javascript高级特性
JavaScript的高级特性是学习JavaScript必须要理解清楚的,不然我们在以后学习JavaScript各种特效和变换时可以说真的和天书一样的。今天整理的一些关于JavaScript的一些高级特性的笔记,就和大家分享分享。下面的内容的都是我对这些特性的理解,文采有限,所以大家见谅,如果有不对的地方,希望斧正。那么我们开始吧!
JavaScript的高级特性包含对象,闭包,原型和继承。接下来我会一一解释。
(一)对象
我们都知道在JavaScript中,一切皆是对象。所以我们常说的函数也是对象,在ECMAscript中,我们称之为函数,但是在JavaScript中我们就要喊他对象,只是叫法不同,本质是一样的。 因此在ECMAscript我们对函数的定义方式与在JavaScript中定义对象的方式很相似的。
(1)定义对象
1.var 对象名=new object();
这种定义方式我们一般是很少用的,因为通过这个方式,我们可以把JavaScript的内置对象赋值给一个新的对象,但是我们在使用内置对象时,都是直接调用对象名来使用,所以这种定义的方式显得有些啰嗦了。
2.var 对象名={key:value,key:value,key:value}
这种定义的方式很想 json 传递数据的形式,通过键值对来给我们的对象增加属性和方法的。这种方式定义的对象,我们称之为普通对象。这种定义方式很常见。
3. function 对象名(){}
我们称之为函数对象,有被称作函数构造器。这种函数有两种含义:1.它本身是个函数对象,可以作为函数调用。2.他可以作为一个基准函数,去构造其他我们所需要的对象。这种定义是最最常见的,通过这种定义方式我们可以构造出许多内部函数对象,代码会有更好的结构。
(2)引用对象
既然定义了对象,那么对对象的引用以及对象中存在的属性和方法我们也要掌握。因为定义方式的不同,所以引用对象的方式也不尽相同。还有就是相同的一点就是只要我们这样写
(对象名.属性);就是对象的调用,这是一般的调用方式。
首先说下简单的,对普通对象的调用,方式就是(对象名.属性);那么对于函数对象的调用就显得有些复杂了,它的调用方式 (var a=new 对象名();a.属性);这两句话来完成对函数对象的调用。
var a=new 对象名();这句话的意思就是说,我们把函数对象赋值给一个普通对象,此时我们传递的是一个地址,一个指向函数对象的地址。那么这个地址存储在那呢?其实这就是new的作用了,new的作用就是为我们重新开辟出一个新的空间,而这个空间就是放我们的地址。这样函数对象就和普通对象就建立了联系。其实在这里,还有一点就是,函数对象和普通对象建立关系,是通过返回值this建立的。至于this需要我们花费时间理解的,不过我们记着这一点this指的就是那个调用此函数的内容。
a.属性; 因为他们之间建立了联系。所以我们对a调用就是对函数对象里的内容和方法了。这样就完成了调用。。。(哎。。。好像说的更复杂了)
(3)对 对象的操作
对 对象的操作有四种:1.增添,2.修改,3.删除,4.调用
调用在前面已经详细说了,就不多言了。说说其他的;
1. 增添
对于普通对象
对象名.新的属性=新的属性值;
对象名.新的方法=function();
对于函数对象;
普通函数对象.新的属性=新的属性值;
普通函数对象.方法=function();
这里的普通函数对象就是前面我们定义的a。
2.修改
对于普通对象
对象名.属性=新的属性
对象名.方法=新的function();
对于函数对象
普通函数对象.属性=新的属性值;
普通函数对象.方法=新的function;
3.删除
对于普通对象
delete 对象名.属性=属性值;
delete 对象名.方法=function();
对于函数对象
delete 普通函数对象.属性=属性;
delete 普通函数对象.方法=function();
(二) 闭包特性
我们常说的闭包,简单的说就是函数可以使用函数之外的变量。

