iOS性能优化
线上用户的卡顿监控是使用RDM sdk来监控的,原理是通过RunLoop的几个Observer来确定主线程是否卡住了,具体原理请参考老谭笔记。当主线程的RunLoop执行时间超过3秒就会捕获所有线程的堆栈,然后上报给服务器。通过几个版本的使用,这种方法确实能够发现很多卡顿问题并且堆栈也很清晰,也便于我们定位问题。
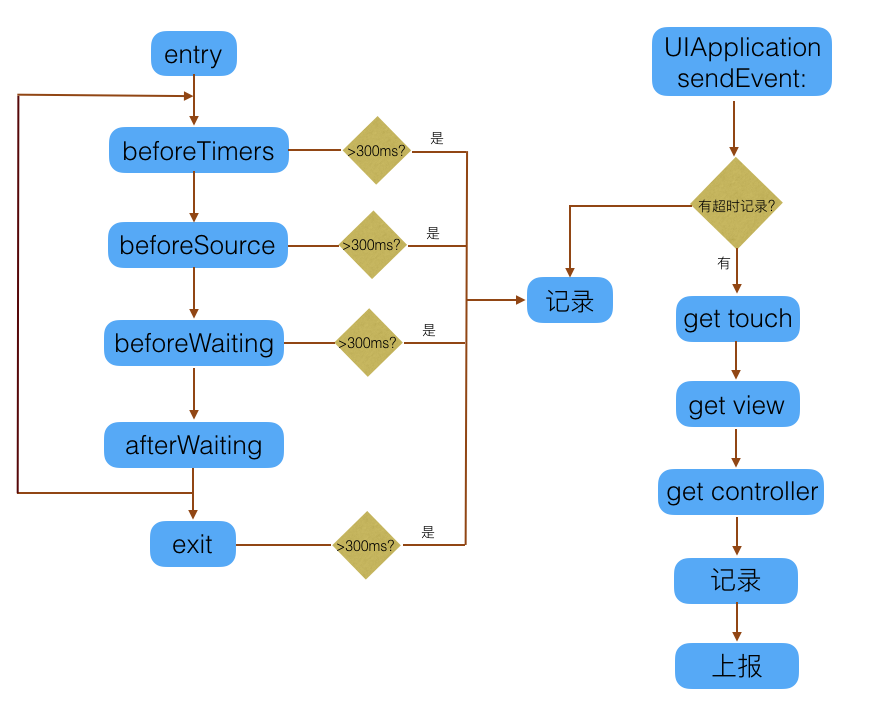
除此之外,我们还结合RunLoop和用户点击流来监控页面的流畅程度。
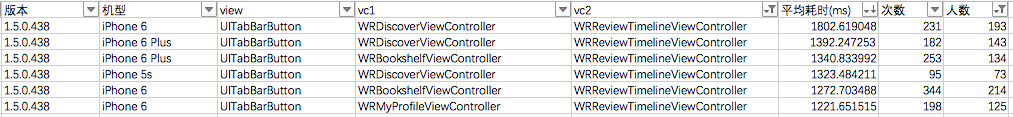
比如下面这个统计就是首页四个tab切换的耗时统计:
当碰到这种页面切换卡顿时,我们会怀疑是不是随着用户的使用时间越多,本地存储的数据越来越多导致数据处理逻辑变慢的,因为我们进入每一个列表时都会在主线程读取本地数据来渲染,如果数据多就会卡。所以我们的做法是制造很多测试数据来进行压力测试,可以是向db插入测试数据,也可以拦截网络层返回测试数据,通过这种方式来确定是不是页面切换卡顿是否和数据量有关,如果是的话,会采取分页拉取,预加载等方式去优化,否则还需要获取详细的堆栈,这将会在后续补上。