day01 微信小程序
2、小程序环境
①申请一个小程序

成为开发者


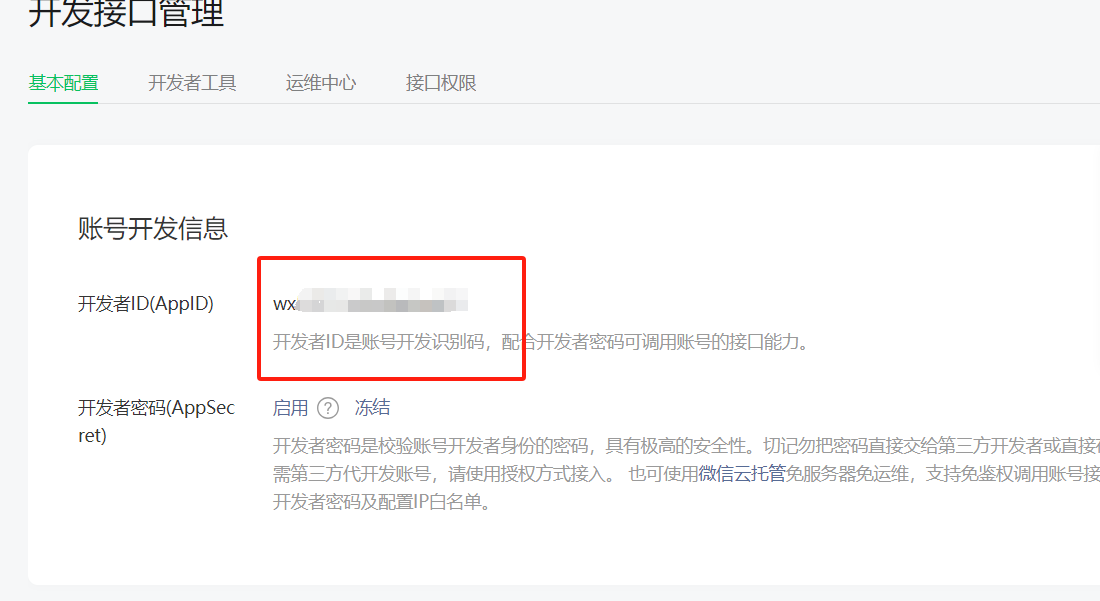
②保存自己的AppId

3、下载开发者工具

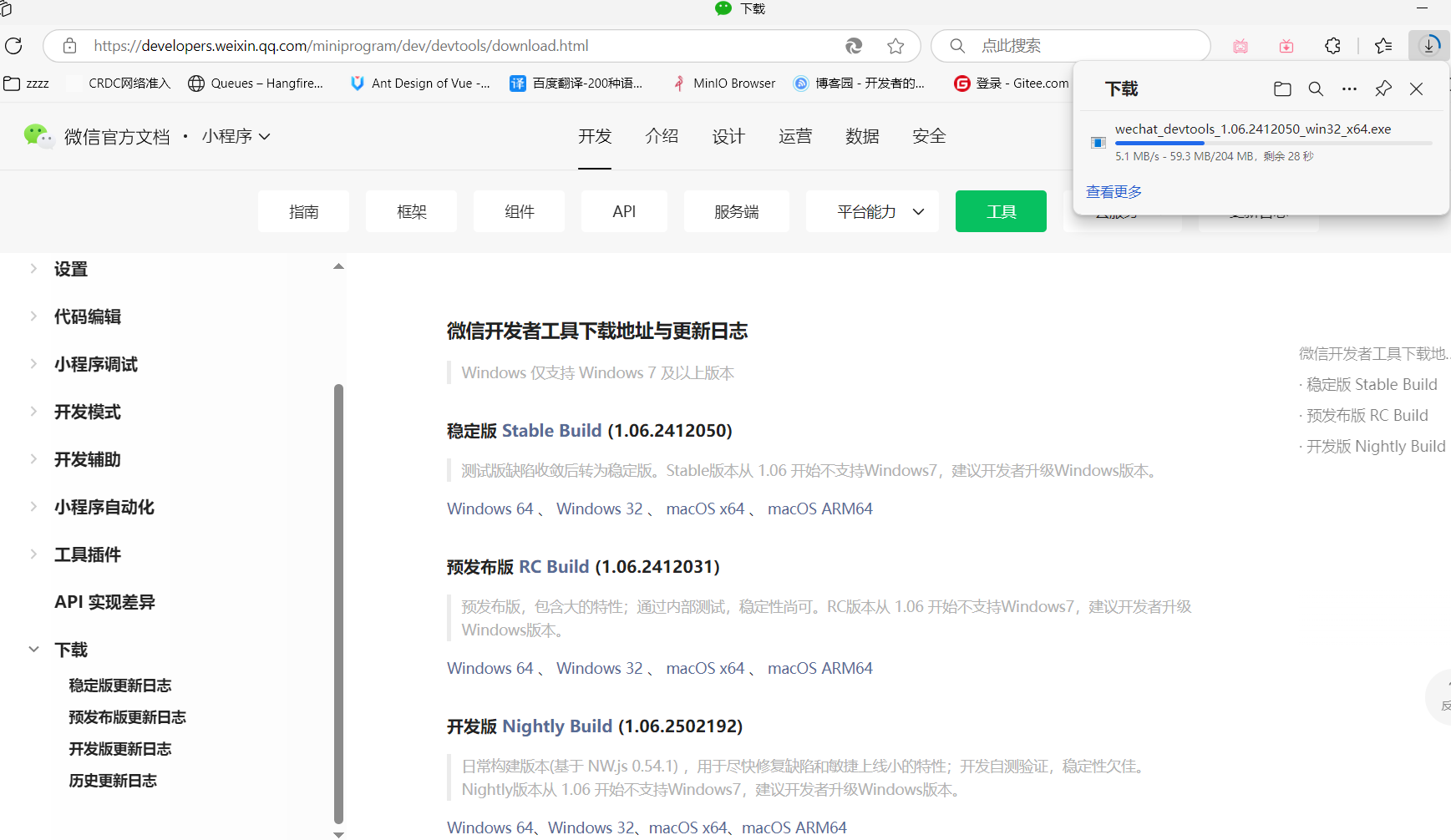
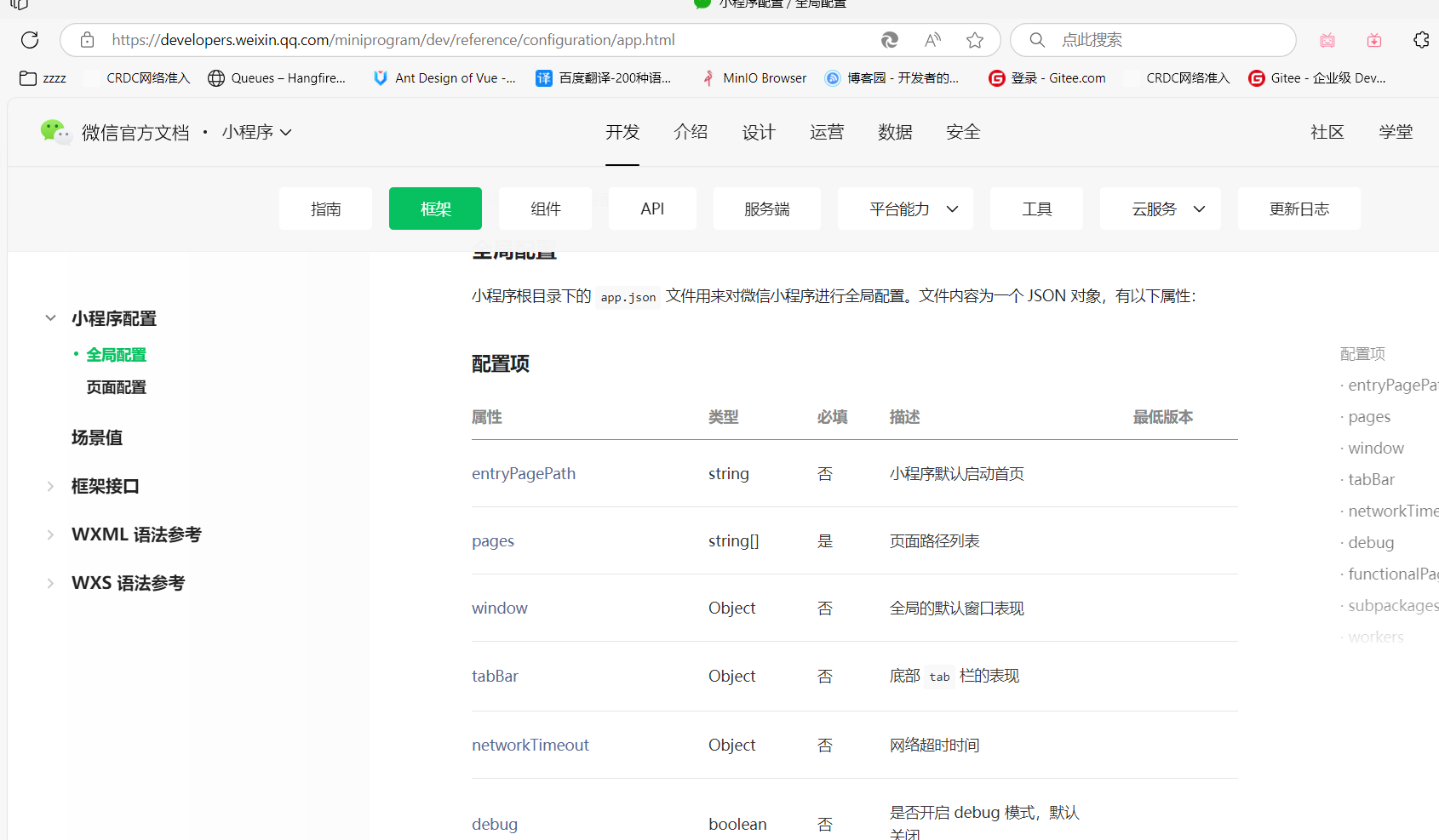
打开微信官方网站(https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html ),或在百度搜索 “微信小程序”,点击进入微信小程序官网后,找到【开发者工具】选项点击。
在下载页面,根据电脑系统(如 Windows 64 位、Windows 32 位、macOS 等)选择对应的版本,如您图片中显示的稳定版 Stable Build (1.02.1911180) 。
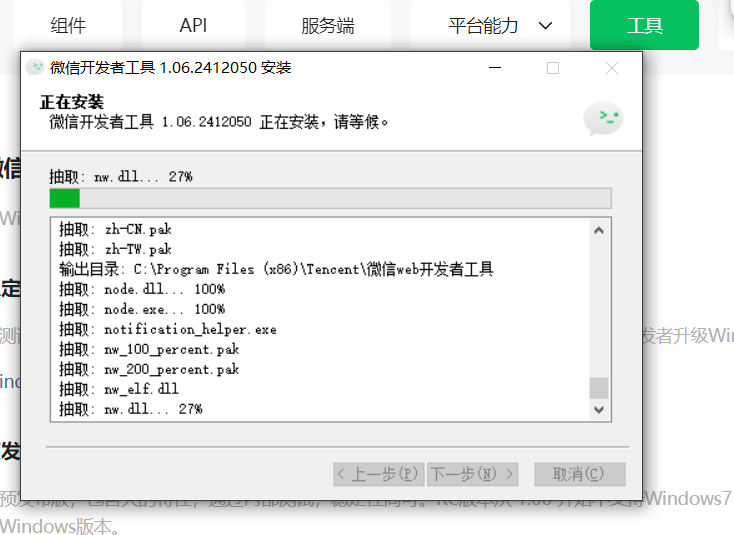
点击对应版本的下载按钮,然后点击保存,即可开始下载。下载完成后,双击安装文件,按提示完成安装。