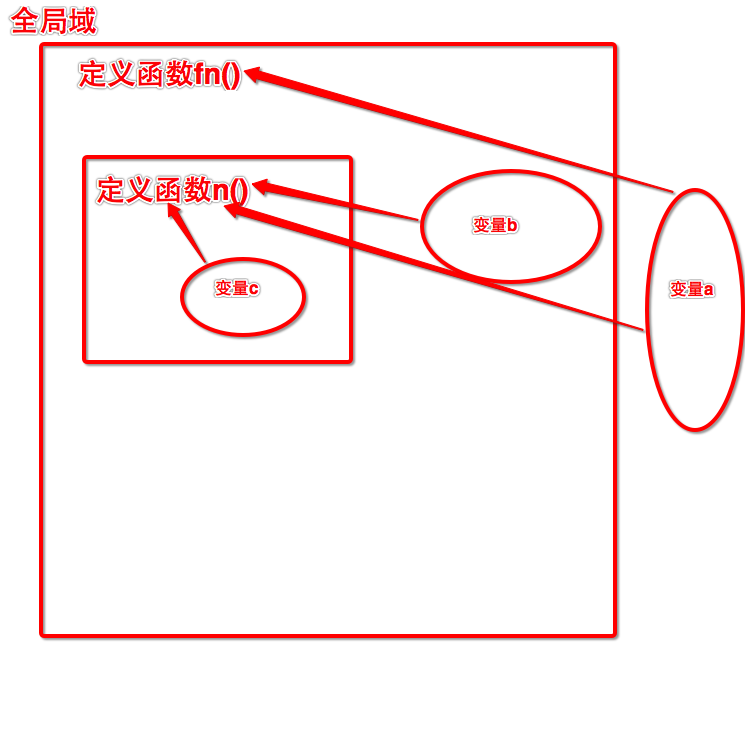
我来说说几个概念,全局域:就是说从<script>开始到</script>结束,这之间的内容就是全局域了;从图中可以看出函数n()可以调用其他的变量a ,b。
那么闭包形成的的条件是什么呢?闭包形成必须满足 1.在全局域里可以调用内部函数n();
2.最内层函数n()可以访问局部变量b;
3.内层访问的变量必须位于上一层函数内定义
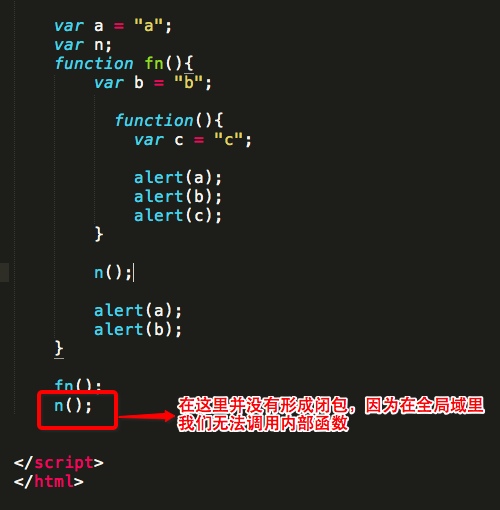
形成闭包特性:

未形成闭包特性;

闭包的优点:
1.代码之间低耦合。怎么理解呢,,,就是说啊,我们使用闭包编写程序,一旦主流的框架被淘汰时,那么对我们的程序就影响不大。
2.局部变量能实现共享。通过闭包,我们都可以调用其中的程序,不需要知道他的执行构成。
3.调高安全性。闭包内的程序不可见,这就大大提高了安全性。
闭包的局限性:
1.调用函数时,必须先调用上一次函数才能使用;
2.内层函数的初始化,必须在上层函数之中。
闭包是个很重要的思想,所以我建议在偶们写程序的时候要多使用闭包特性,这样我们的程序会显得很高大上啊!
(三)原型特性
所谓的原型,说白了就是读对象本身的一个属性而已,因为一旦对象被创建了,那么他一定就具有了原型的属性。
我在说清楚一些,原型实际上就是一个新的内存空间,它属于函数对象的一部分,但是与我们通过调用对象所建立的空间是不一样的,他们分别是两个不同的空间,再有就是new,我们new出的空间也是独立的,所以说这三个空间是相互独立的,他们是通过地址相互连接在一起的。
原型的作用:
利用原型,我们可以给对象增添属性和方法,而且通过原型添加的属性和方法具有公共性,就是说每一个调用函数,都能使用。
举个例子:

