day03微信小程序 页面跳转,数据绑定
内容回顾
搭建环境
全局配置
pages
window
tabbar
页面
josn:相关配置
js:
wxml:
wxss:
flex布局
display:flex
flex-direction:row/column
justify-contenr...
align-item...
小程序开发
组件(标签)
text
view
image
样式
rpx
今日概要
指令
api
页面
今日内容
1、跳转
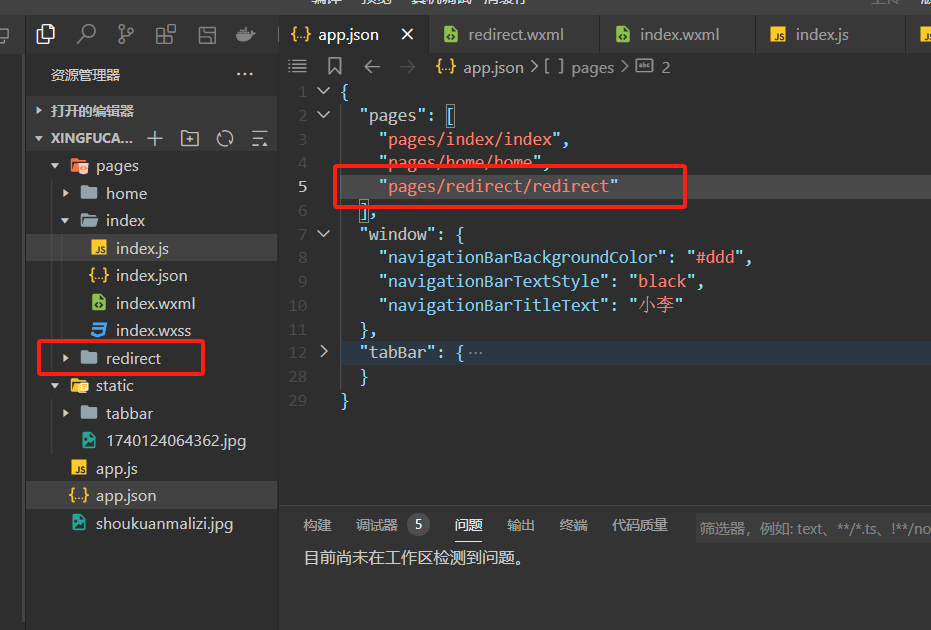
①新建页面,注意这两个位置都要有

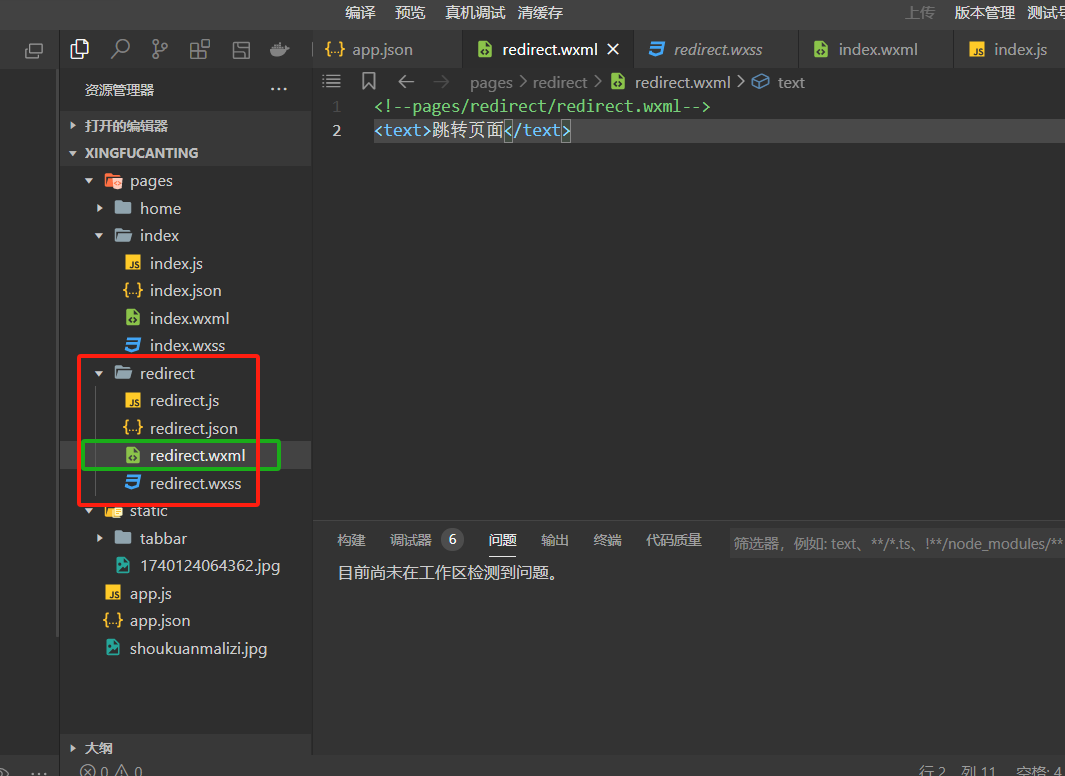
redirect 文件夹中要有这四个文件
redirect.wxml 里面写个内容

