webapck小知识点5-plugin
plugin 可以在webpack运行到某个时刻的时候,帮你做一些事情
1.html-webpack-plugin(htmlWebpackPlugin 会在打包结束后 自动生成一个html文件 并且把打包后js自动引入到这个html )
a.安装
npm install html-webpack-plugin -D
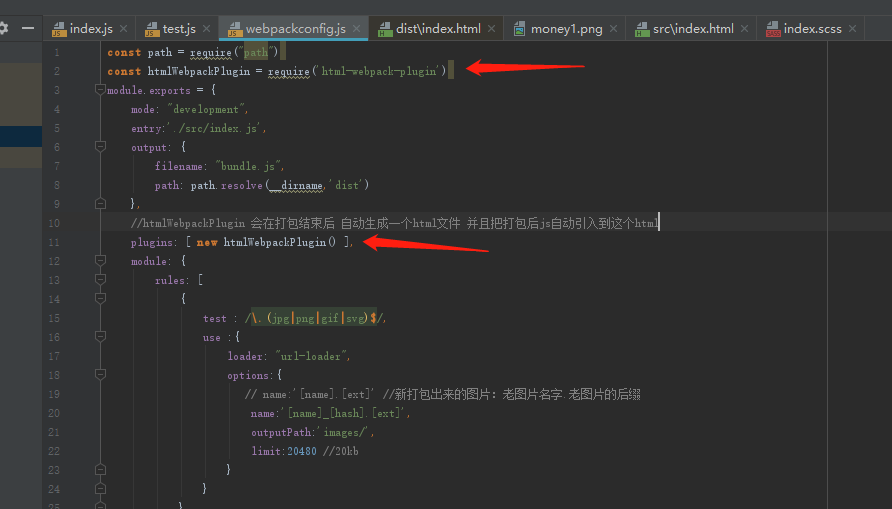
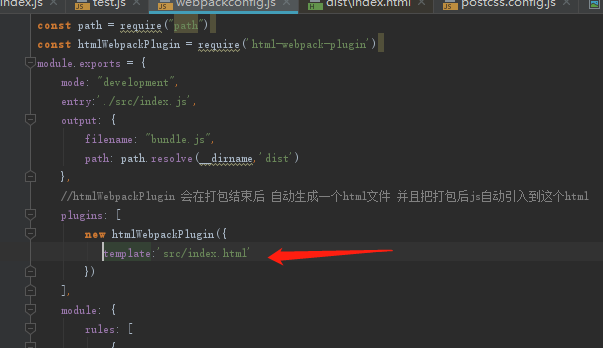
b.配置 (

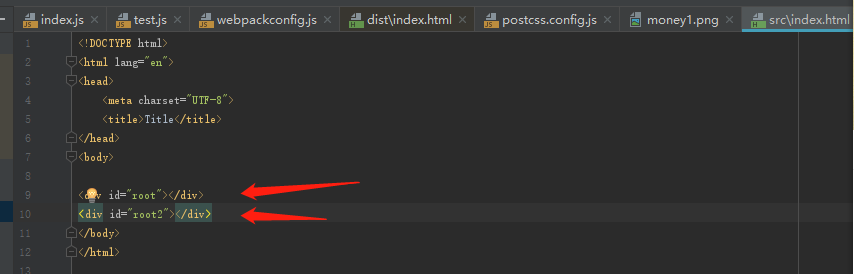
c.src/index.html 中

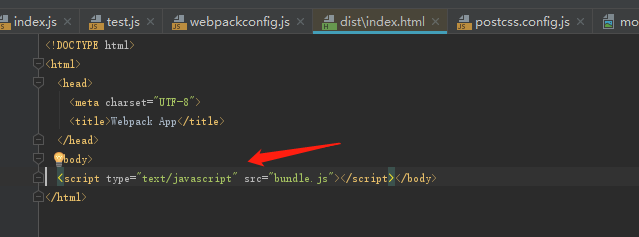
d.打包后的dist/index.html中没有原来写的div 不能正常显示页面的 下面介绍怎么使用

所以应该给html-webpack-plugin配置一个模板(这样就没有问题了)

2.clean-webpack-plugin(在打包前先删除dist)
a.安装
npm install clean-webpack-plugin -D
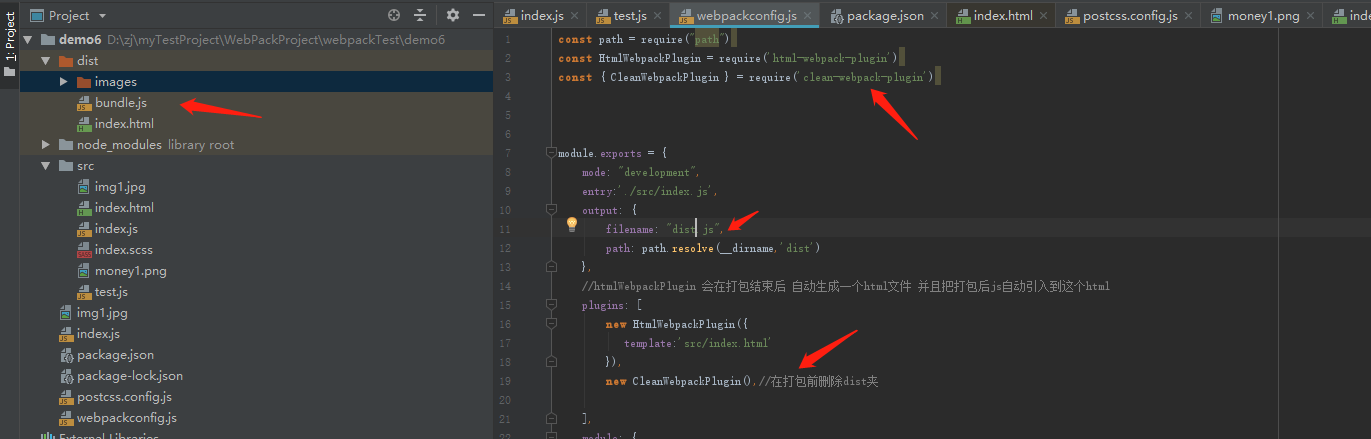
b.配置(注意 原先dist打包的bundle.js ,output中filename是由bundle.js -> dist.js)

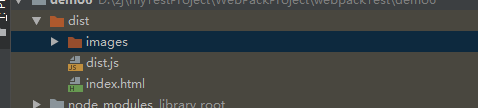
c.打包后效果

ps:我的版本是3.0.0(这个插件的不同版本有时会报错 所以当你的报错 请查阅相关资料)