013 Vue 引入路由配置(vue-router)
在Vue中,我们可以通过vue-router路由管理页面之间的关系
Vue Router是Vue.js的官方路由器。它与Vue.js核心深度集成,让用Vue.js构建单页应用变得轻而易举
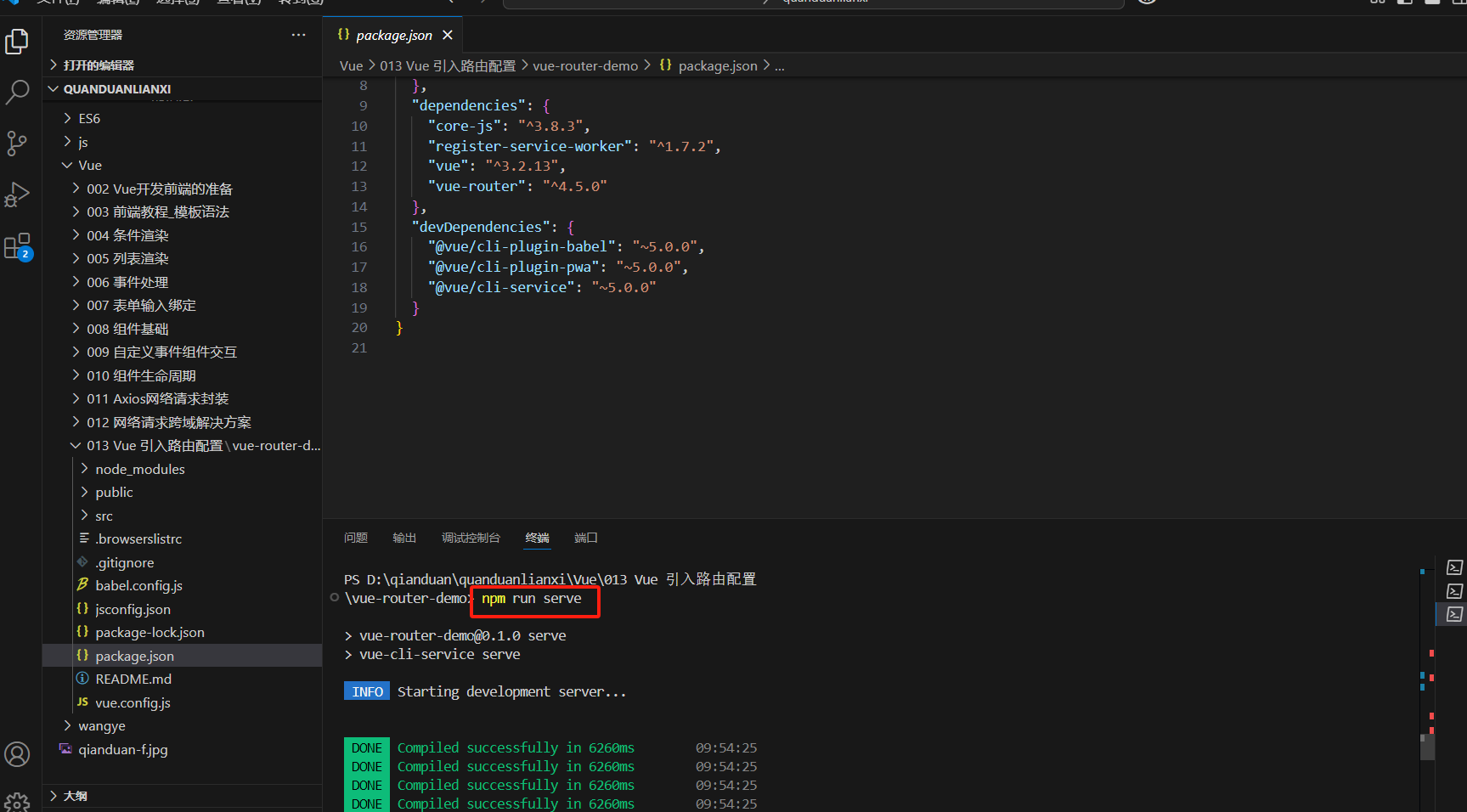
创建项目:vue create vue-router-demo
1、在Vue中引入路由
