webpack小知识点7-sourceMap
sourceMap它是一个映射关系,他知道dist目录下main.js文件xx行实际对应src目录下index.js文件中的第几行
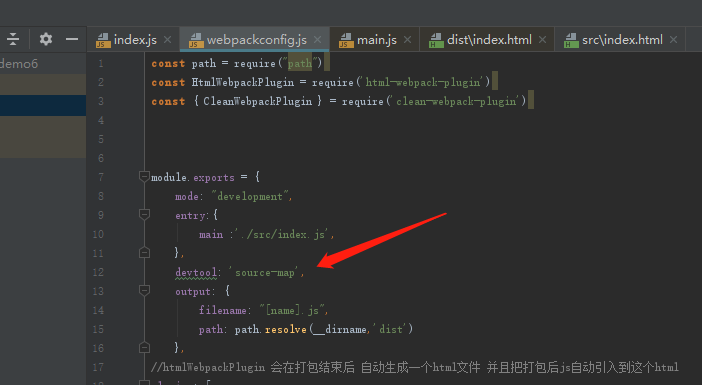
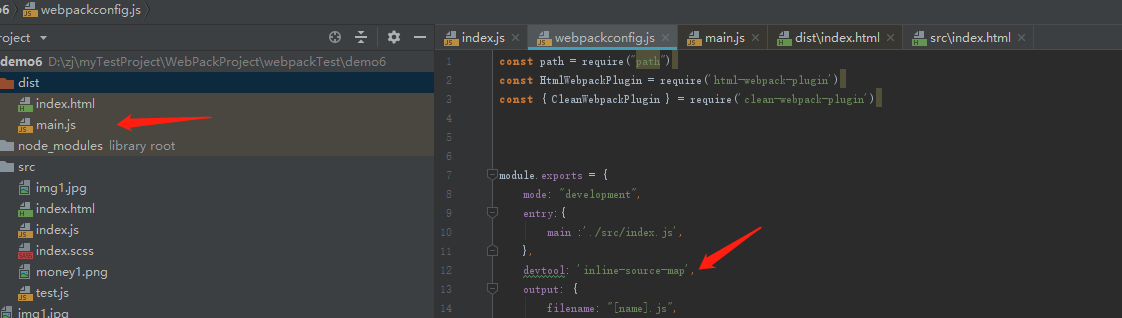
1.配置

2.index.js

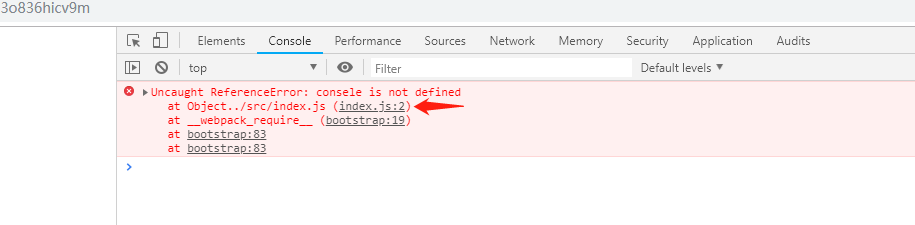
3.效果(指出报错信息的源文件)

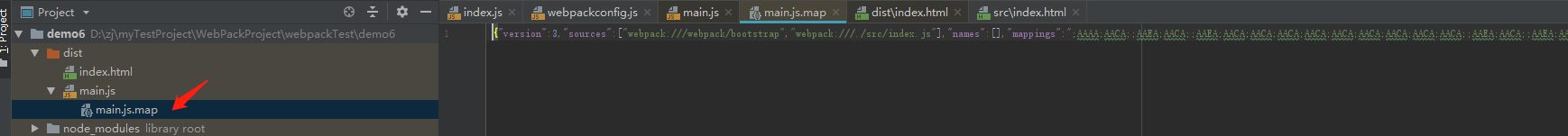
4.打包结束后dist下 有个main.js.map这里存的是dist/main.js和src/index.js对应映射关系

5.修改配置文件改成 inline-source-map

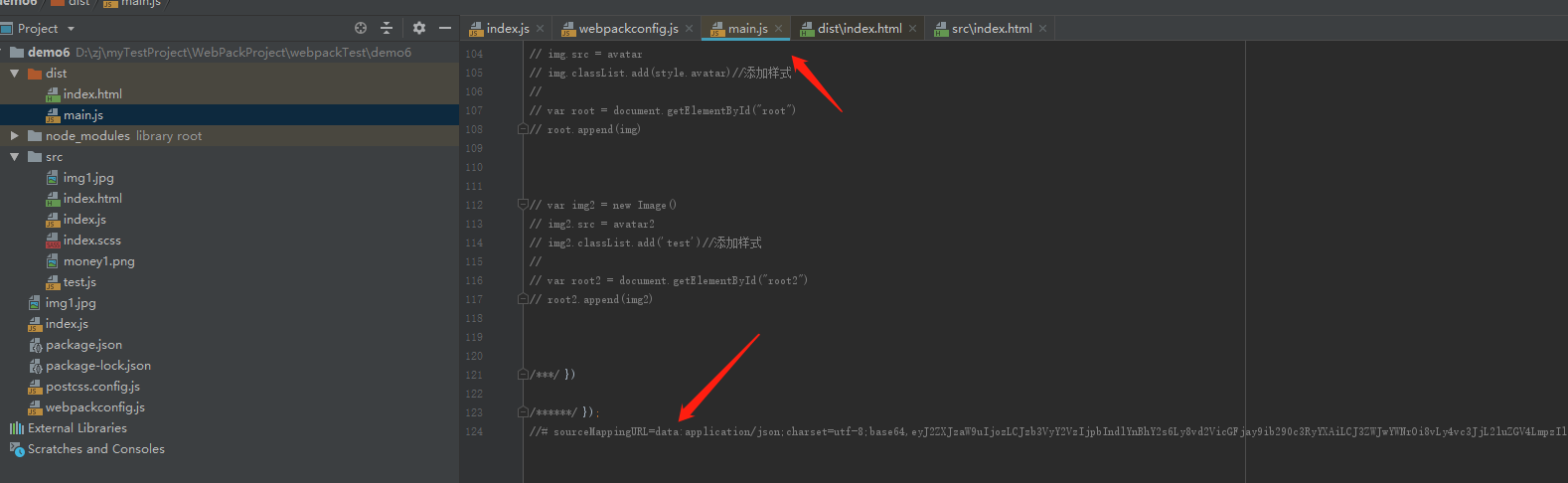
6.这个时候映射关系在main.js里面

ps:上面的devtool还有 cheap-inline-source-map(cheap会提示报错在哪一行,不会精确到哪一列,没有加cheap会精确到哪一列 这样打包速度会很慢,cheap还有一点只打包业务代码) cheap-module-inline-source-map(可以打包源文件 向我们引入的第三方文件)
devtool:'eval'是打包速度最快 但是提示比较少
推荐生产环境
mode: "development",
devtool: 'cheap-module-eval-source-map',
推荐线上环境
mode: "production",
devtool: 'cheap-module-source-map',
具体请参考webpack文档说明。如有错误,欢迎指导。
ps的ps。可以查看一下sourceMap的工作原理



 浙公网安备 33010602011771号
浙公网安备 33010602011771号