018 Module的语法
历史上,JavaScript一直没有模块(module)体系,无法将一个大程序拆分成相互依赖的小文件,再用简单的方法拼装起来。其他语言都有这项功能,比如Ruby的require、Python的import,甚至就连CSS都有@import,但是JavaScript任何方面的支持都没有,这对开发大型的、复杂的项目形成了巨大障碍
ES6模块是通过export命令显示指定输出代码,再通过import命令输入。
export var Hello="hello"//hello.js文件
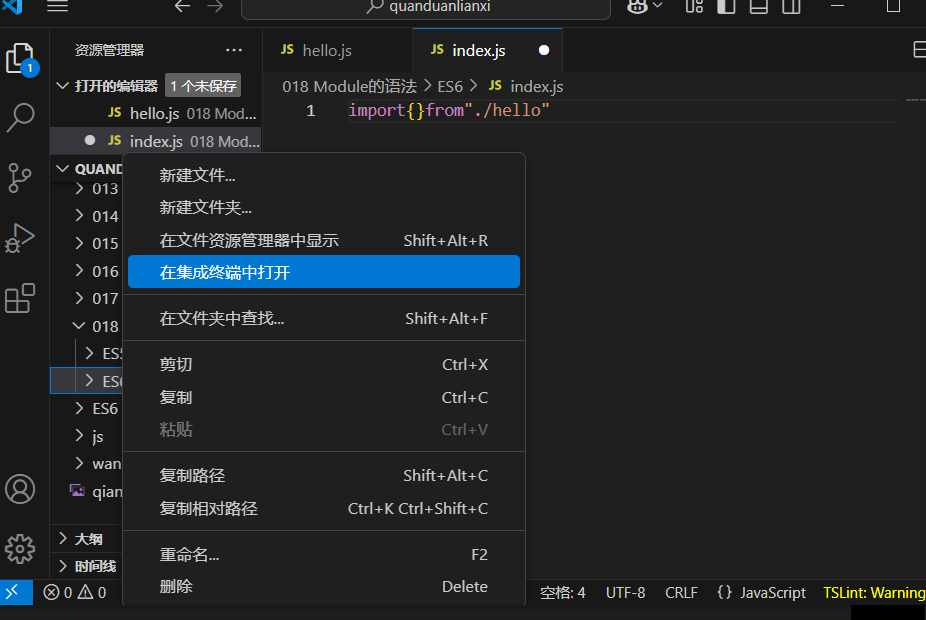
import{Hello}from"./hello.js"//index.js文件
1、测试方式
我们采用Nodejs方式进行测试Module语法
但是nodejs采用的是CommonJS的模块化规范,使用require引入模块;而import是ES6模块化规范关键字。想要使用import,必须引入babel转义支持,通过babel进行编译,使其变成node的模块化代码。
疑惑:为啥不用前端方式测试,前端方式测试会更加麻烦
第一步:安全安装babel-cli npm install -g babel-cli
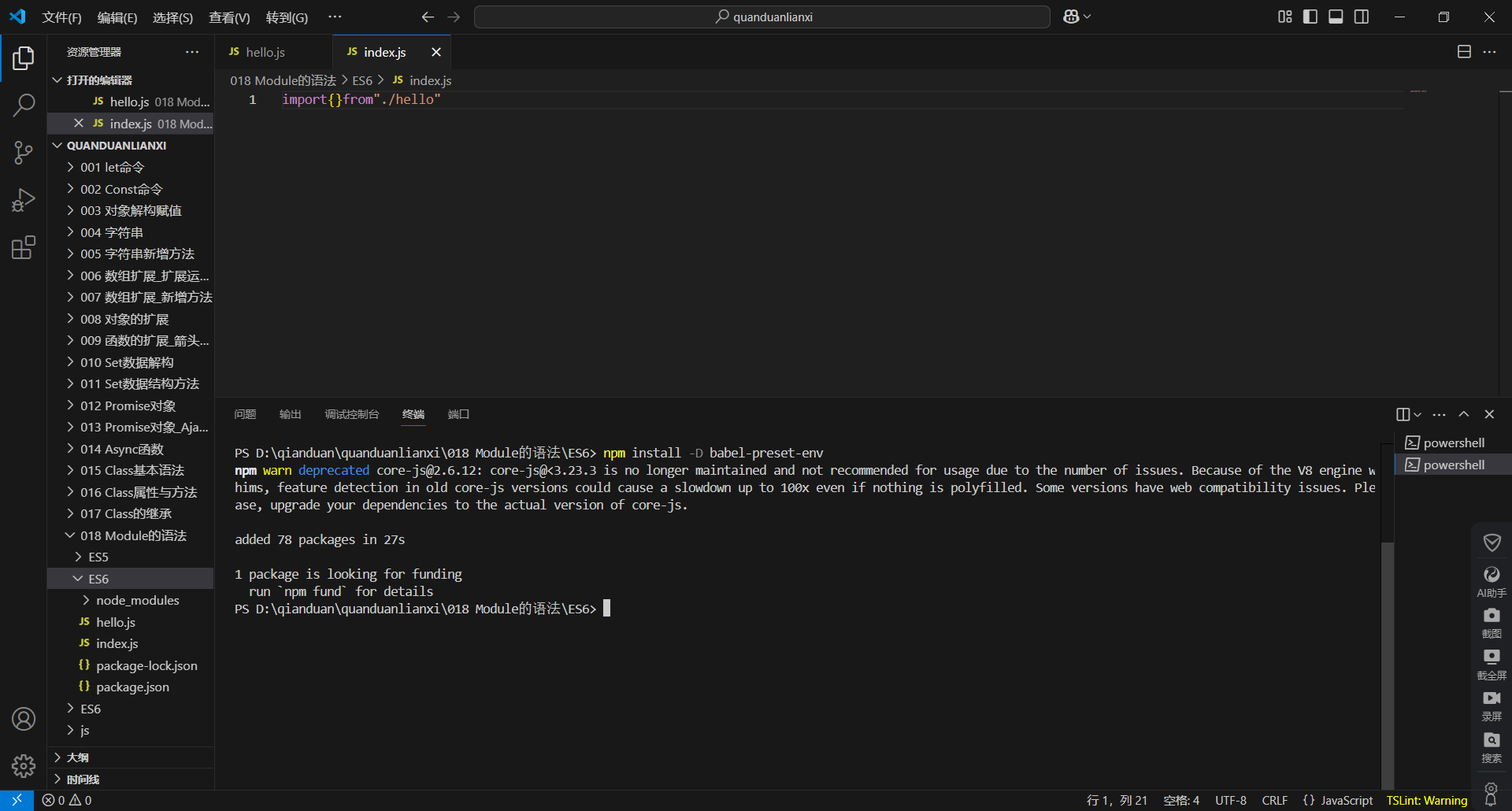
第二步:安装babel-preset-env npm install -D babel-preset-env
第三步:运行代码 babel-node --presets env index.js




2、export 命令
export 命令导出变量
export var firstName='sxt';
export var lastName='zifuchuan';
export var year=2000;
export命令导出函数
export function add(x,y)
return x+y;
};
3、import 命令
使用export命令定义了模块的对外接口以后,其他JS文件就可以通过import命令加载这个模块
//name.js
export var firstName'sxt';
export var lastName='zifuchuan';
export var year =2000;
//main,js
import{firstName,lastName,year}from './profile.js';
如果想为输入的变量重新取一个名字,import命令要使用as关键字,将输入的变重命名
//value.js
rxport var value =1;
//main.js
import{value as val }from'./value.js';
除了指定加载某个输出值,还可以使用整体加载,即用星号(*)指定一个对象,所有输出值都加载在这个对象上面
//circle.js
export function area(radius){
return Math.PI*radius*radius;
}
export function cirumference(radius){
return 2 * Math.PI*radius;
}
//main.js
import{area,circumference}from'./circle';
//可以修改如下
import * as circle from './circle';
4、export default命令
从前面的例子可以看出,使用import命令的时候,用户需要知道所要加载的变量名或函数名,否则无法加载。
为了给用户提供方便,让它们不用阅读文档就能加载模块,就要用到export default 命令,为模板指定默认输出。
//export-default.js
export default function(){
console.log('foo');
}
其他模块加载该模块时,import命令可以为该匿名函数指定任意名字
//import-default.js
impoet customName from './export-default';
customName();//'foo'





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示