通过上面的例子和注释,你因该很清楚了原型如何增加属性和方法了,以及如何调用属性和方法。我要说的是为什么我们要new我们的函数对像,在前面文中说的,对函数对象的调用必须在其前面加入 new ,创建一个普通对象来接受函数对象,所以我们在使用函数对象是必须加入new。
使用原型时,我们一定要知道的几点问题:
1.我们增添的属性名和方法和对象本身的属性名和方法相同时;函数的结果以自己本身的属性和方法为准,但此时我们所增加的属性和方法依然存在对象之中,并没有消失,就是说我们通过原型增加属性的话,一定能增加过去。
2.顺序问题
主要是增加属性和new新的普通对象的顺序问题;
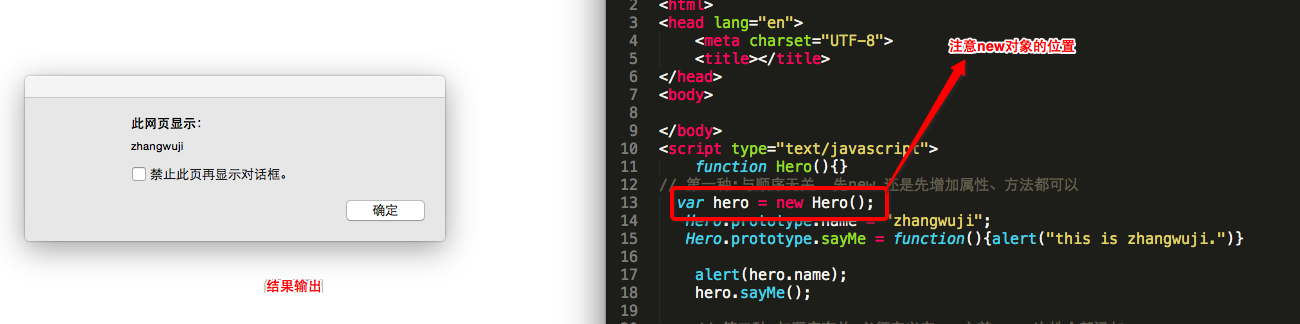
(1)和前后顺序无关的情况:


例子中:而着的位置不同,但不影响输出结果。
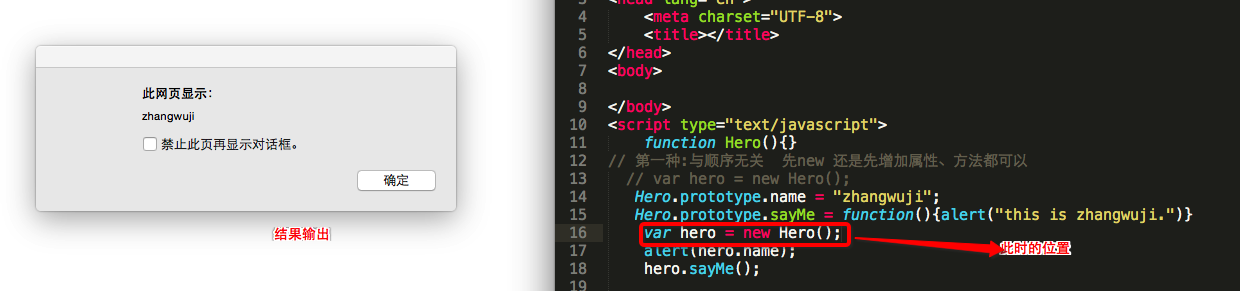
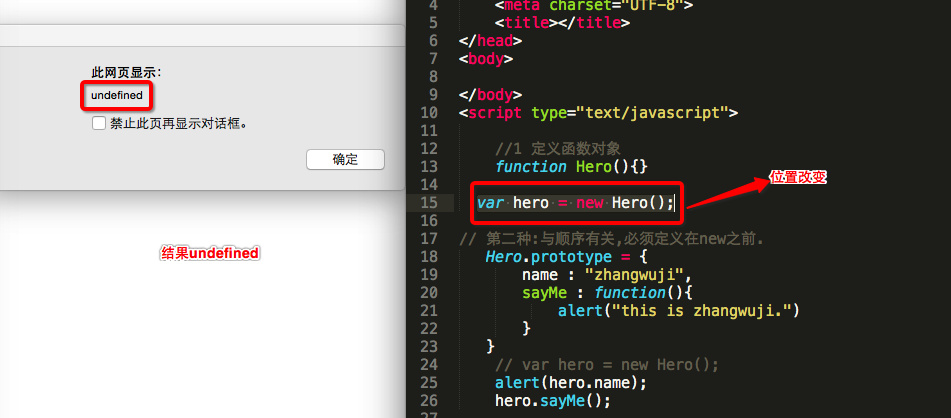
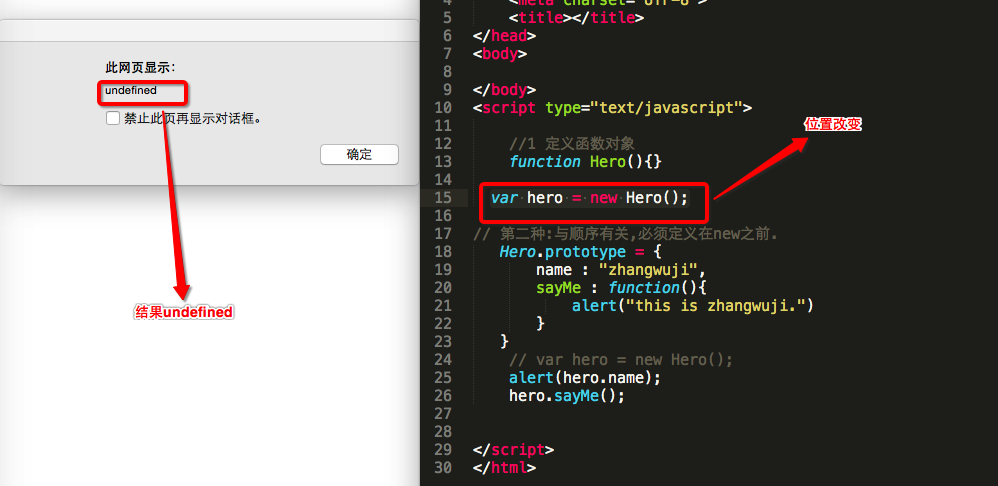
(2).与new的前后顺序有关