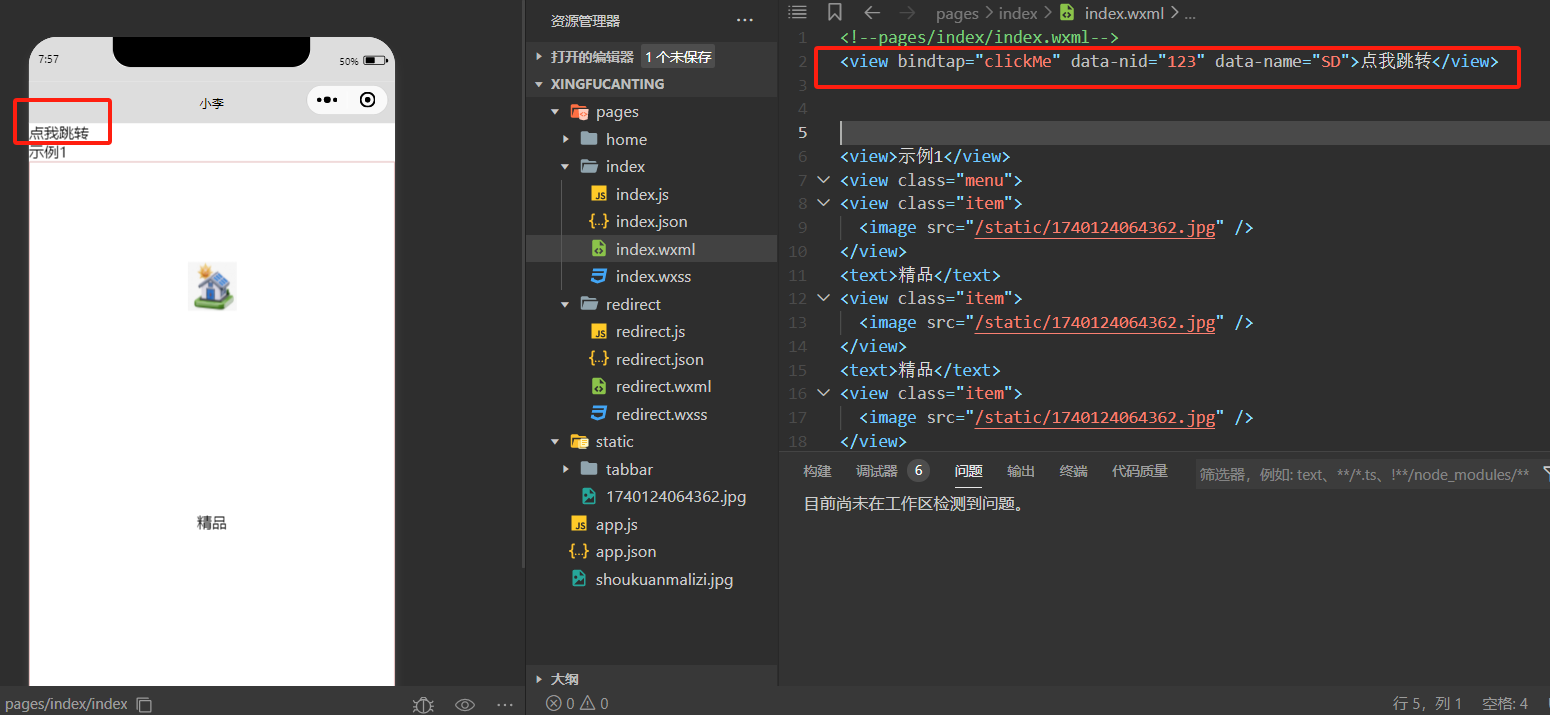
② 创建跳转事件

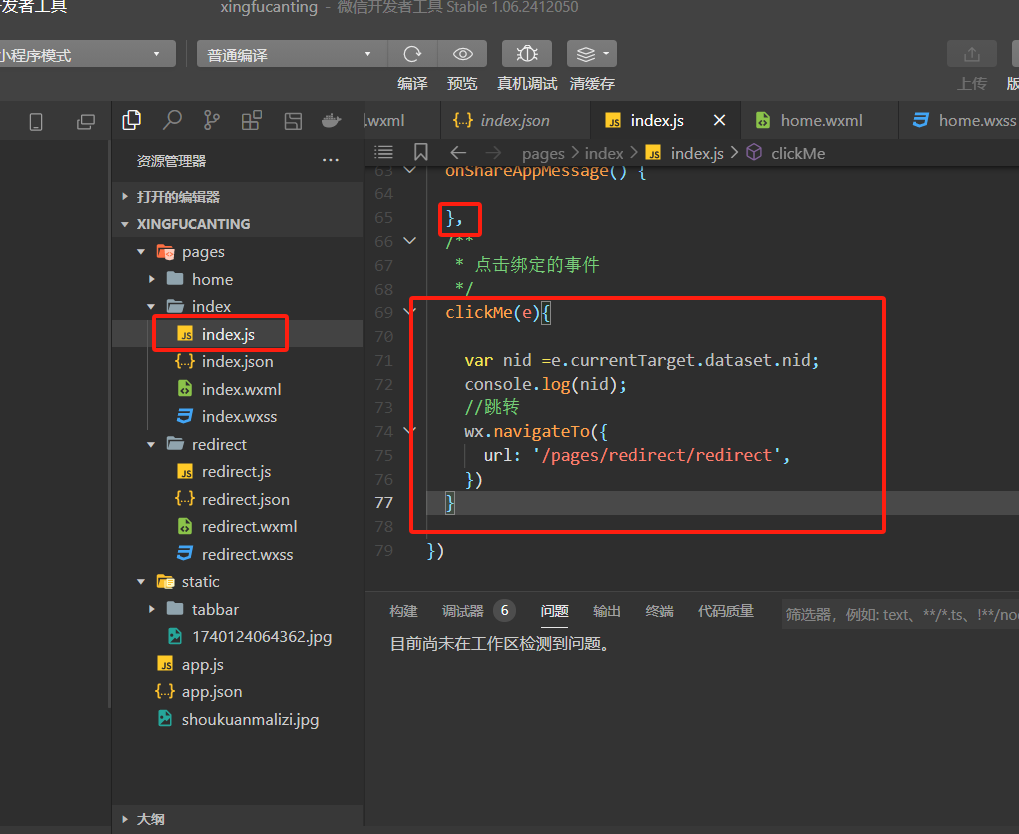
③跳转事件的js,按着这个写:

解释一下为什么这么写:
咋们写的函数就应该有个参数来接收一下,e就相当于相关的事件,我们就可以去e里面去获取你传过来的所有的参数

想获得nid的参数就在后面加上nid

实现跳转
先打上微信的缩写:ws,在微信里面给你提供了很多功能都是以为微信缩写ws开头的,

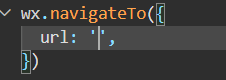
这个url后面的''里面就填你要跳转的那个页面
/大文件夹/小文件夹/文件
这个跳转的url你会发现和第①步里面的app.josn里面添加的url一样
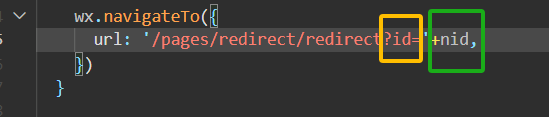
2、如果要传参数你就需要拼接
假如你想要传个id进去