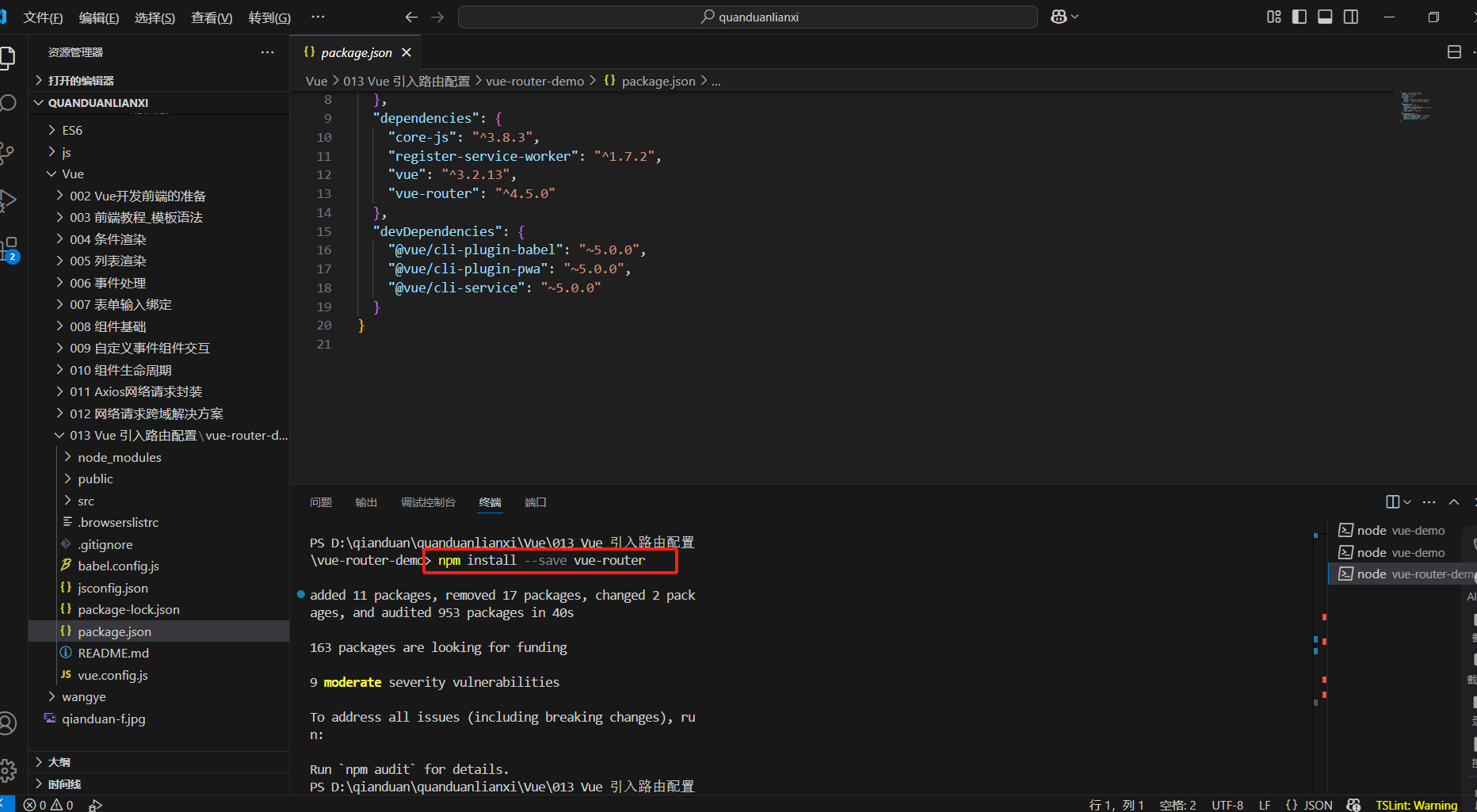
第一步:安装路由npm install --save vue-router


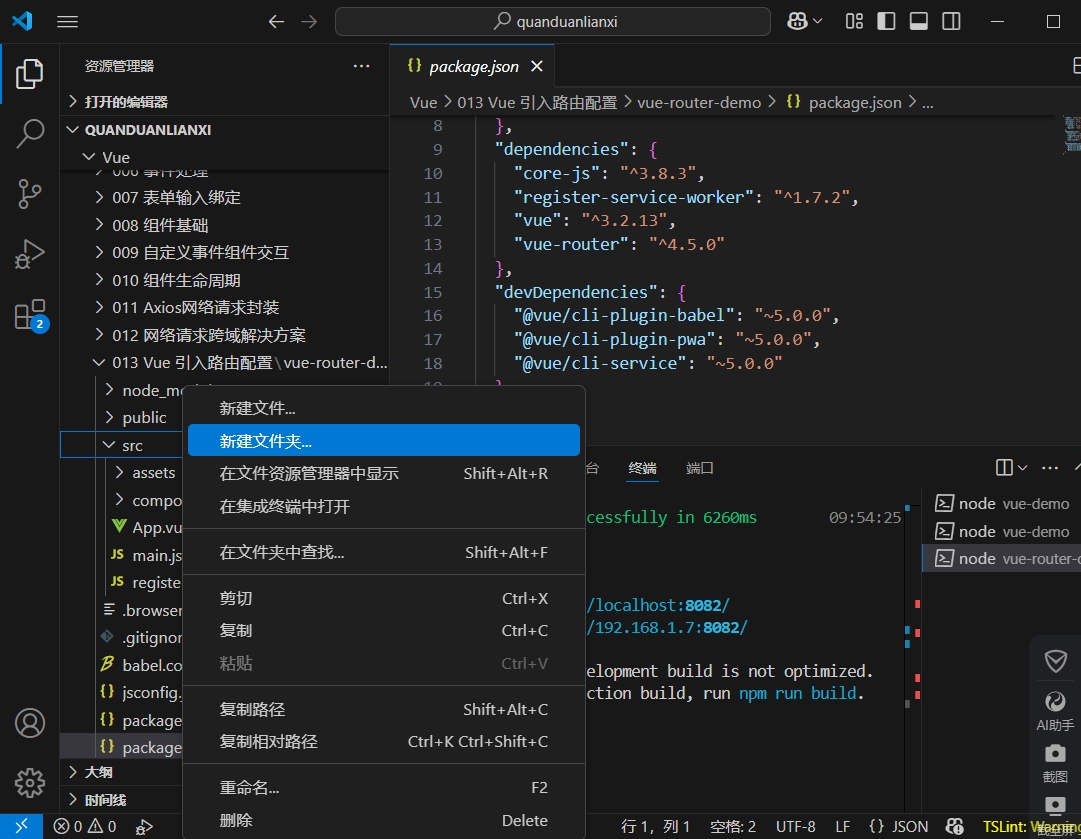
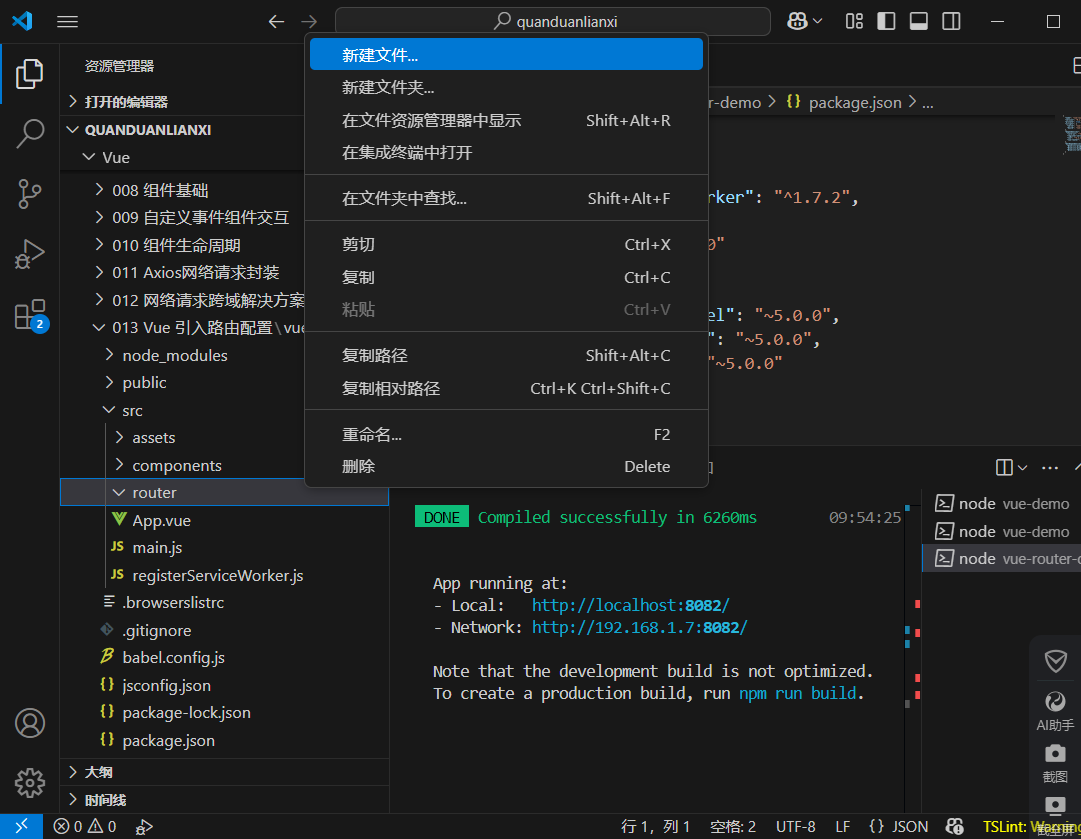
第二步:配置独立的路由文件



新建




//index.js
impor{createRouter,createWebHashHistory}from'vue-router'
