只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果
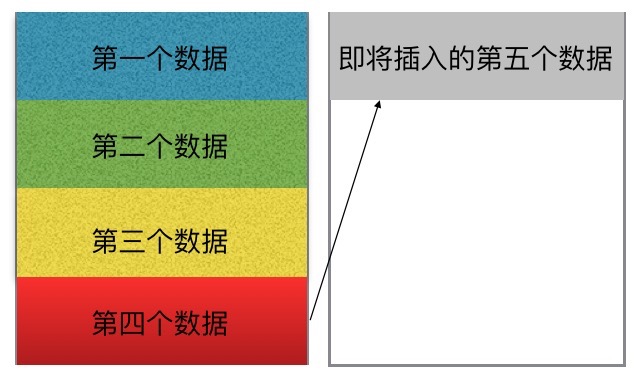
只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果。这个题目用图表示如下:

如果将题目换成“只用css实现每行四列,加载完一行后数据自动填充到下一行”,那这个问题就简单多了,相信大家都能使用多种方法实现。但现在这个问题该怎么去解决呢。
对了这个题目,似乎不是那么好解决,毕竟像这类问题我们都是使用js或者模版辅助实现的。
这个题目难点在哪儿?
对动态添加的数据只用css实现这个效果,那就意味着除了动态添加数据外,不可能改变现有的文档结构。什么意思呢?比如对于这种实现,我们可以使用ul>li结构,但除了增加li(相当于添加数据层)外,不可能在原文档中添加一个ul或者其他的html标签。
这个问题也就变成了对于同一个ul下的li如何设置它们的不同的属性,使其在第五个以后“浮到”另一列?(注:此处是笔者所用的结构,大家可以采用其他结构进行)
问题分析到这儿,我的第一反应是用nth-child这个属性,对li:nth-child(5)、li:nth-child(6)、li:nth-child(7)...分别设置定位属性,这样在增加第五个、第六个、第七个数据时就可将其显示到对应的位置了。但这样对于动态添加的数据这样写是不合适的,毕竟我们不知道有多少条数据,而且定位时也需要计算当前li需要的left、top值。(大家有兴趣可以使用scss等拓展下这个思路)
解决方法:
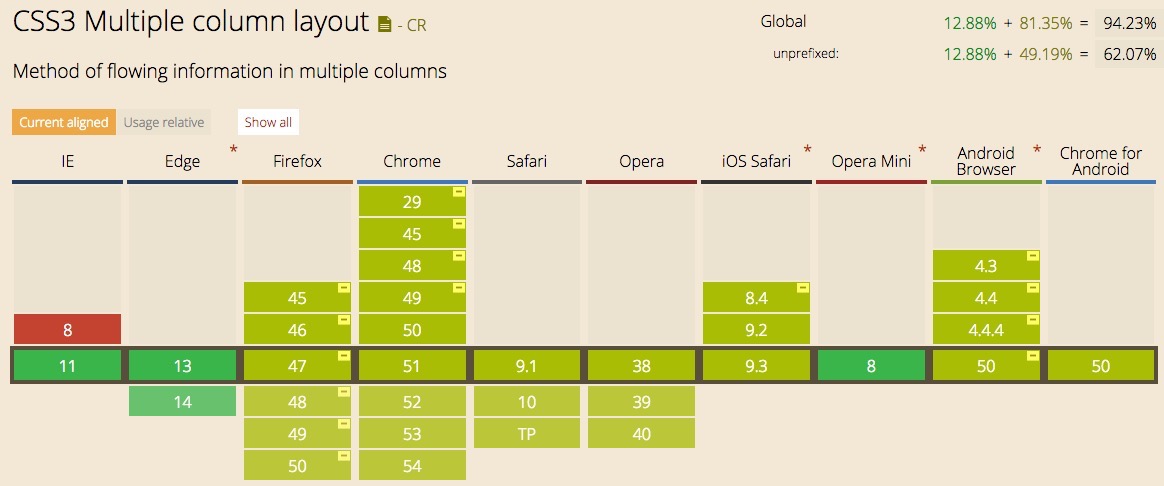
在这里我想介绍另一种实现方法,使用css3的column分列相关属性(此中方法在ie11才有支持,其他浏览器需要加对应的浏览器前缀);
先贴出我的相关代码:
1) html结构代码:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<ul></ul>
</body>
</html>
2) js代码(注:此处的js只是用于生成数据)
<script type="text/javascript">
window.onload = function() {
var oul = document.getElementsByTagName('ul')[0];
for(var i=0; i<9; i++){
var _li = document.createElement('li');
_li.innerText = i+1;
oul.appendChild(_li);
}
};
</script>
3) css代码(关键部分)
<style type="text/css">
ul {
margin:0px;
padding:0px;
height:200px;
width: 100px;
text-align: center;
-moz-column-gap: 12px;
-moz-column-count: 1;
-moz-column-rule: 1px solid #d8d8d8;
-webkit-column-gap: 12px;
-webkit-column-count: 1;
-webkit-column-rule: 1px solid #d8d8d8;
column-gap: 12px;
column-count: 1;
column-rule: 1px solid #d8d8d8;
}
ul li{
list-style: none;
height: 50px;
line-height: 50px;
}
</style>
以上代码最重要的就是css代码部分的实现,这即实现了题目的要求,主要属性为ul中的height、width、column相关以及li的height属性。
column-count代表分列数,column-gap表示分列之间的间隙,column-rule则表示列之间的分割线;
此处设置ul高为200px,每个li高50px,这样就是当列满4个时,分到第二列。
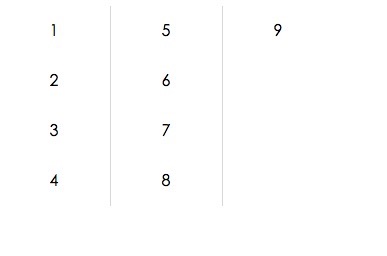
显示结果如图所示:


注:该文章仅为学习交流记录用,如果有错误请指出,我定加以改进,虚心学习。如果你对这个问题有更好的方法也请告知我下,共同学习,谢谢!
简书地址:http://www.jianshu.com/p/428771d015e0