和前面不同,一旦new对象位置改变,结果就不能输出了。。。那是因为我们如果通过集合的形式添加属性和方法,一定要把new对象写在他的后面否则结果就不能输出了。。道理其实很简单的:
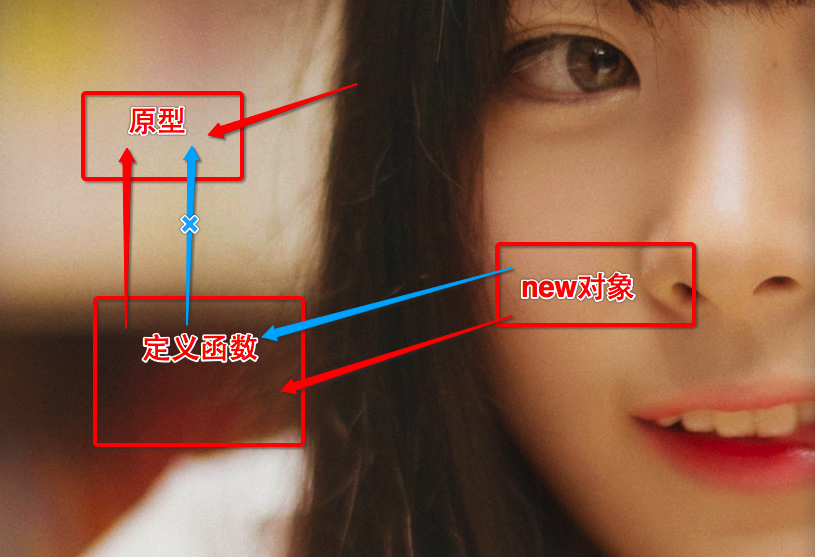
 红色的箭头就是我们先增加属性在创建对象的过程,蓝色的箭头说明第二种方式是不可用的,因为我们不能在定义函数和他的原型之间返回多组属性和方法。
红色的箭头就是我们先增加属性在创建对象的过程,蓝色的箭头说明第二种方式是不可用的,因为我们不能在定义函数和他的原型之间返回多组属性和方法。
(3)通用型问题
与对 函数对象添加属性对比,通过原型添加的属性通用型更好,而只对函数对象添加属性的话,就只能自己使用了,其他函数对象就不能使用了。因为这种添加方式只是对函数内部空间增加属性,必须调用函数才能使用,考虑到通用性,尽量使用原型。(ps:只是建议,你可以随着性子来。。)
(四)继承特性(重点)
所谓继承,就是想要儿子具有父亲的一些特性,也就是子承父业了。在其他语言中继承是很好实现的,因为存在关键词extand,这个单词就规定了继承。但是在我们的js脚本语言中,是不存在这个关键词的,于是造成在脚本中很难实现继承的特点。
面向对象语言(oop);都具有的三个特点就是,多态,继承,封装。JavaScript是面向对象语言的一种,当然也具有这些特性了。所以说脚本中没有继承特点的,那都是错误的。
你也许会问了,,那脚本中没有关键词extand,怎么实现继承的呢? 脚本有自己的继承机制,那就是原型链。通过原型链可以实现继承的特点。
在说原型链之前我们先看看这个东西:

补充的一点。。。函数n能使用变量a,b和继承没有关系的,这是因为变量在全局域内具有传递性的特征。
接下来就是重点了,,原型链的继承机制。
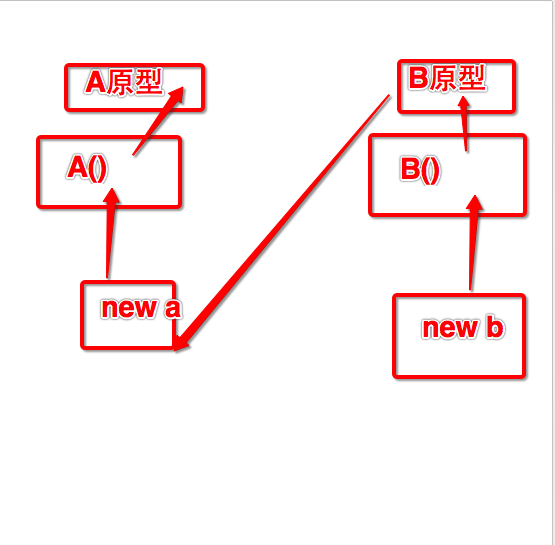
看个例子:


通过右边的关系,B就可以实现使用A中内容了。。同样如果想要A调用B中的内容,同样可以使用这样的原型链。这就最简答的的。。。
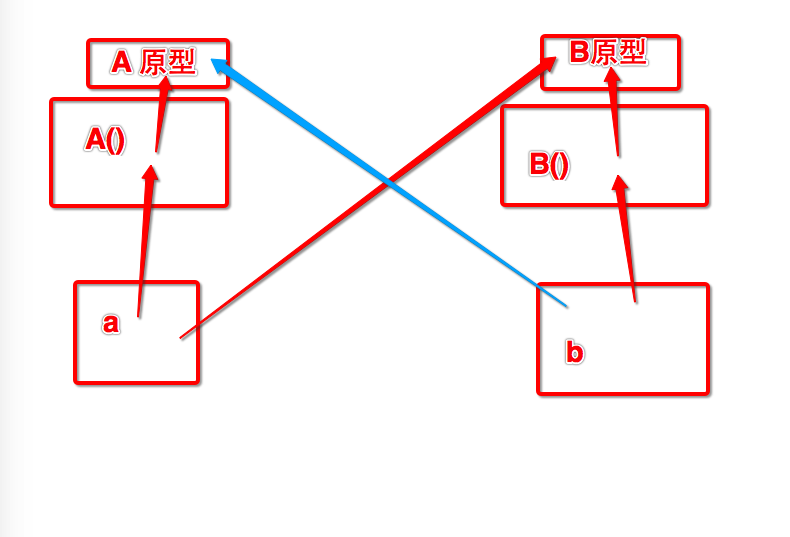