import HomeView from '../views/HomeView.vue'
const routes=[
{
path:'/'
name:'home',
component:HomeView
},
{
path:'/about',
name:'about',
component:()=>import('../views/AbooutView.vue')
},
]
const routeer = createRouter({
history:createWebHashHistory(),
routes
})
export default router
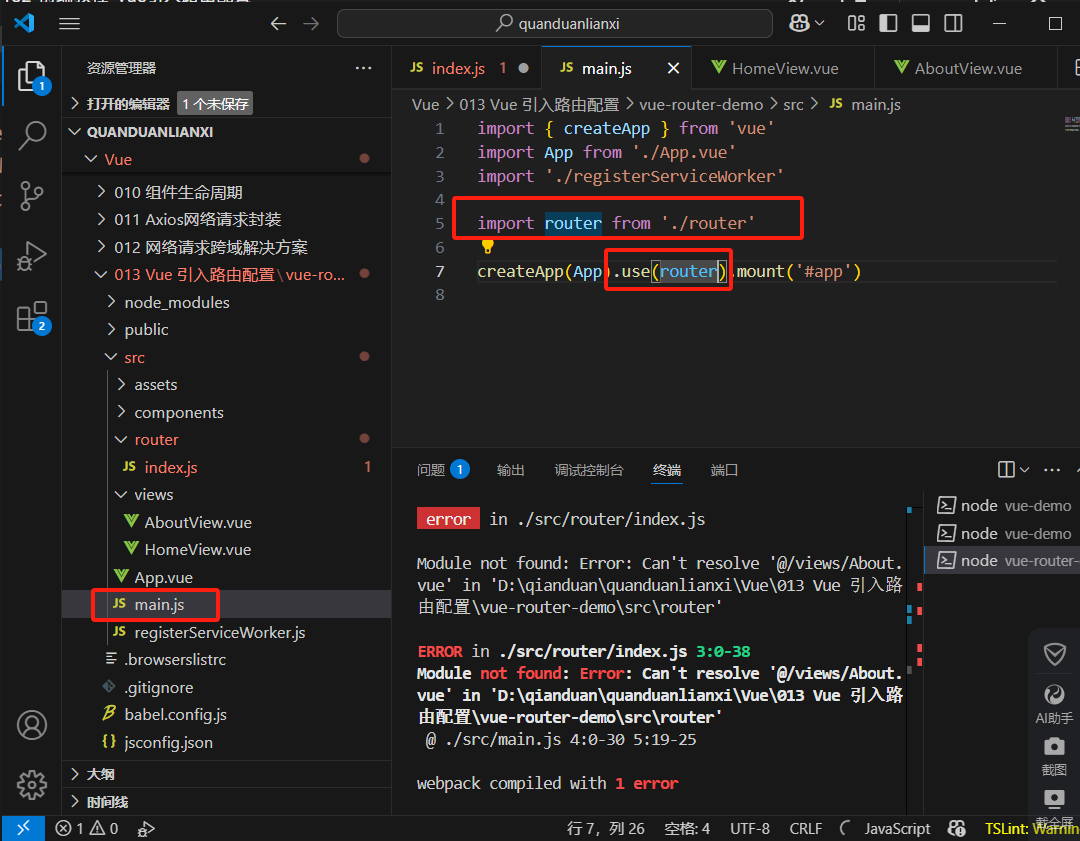
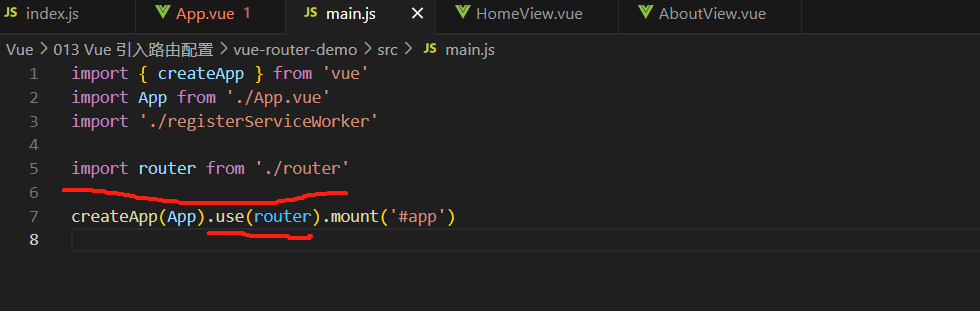
第三步:引入路由到项目
//main.js
import router from ' ./router'
app.uer(router)