那么页面怎么获取这个参数呢?
要通过js来接受

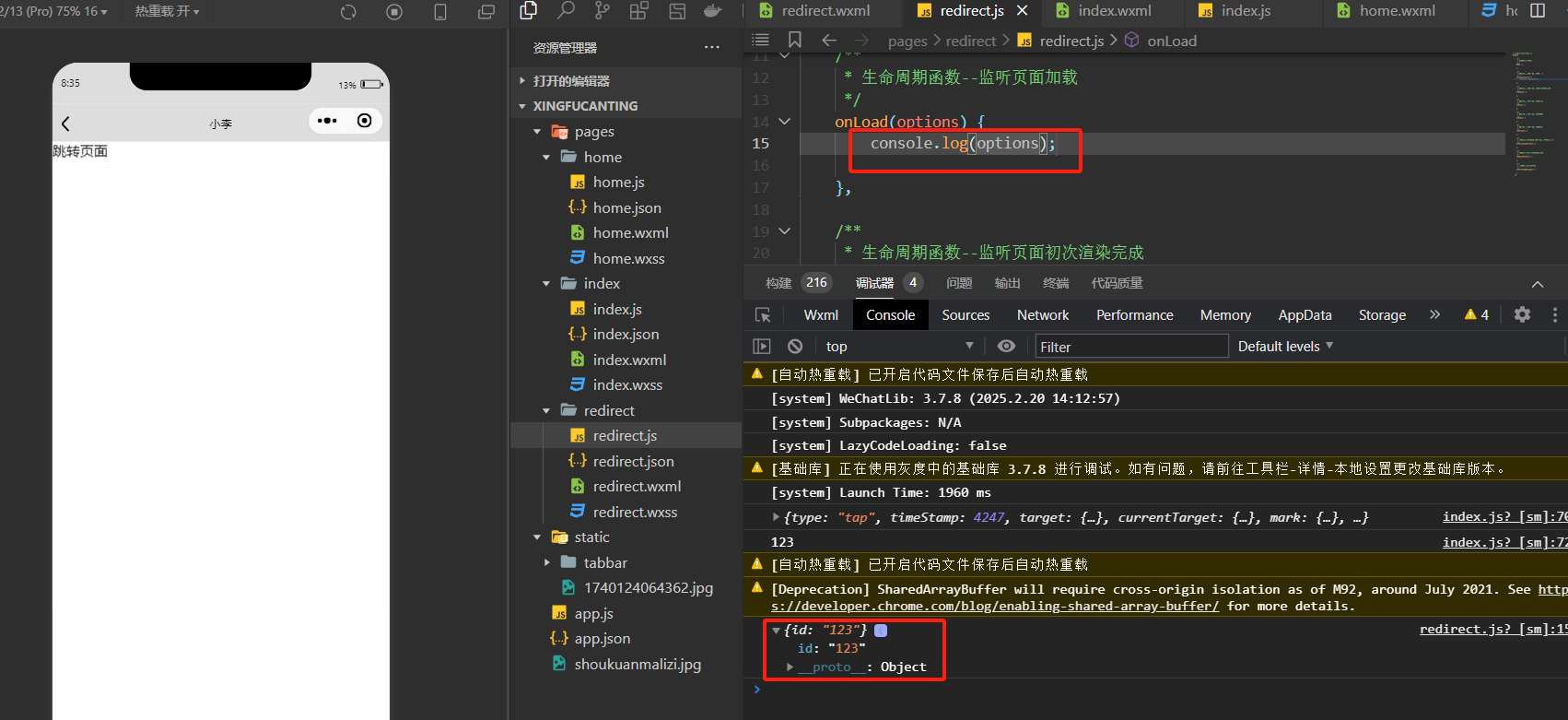
这里写了很多函数
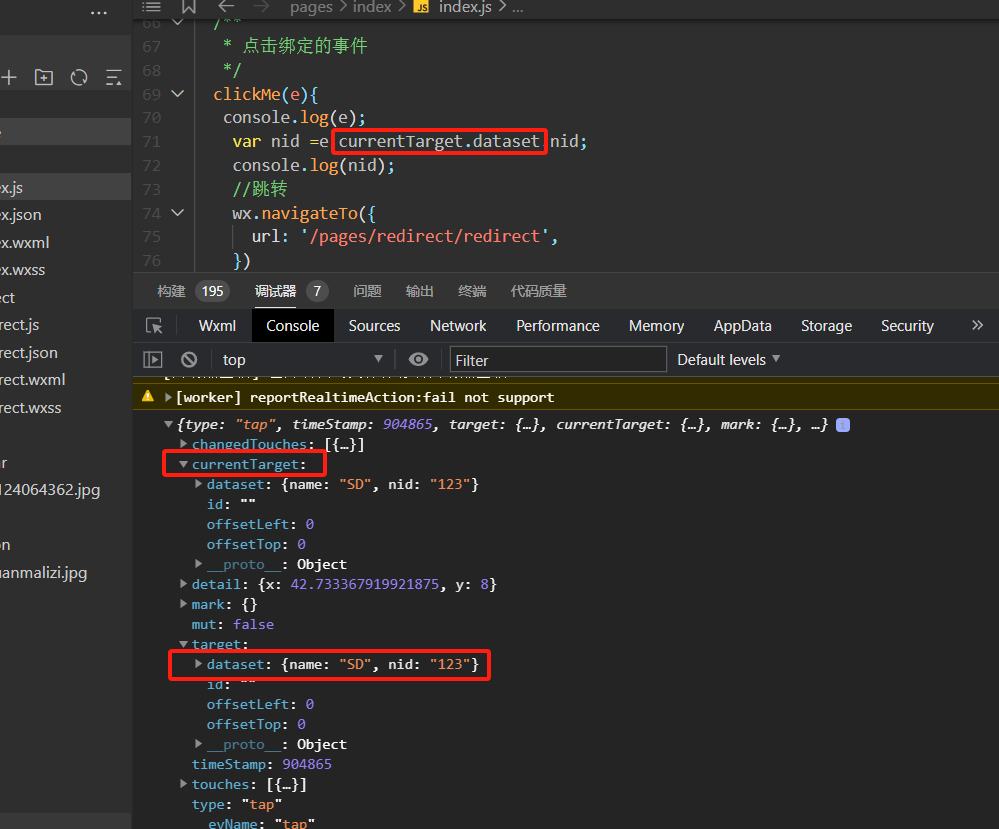
我们找到关键的函数