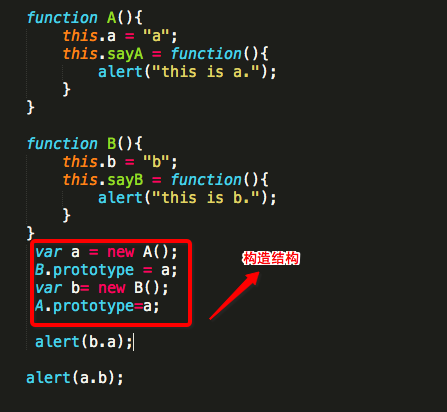
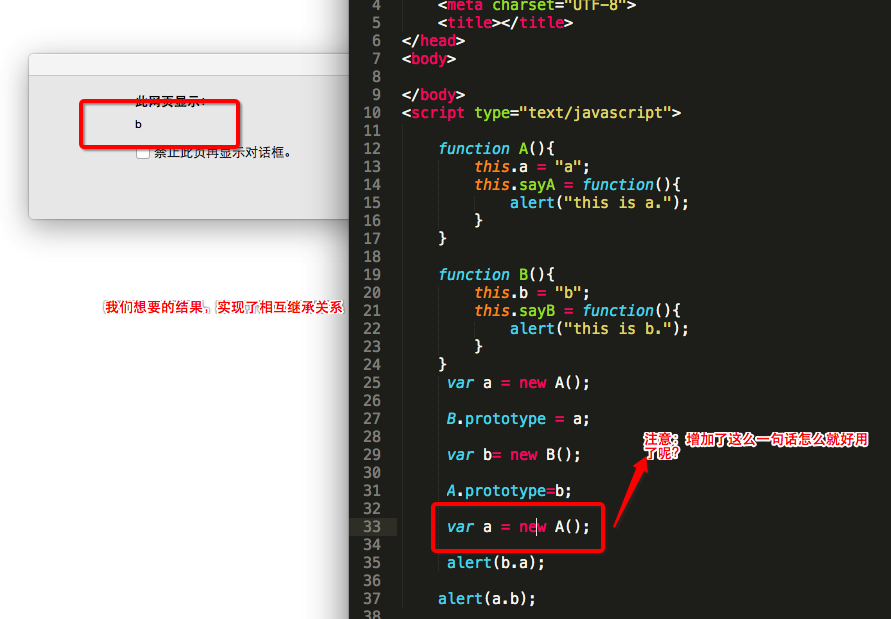
那么我想要实现相互调用呢?他的机构图应该是这样的: 构造的程序:


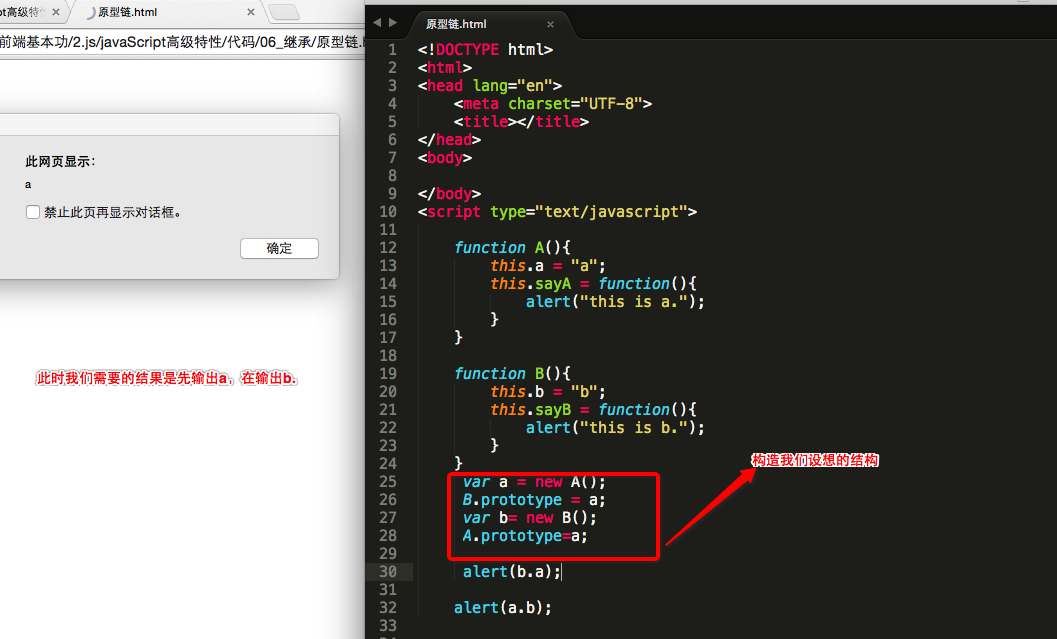
我们来看看输出结果;
第一次输出结果正确,实现了B对A的继承;