下载完了

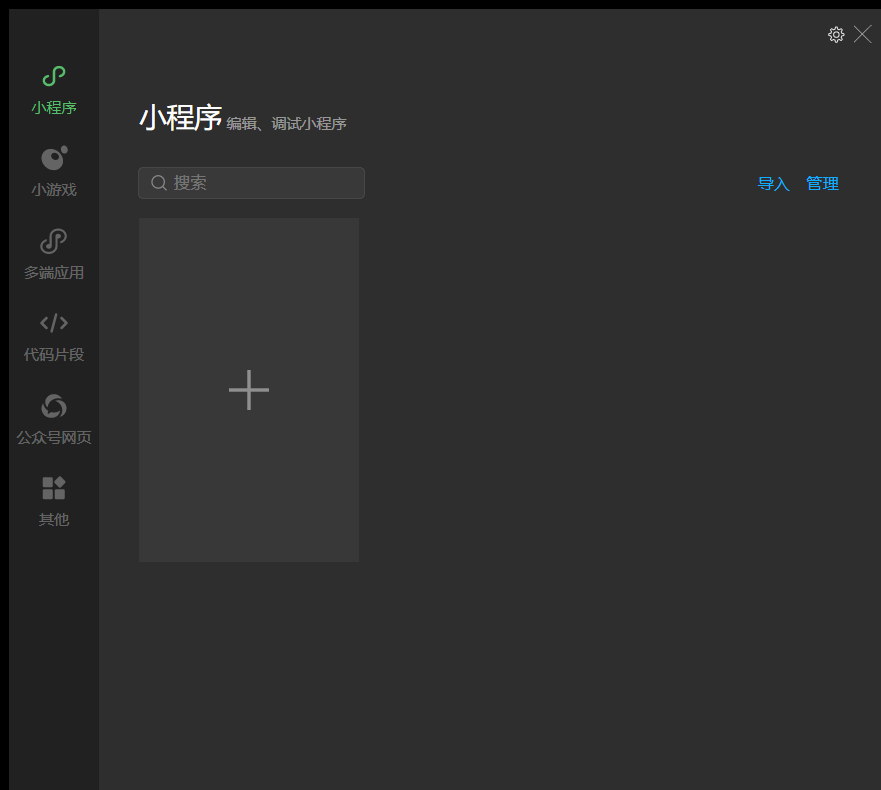
登入后

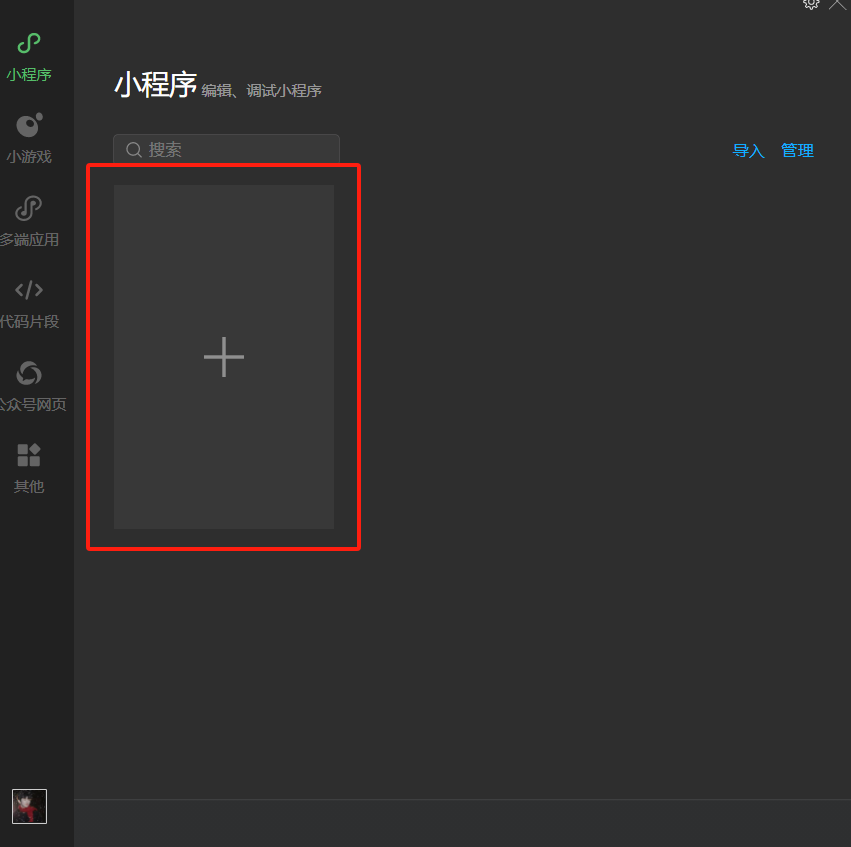
点击加号创建小程序

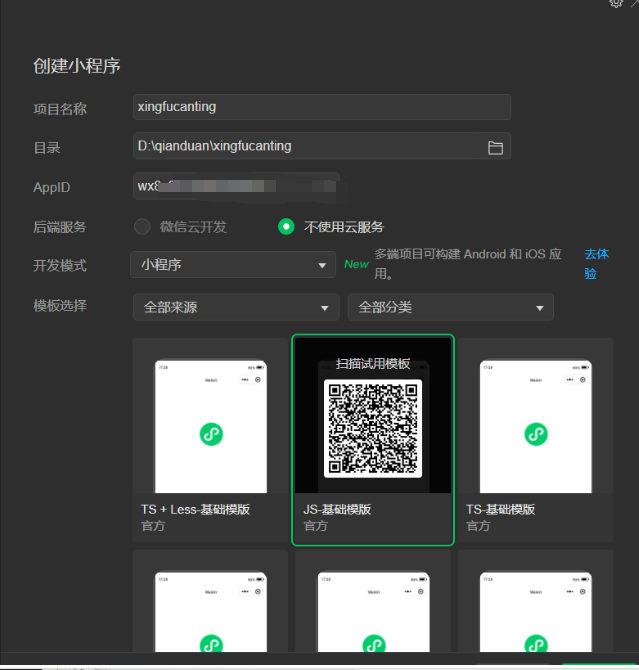