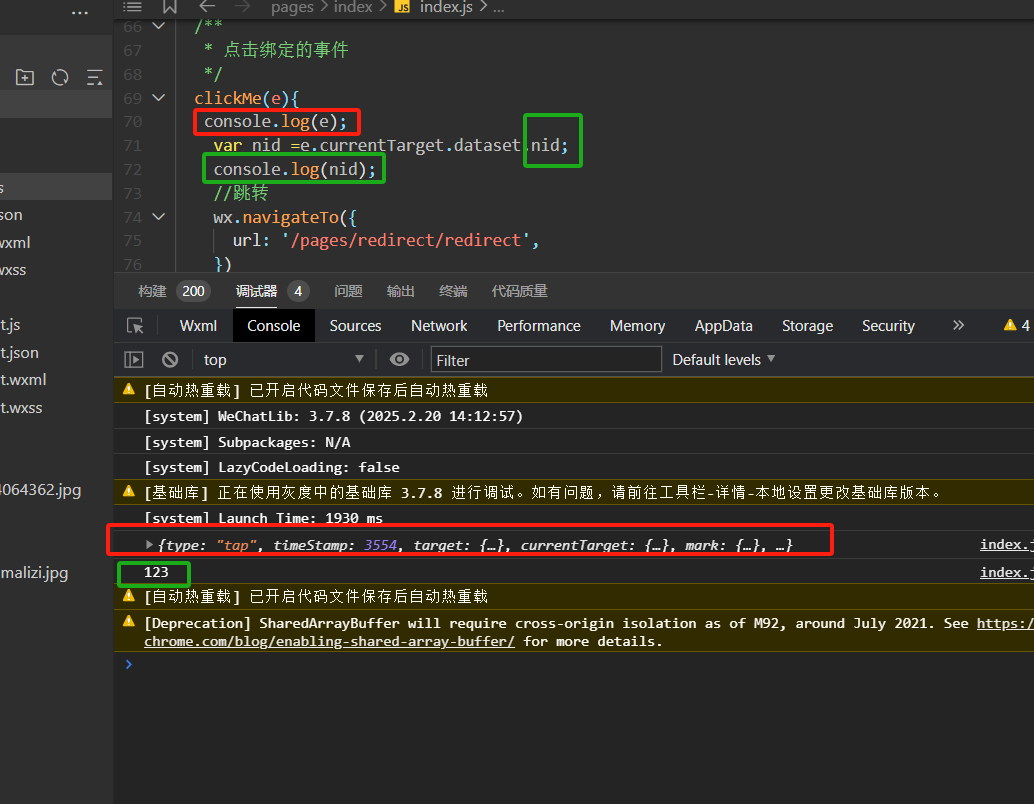
我们打印一下这个

总结:
1.2 页面跳转
跳转到的页面如果想要接受参数,可以在 onLoad 方法中接受。
redirect.js
注意事项:只能跳转到非tabbar的页面
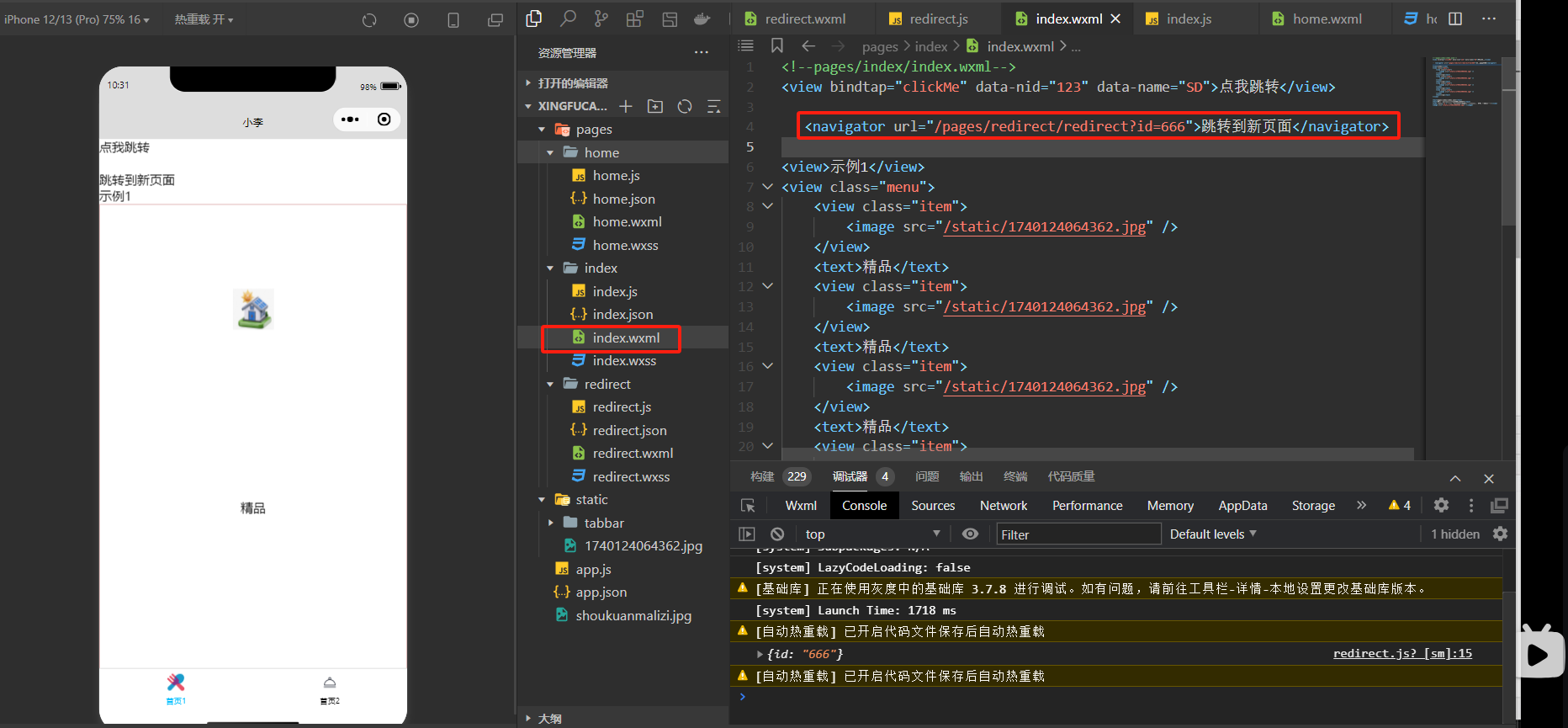
1.3通过标签跳转
<navigator url="/pages/redirect/redirect?id=666">跳转到新页面</navigator>