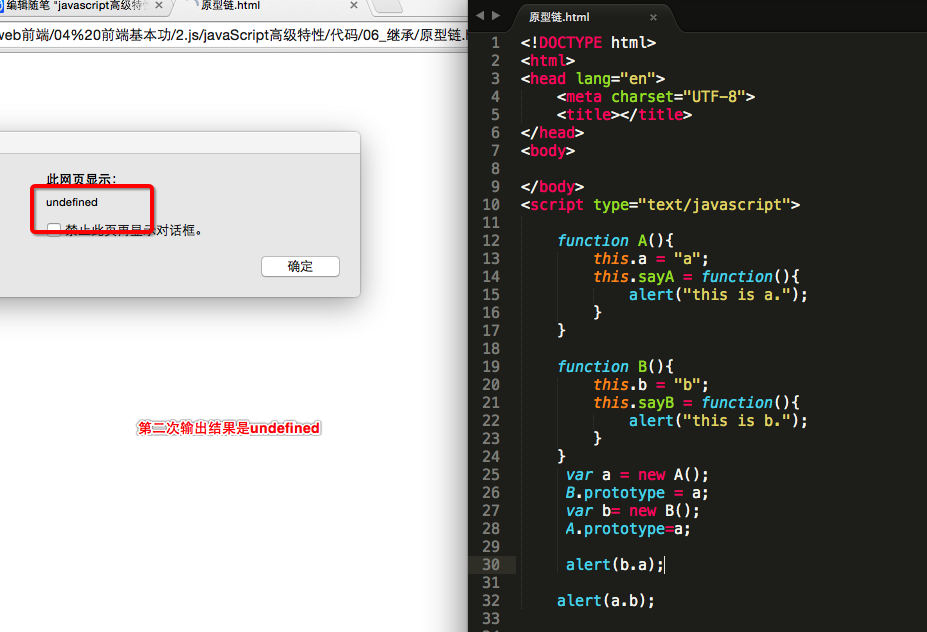
第二次结果输出,未实现A对B的继承:

这个问题说明了,结构并没有问题,那么问题就出现在我们的程序里了。再看这个程序: 真正的结构框架:


好了。。说了这么多原型的基本知识都介绍完了,还有一个地方就是 如何优化原型链的问题了;
在优化原型链时,我做了许多猜想但都不能使用,所以我现在就只说一种能够拿过来用的的:
原型链优化:
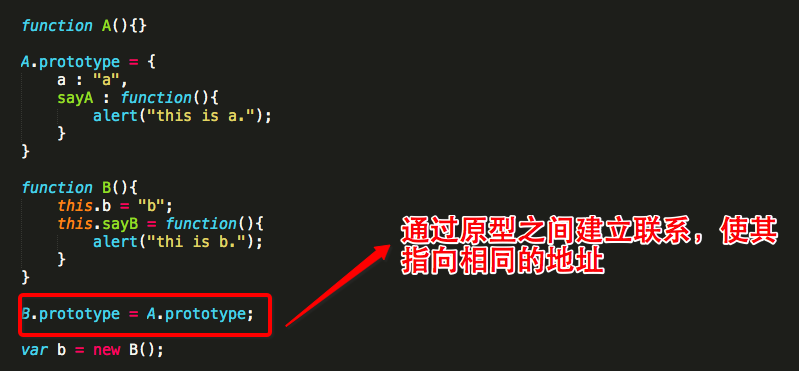
老规矩,看程序:

注意的是:此时A和B的原型地址指针都指向A,但是B原型中的内容将被释放,就是说虽然继承了A中的特性,但无法保留自身的特性了。所以,在使用时,,我们把公有的特性写到原型里面,然后通过这种关系来优化,这样既保留的共性,也保留了自己的特性,两全其美了。
好了,好了,JavaScript中的高级特性基本上的重点就是这些了,这些基础是我们学习后面内容的关键,如果理解不好,后面基本都是在看天书了,还是那句话,博主文采有限,若有错误,希望及时纠错。。。如果对你的学习有所帮助,那是我莫大的荣幸,,谢谢。。