选择不使用云服务,JS-基础模板或者不使用模板


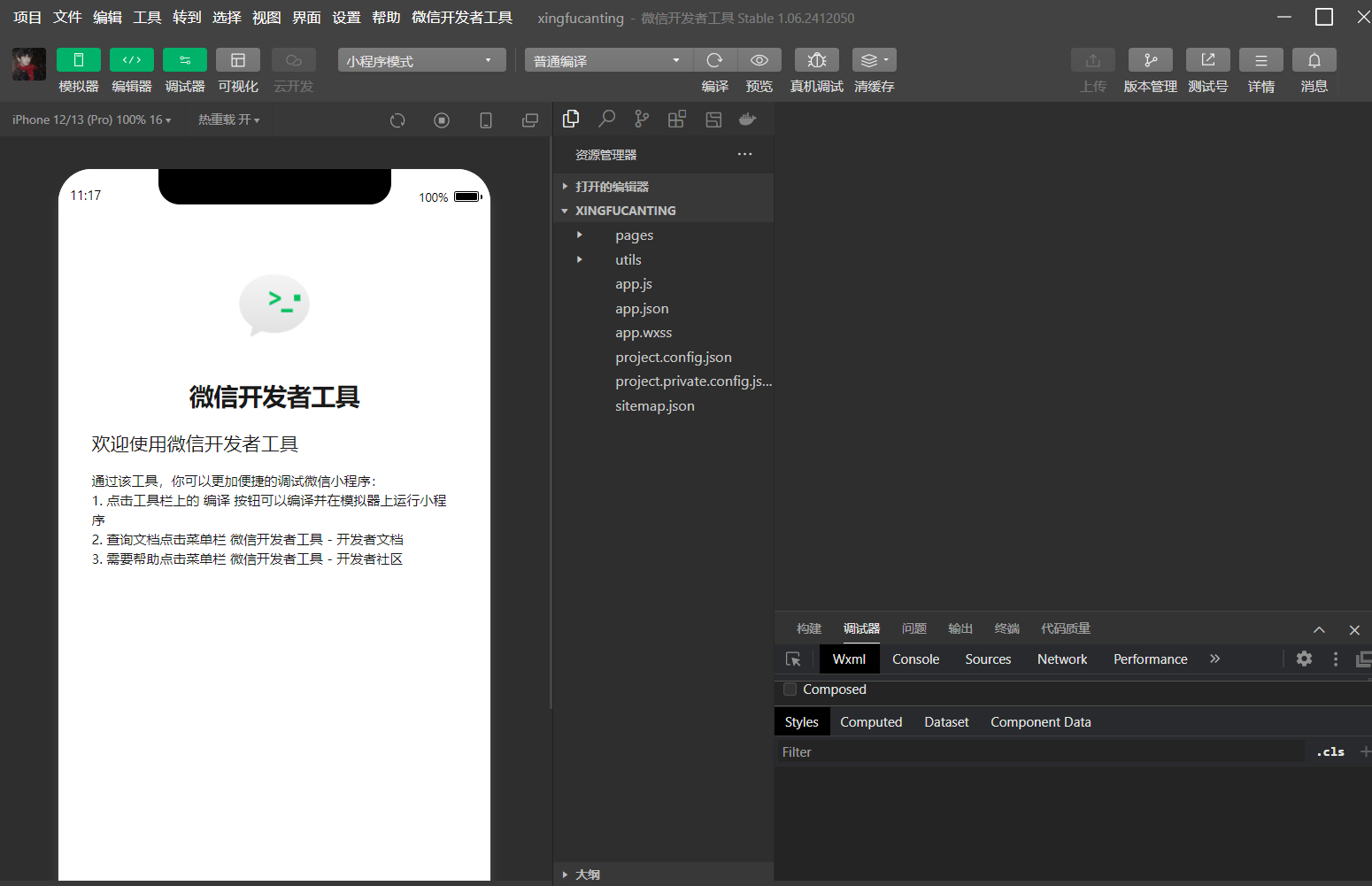
创建之后

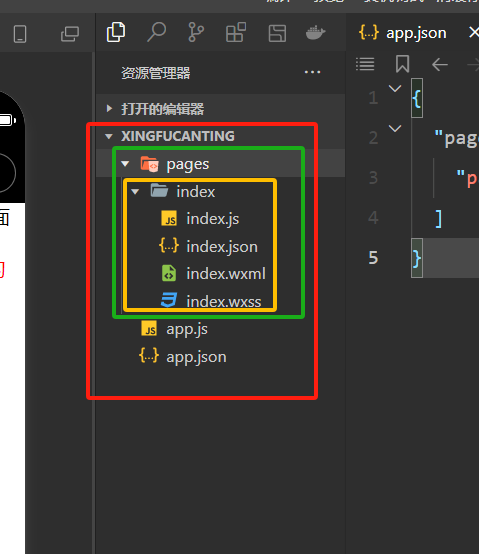