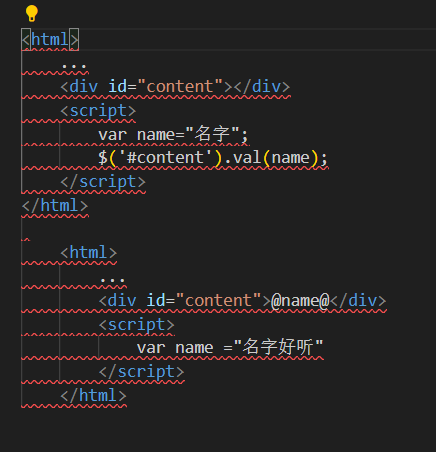
二、数据绑定
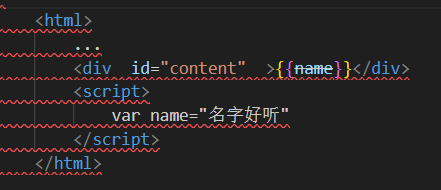
以前:

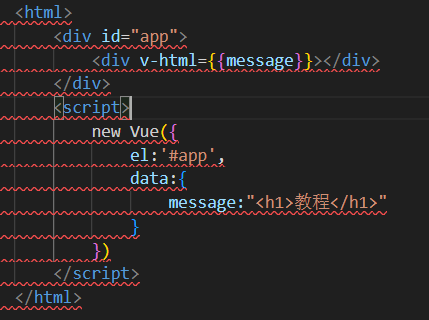
现在:

绑定app,vue里面

这里说了一个nev vue的对象,看这个data,data是个字典 ,
data里面的message等于什么,

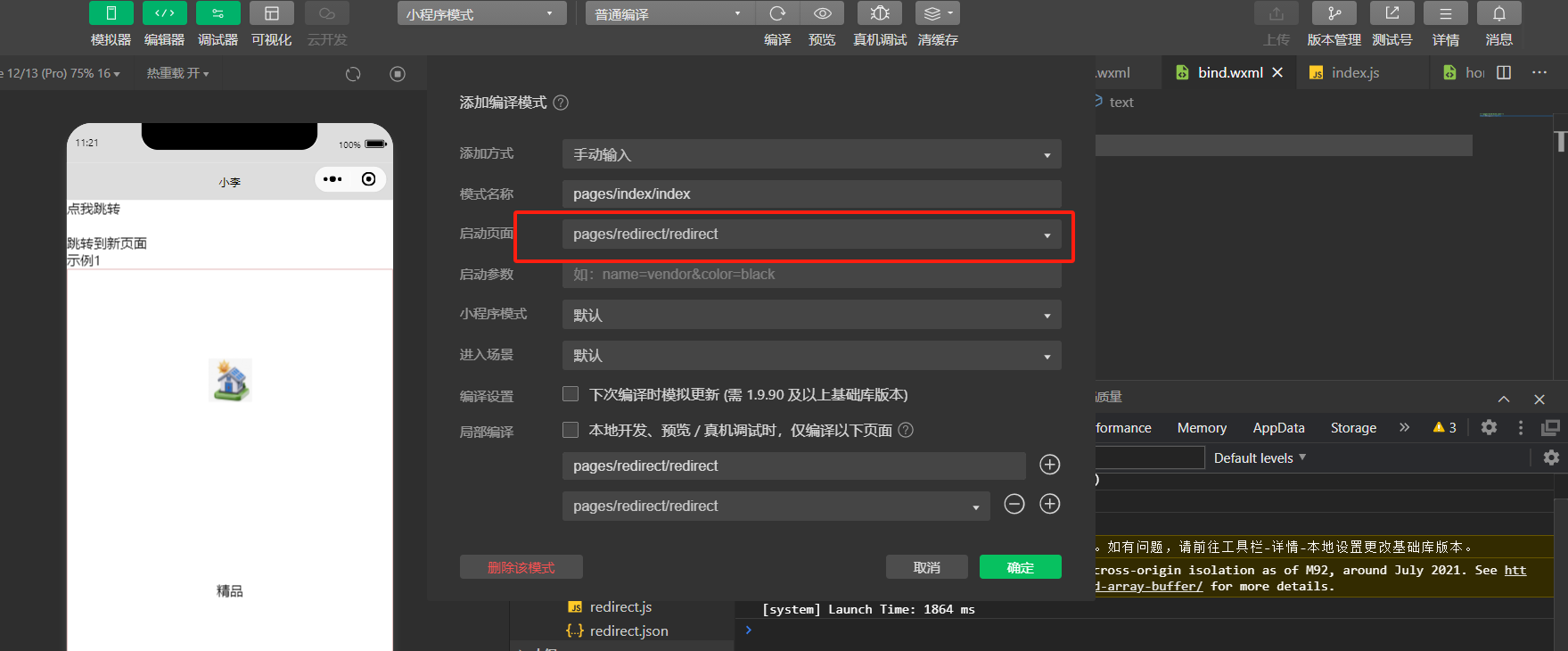
这里点击“普通编译” 添加编译模式,会弹出来一个页面,这里选择启动页面选择自己当前编译的页面,再次打开的时候就是我们像编译的页面了不用点来点去了

