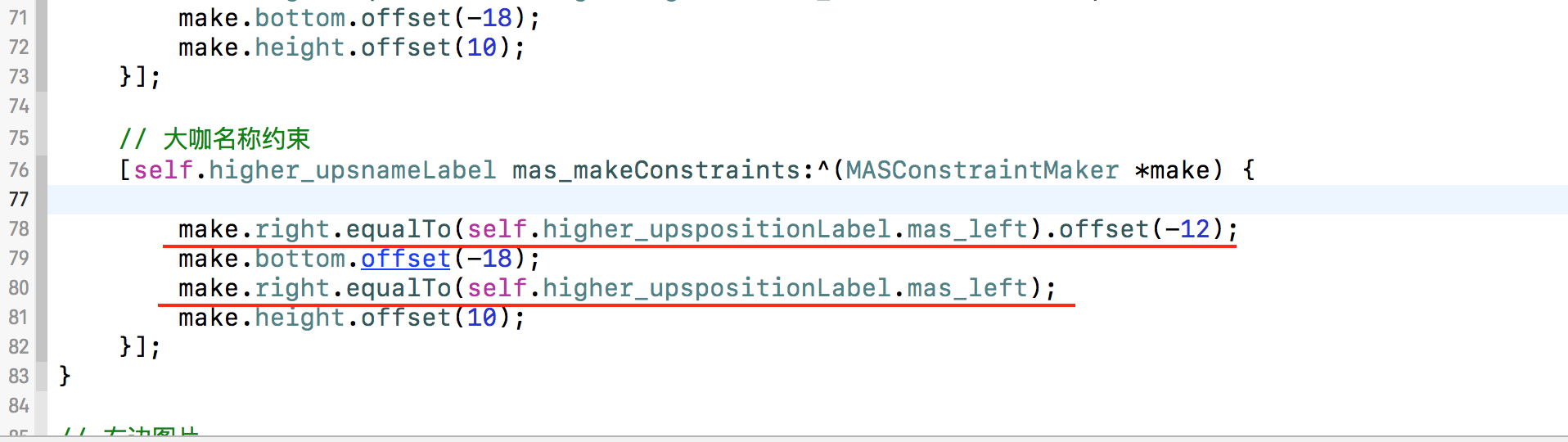
就是上图中的这个Label,然后你通过上面打印出来的层级和这个Label的赋值,你给这个Label赋的text是一个很好的帮助,你就可以精确的找到是哪一个控件的约束有问题:通过这样我找到这个控件,检查它的约束:

的确是就是因为自己的疏忽,就写出了这样的一个约束(大家还是认真点,不要学我(∩_∩))!通过上面的这个方法,就很好的帮我们精确的找到了写的有问题的约束了,希望对大家能有所帮助!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话