总体分为三部分

页面,代码目录,代码
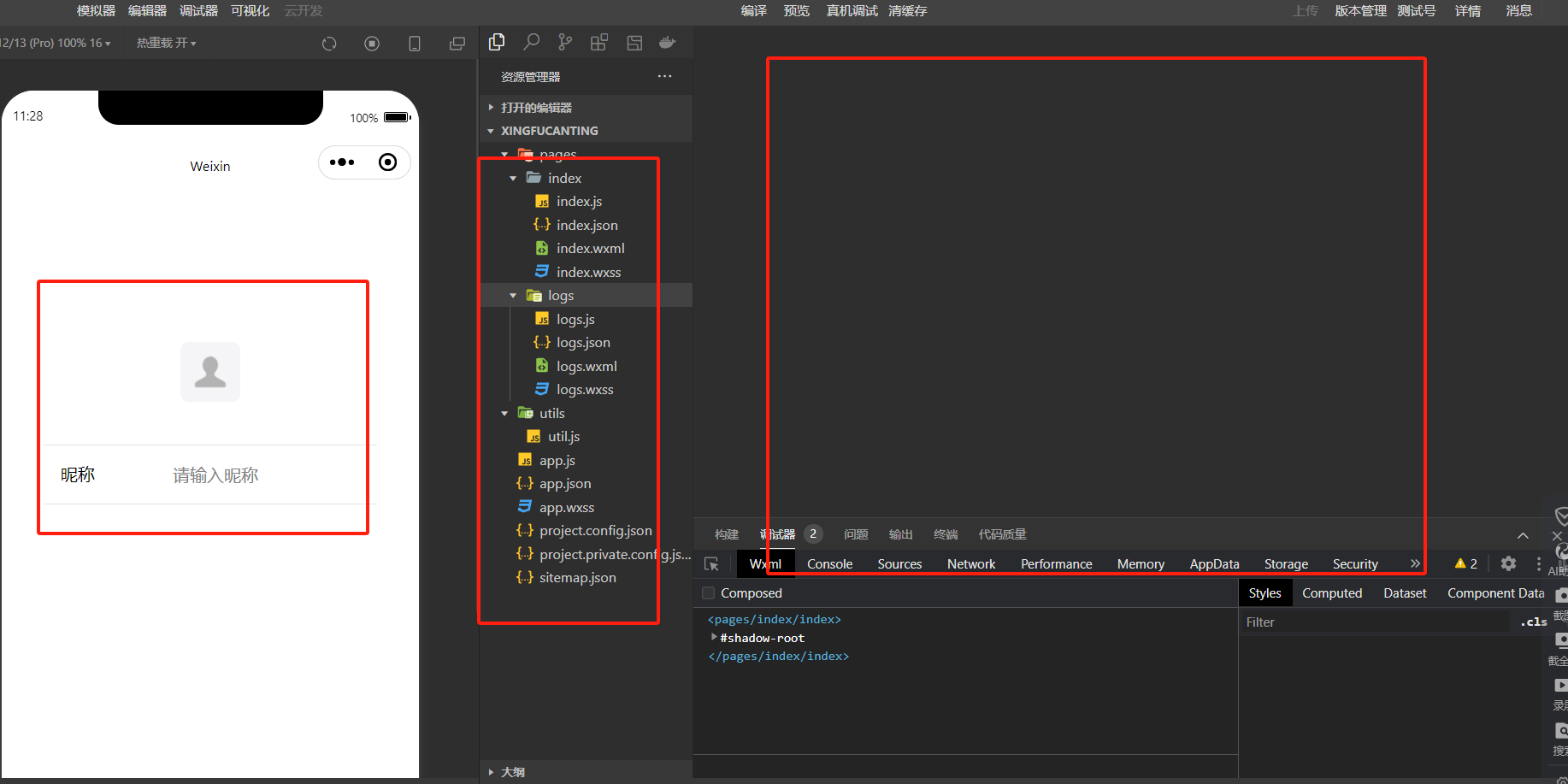
先删除这里面的东西


可以在这个里面修改名字在保存
也可以全部删除

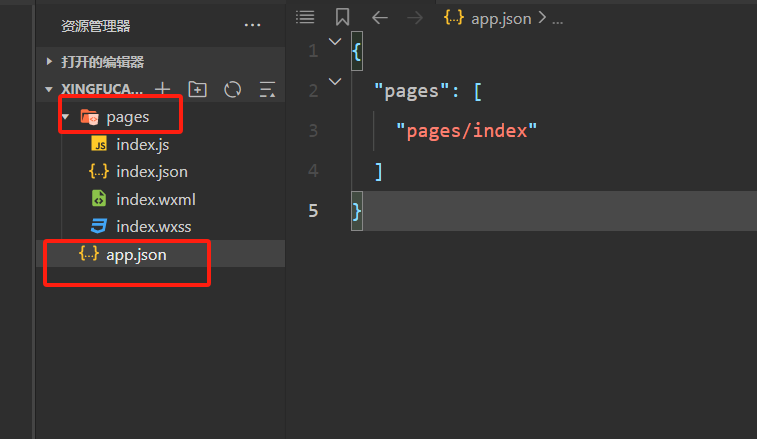