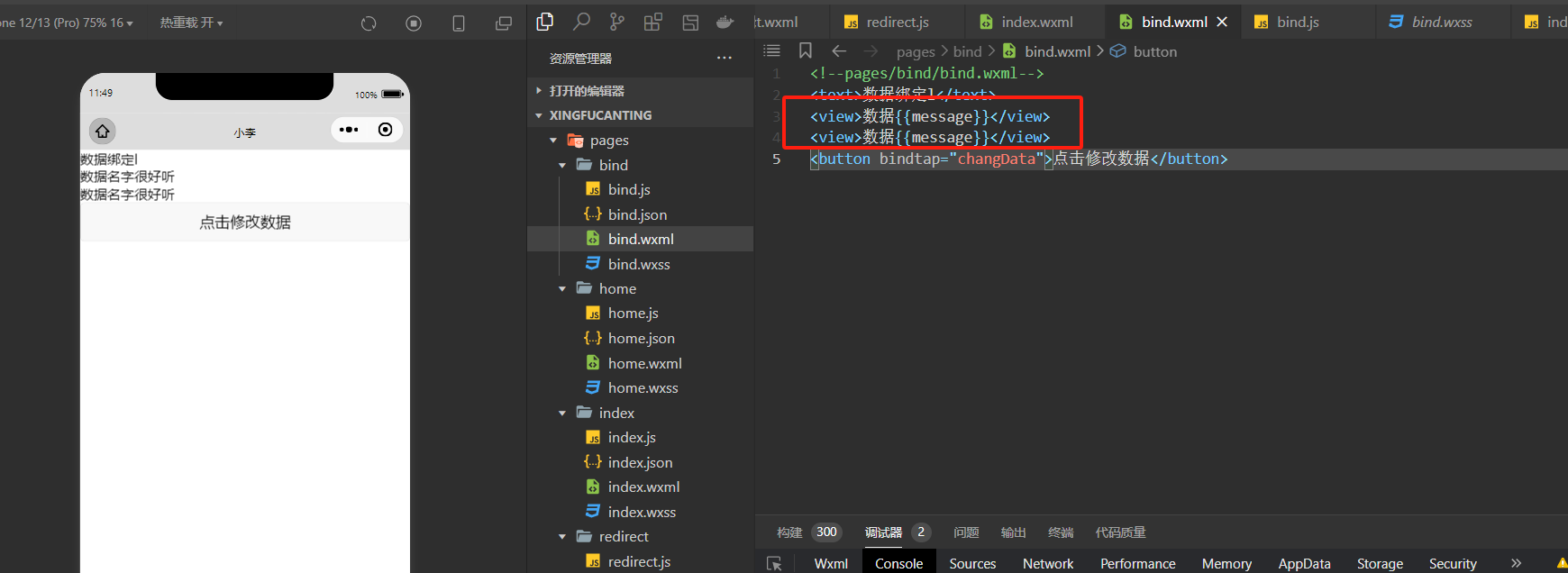
那么现在在微信小程序里面怎么实现
相当于wxml里面的message变量和bind.js里面的message做了一个双向绑定,这个变量只能写在data:{},里面。写到别的地方是没有用的