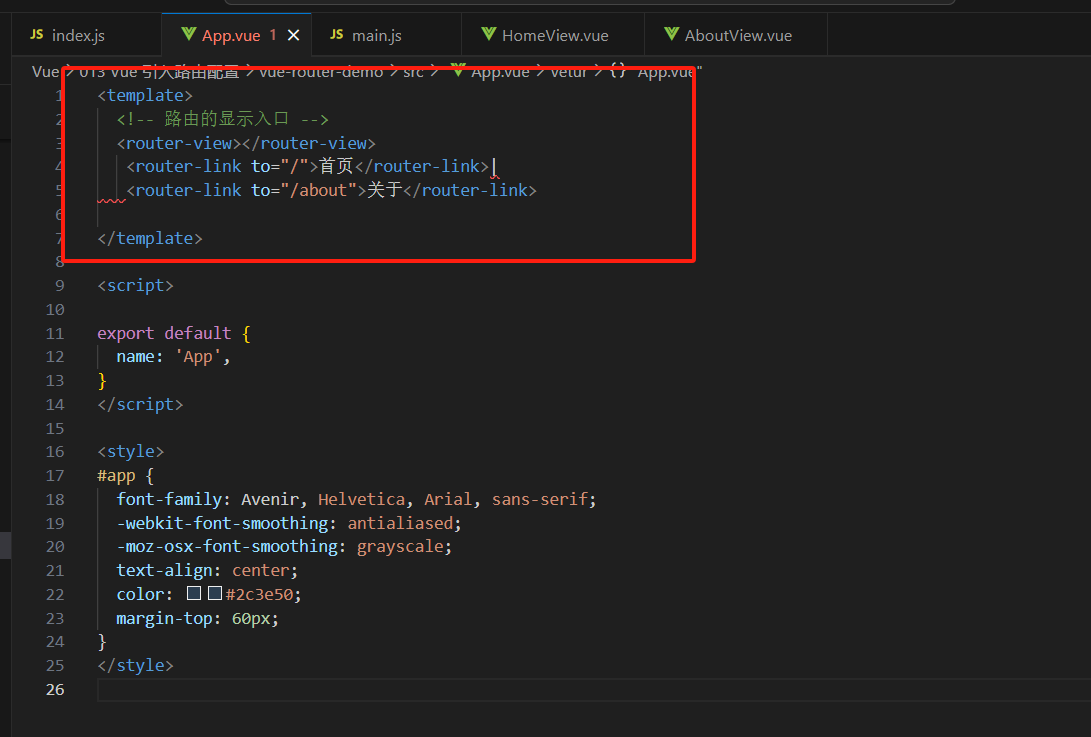
第四步:指定路由显示入口<router-view/>
第五步:指定路由跳转
<router=link to="/">Home</router-link>
<router=link to="/about">About</router-link>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?