然后再创建文件夹:pages
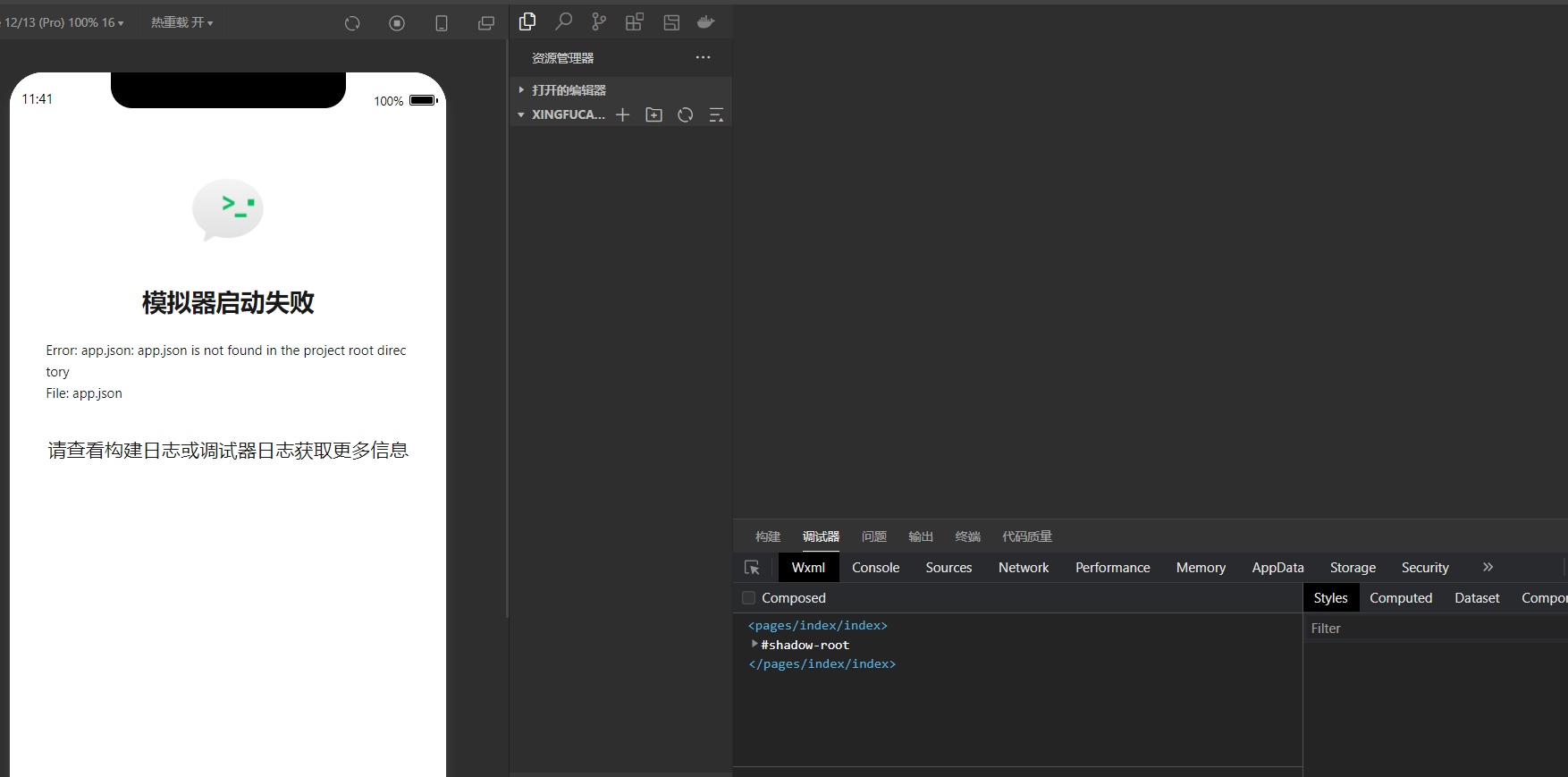
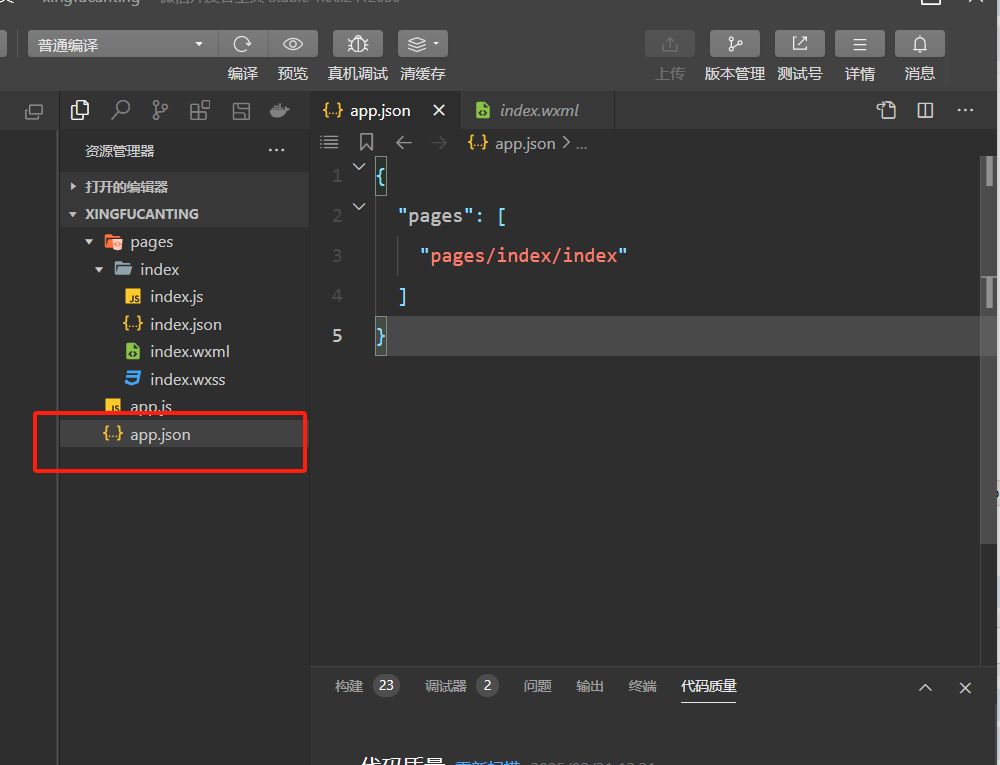
文件:app.json