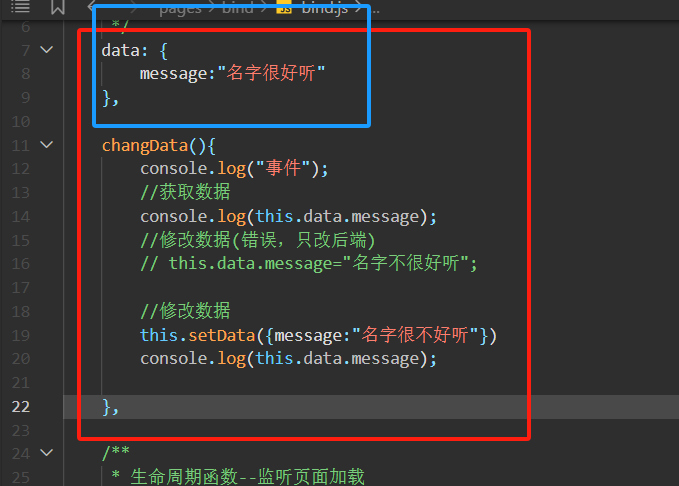
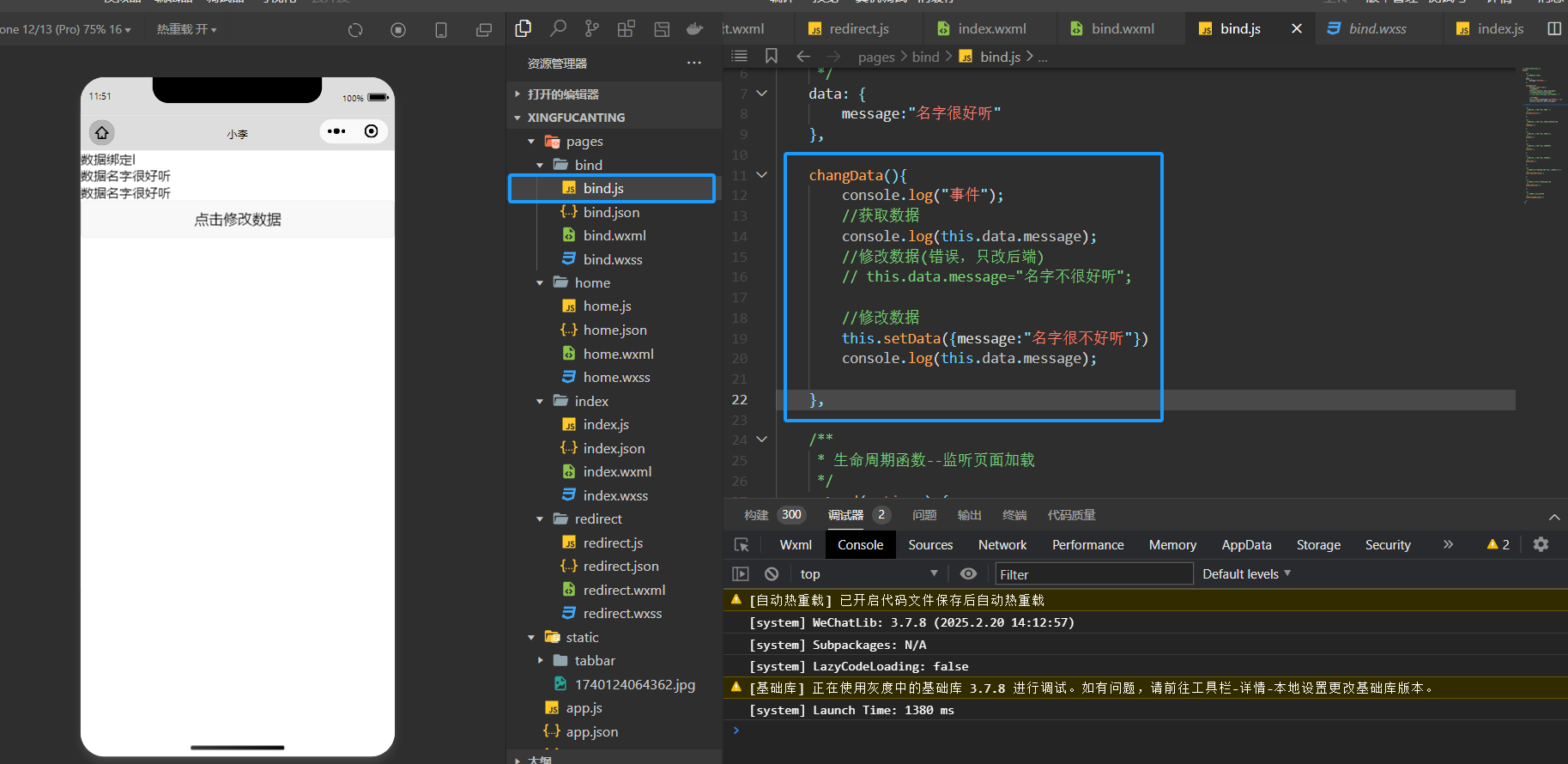
修改前后端数据:
制作一个点击按钮
用changeData改变数据







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下