Vue3是目前Vue的最新版本,自然也是新增了很多特性
1、六大亮点
Performance:性能更比 Vue 2.0 强。
Tree shaking support:可以将无用模块 “剪辑”,仅打包需要的。
Composition API:组合 API
Fragment, Teleport, Suspense:“碎片”,Teleport 即 Protal 传送门,“悬念”
Better TypeScript support:更优秀的 Ts 支持
Custom Renderer API:暴露了自定义渲染 API
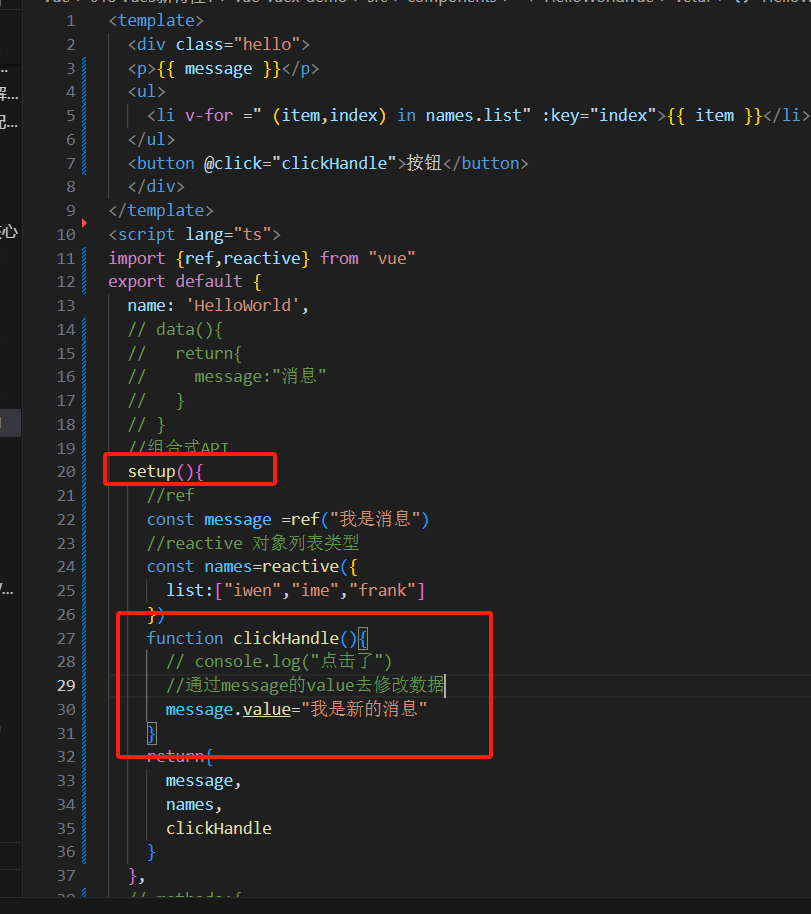
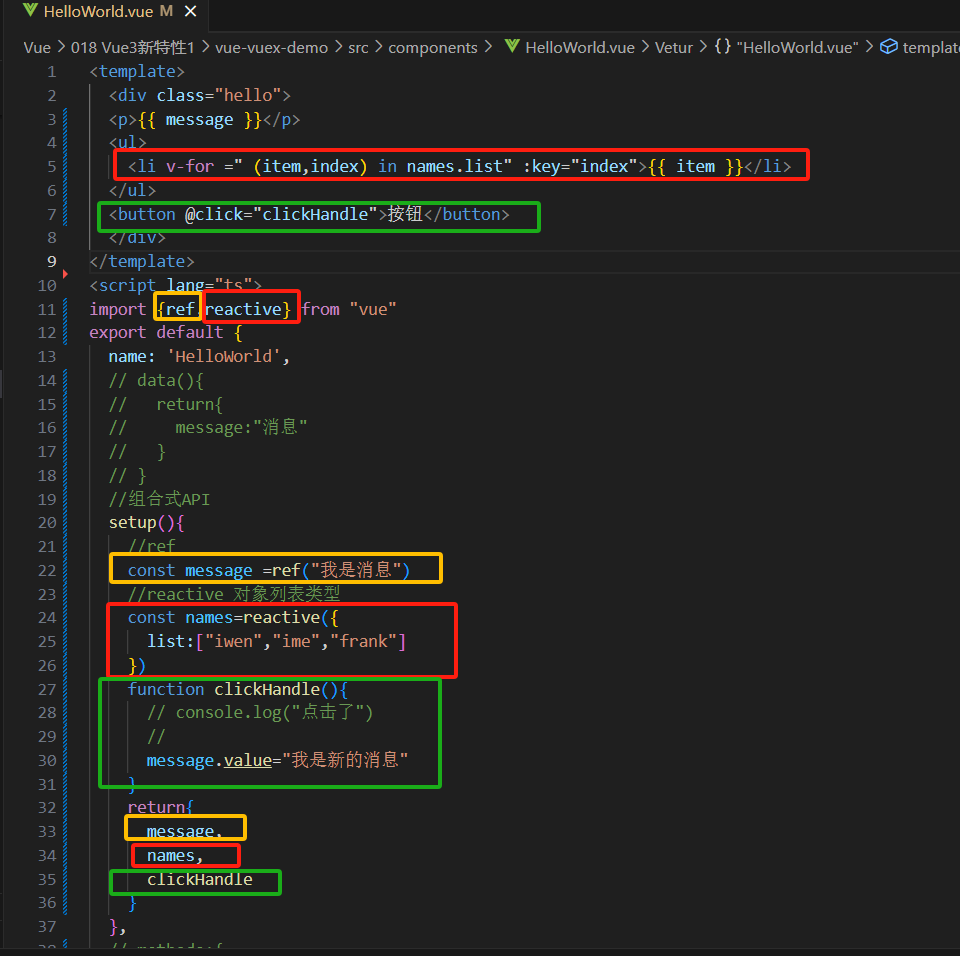
