webapck小知识点9-Hot Module Replacement 热更新
热更新是什么呢?下面举例
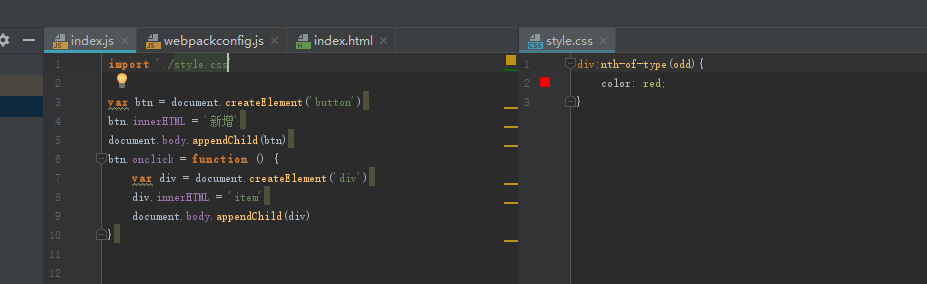
1.index.js和style.css代码

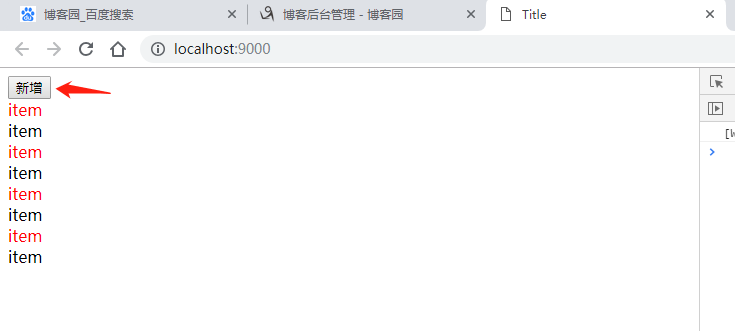
2.点击新增的效果

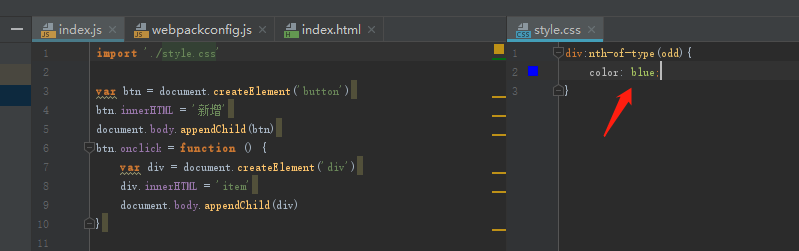
3.当我们更新style.css代码

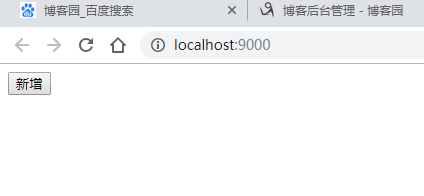
4.页面效果

这个时候页面就自己刷新了,但是呢 我们其实希望看到上面步骤2颜色改变 ,而不是整个页面刷新,我们接下来讲的热更新就是实现这样的效果 只是颜色改变 而不是页面刷新
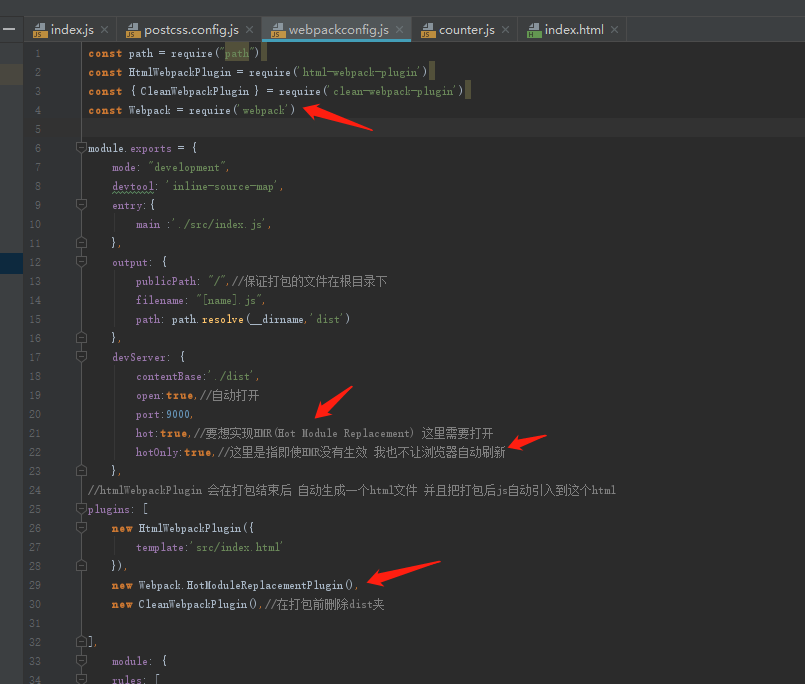
当我们配置webpackconfig.js就能实现上面功能

接下来介绍热更新在js的应用
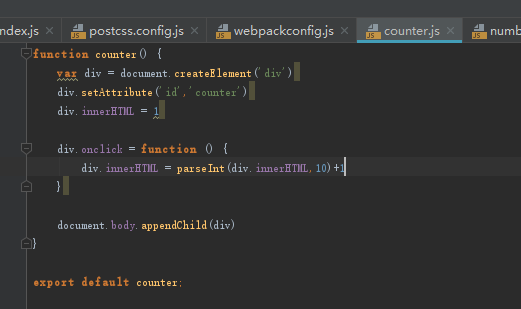
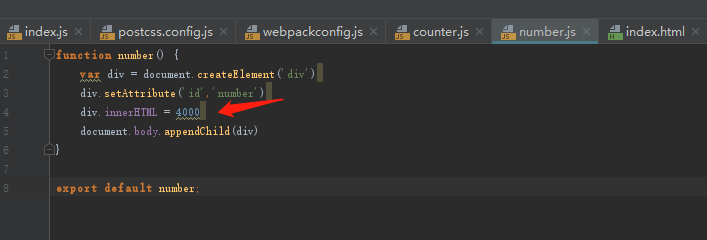
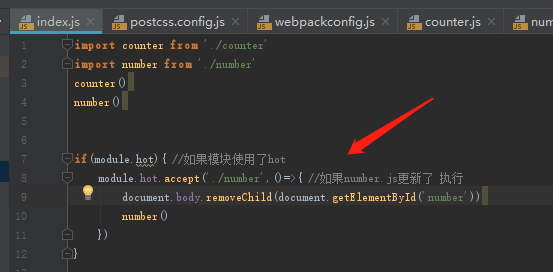
1.webpackconfig.js配置不变,counter.js number.js 和index.js



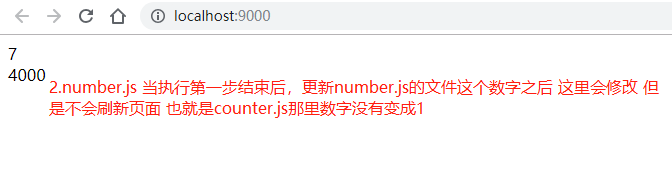
2.效果

ps为啥css引入,不像js一样 还要写一段代码控制呢(index.js的代码控制)? 那是因为css-loader帮助处理了。像vue项目也有热更新 也是有相关的loader帮忙处理的。以上如有问题欢迎指正,在这里拜谢!