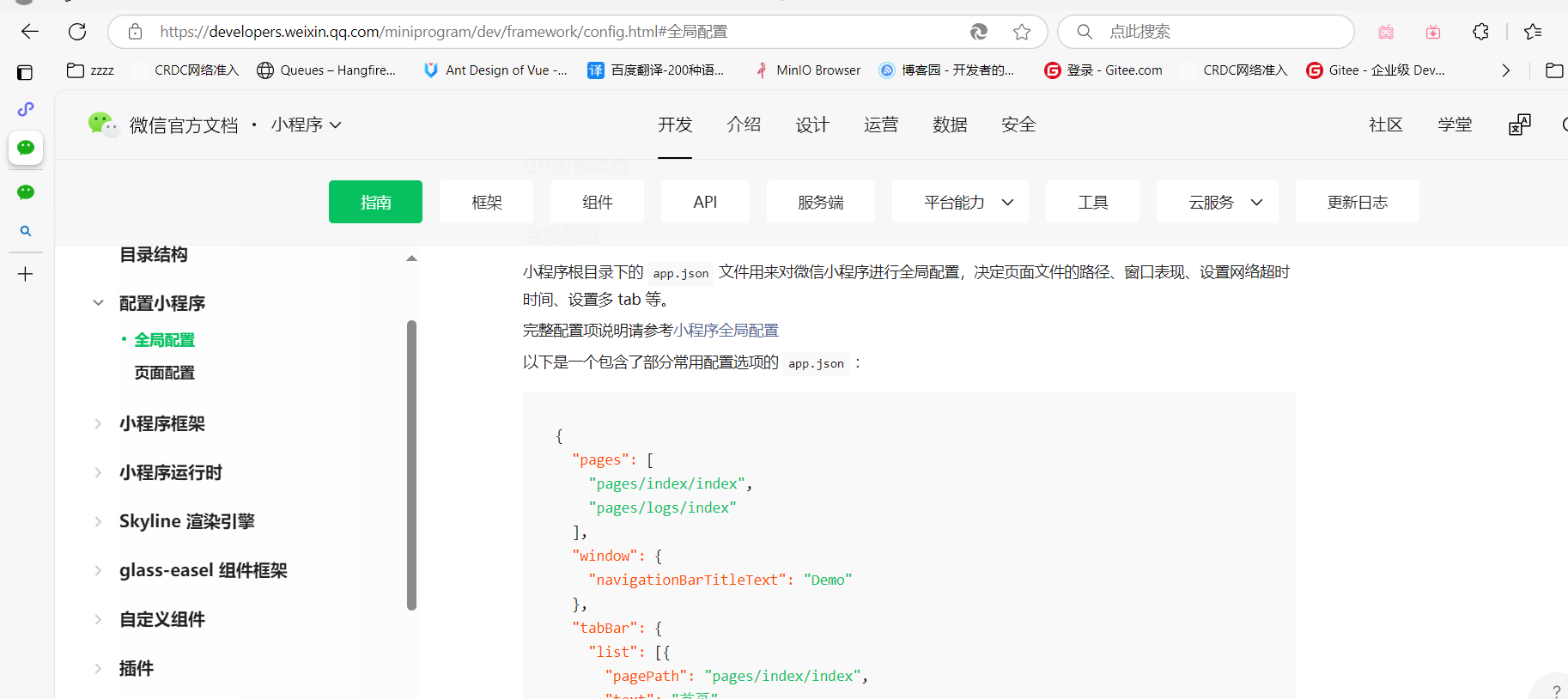
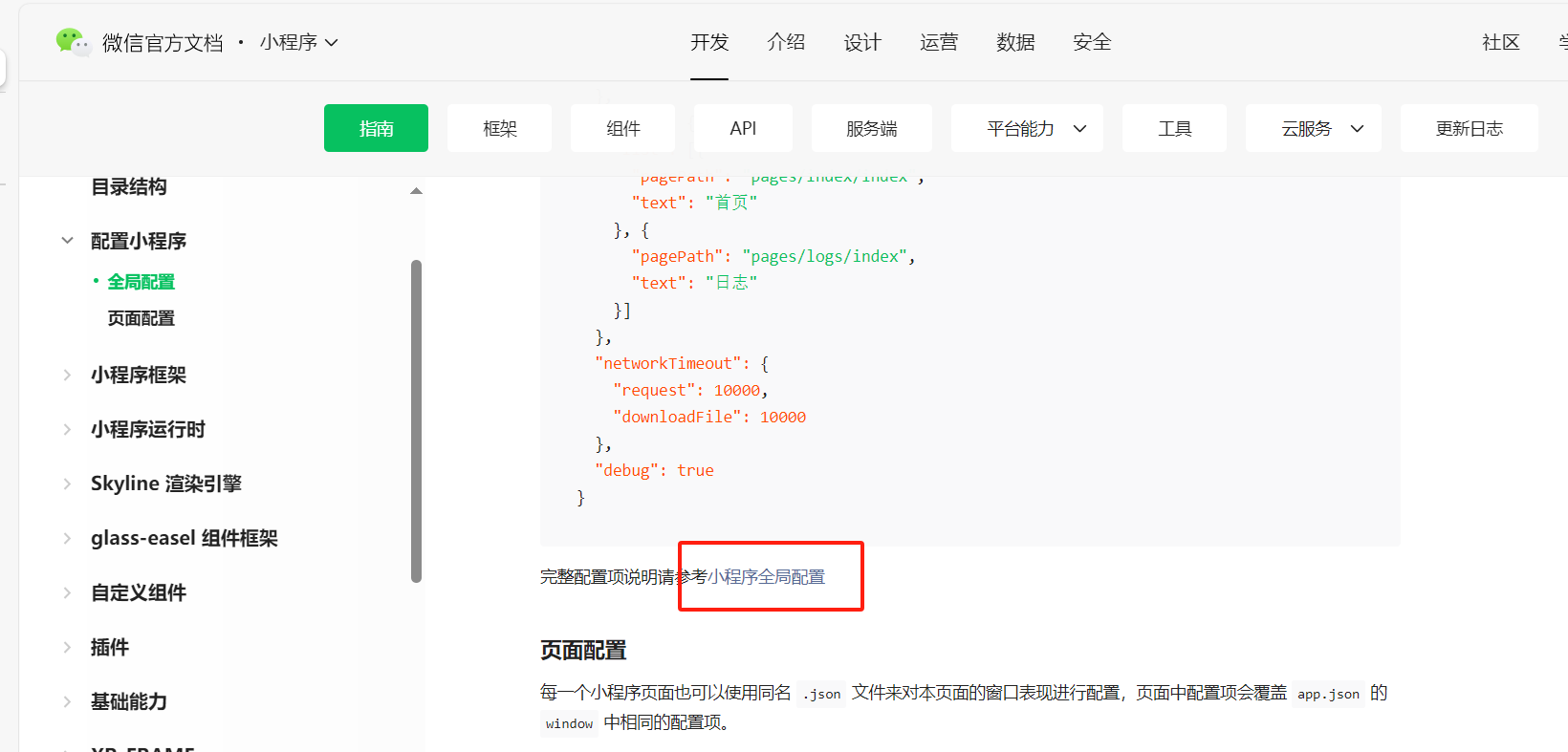
写入下列文本:

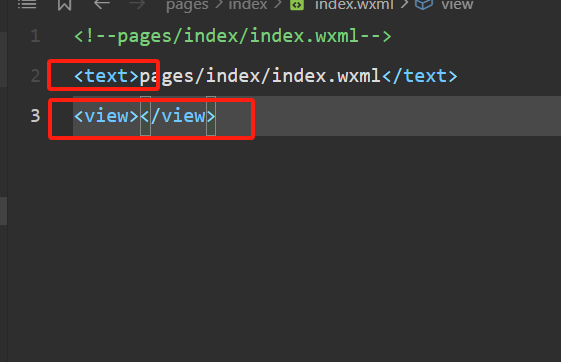
在右击pages文件夹新建,选择新建page文件,会出来四个文件夹


这个text标签里中间是不是放文本信息











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通