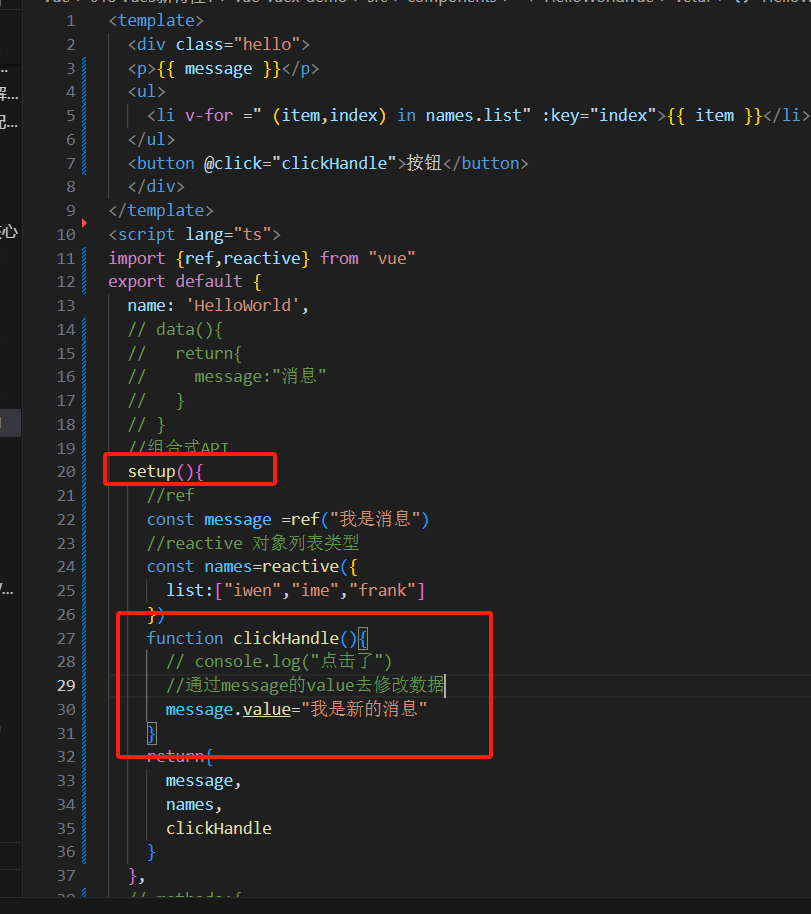
2、ref 或者 reactive
在 2.x 中通过组件 data 的方法来定义一些当前组件的数据
data() {
return {
name: 'iwen',
list: []
}
}
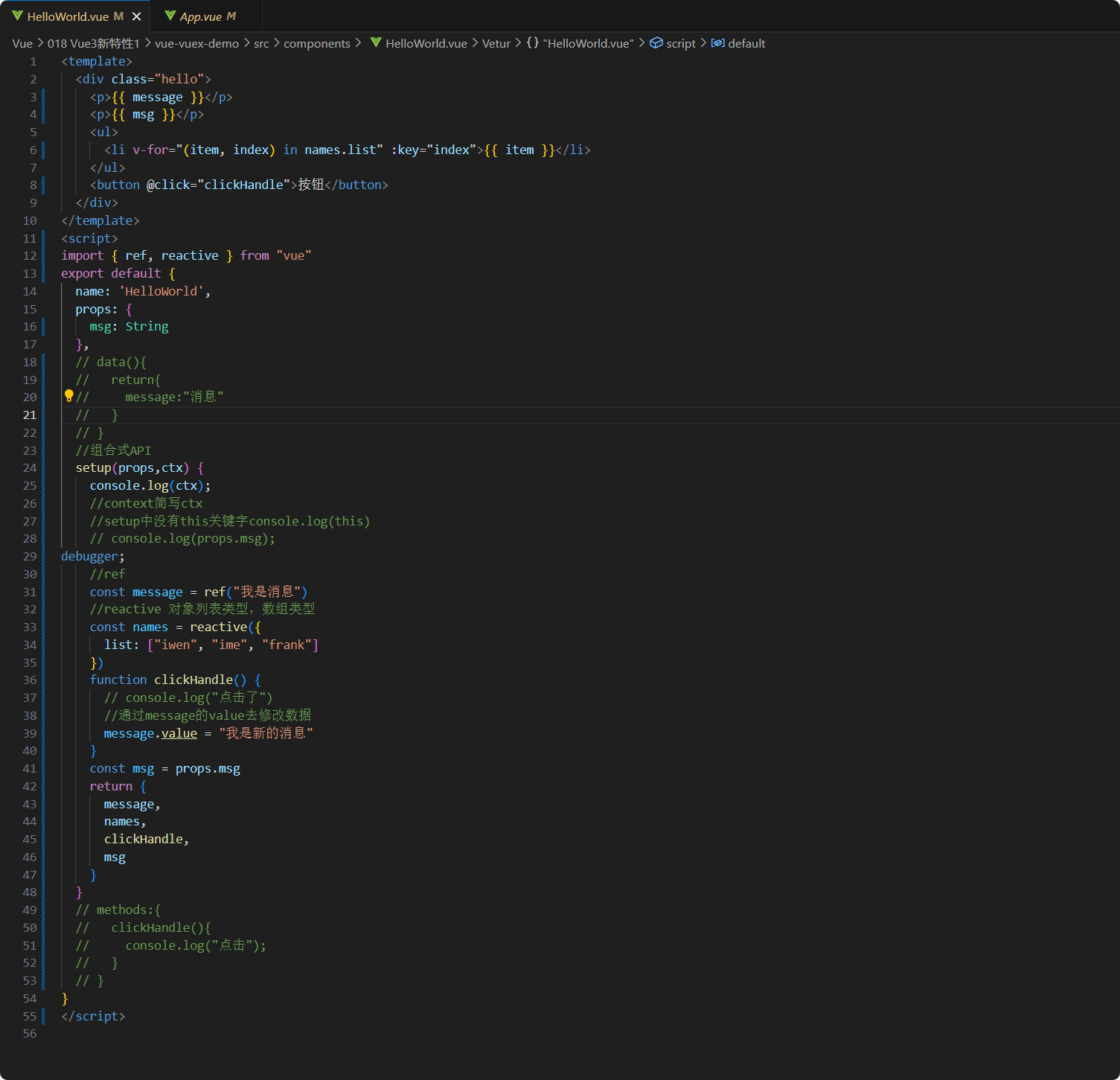
在 3.x 中通过 ref 或者 reactive 创建响应式对象
import { ref, reactive } from "vue"
export default {
name: 'Helloworld',
setup(){
const name = ref("iwen")
const state = reactive({
list:[]
})
return{
name,
state
}
}
}
3、methods 中定义的方法写在 setup ()
在 2.x 中 methods 来定义一些当前组件内部方法
methods: {
http(){}
}
在 3.x 中直接在 setup 方法中定义并 return
setup() {
const http = ()=>{
// do something
}
return {
http
};

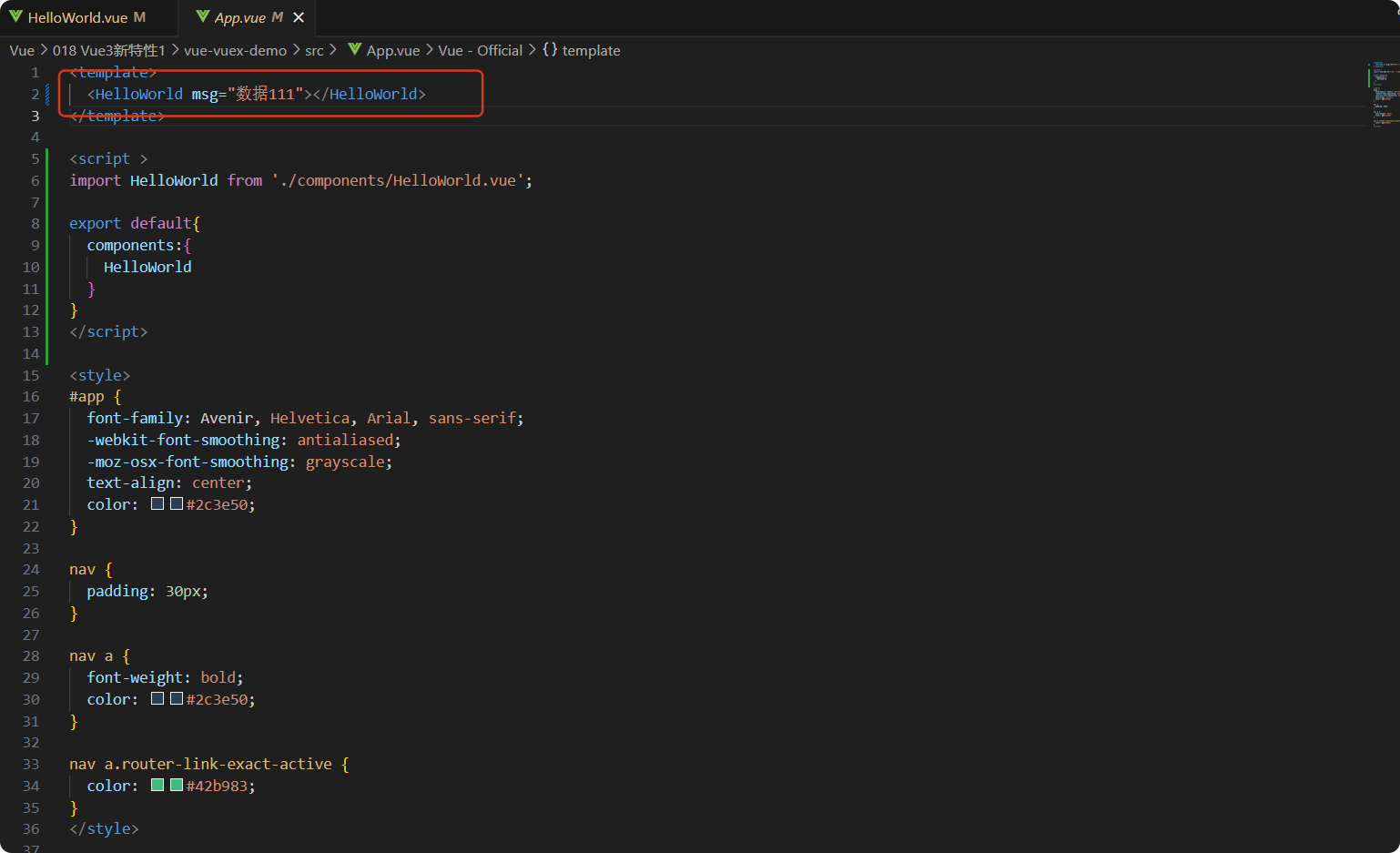
4、setup () 中使用 props 和 context
在 2.x 中,组件的方法中可以通过 this 获取到当前组件的实例,并执行 data 变量的修改,方法的调用,组件的通信等等,但是在 3.x 中,setup () 在 beforeCreate 和 created 时机就已调用,无法使用和 2.x 一样的 this,但是可以通过接收 setup (props,ctx) 的方法,获取到当前组件的实例和 props
export default {
props: {
name: String,
},
setup(props, ctx) {
console.log(props.name)
ctx.emit('event')
},
}
}









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)