010 Set数据解构
1、基本用法
ES6提供了新的数据解构Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成Set数据结构。
const s= new Set()
[2,3,5,4,5,2,2].forEach(x=>s.add(x));
for (let i of s){
console.log(i);
}
//2 3 5 4
通过add()方法向Set结构加入成员,结果表明Set结构不会添加重复的值。
Set函数可以接受一个数组作为参数
const set =new Set([1,2,3,4,4]);
[...set]
//[1,2,3,4]
数组去除重复成员的方法
//去除数组的重复成员
[...new Set(array)]
字符串去除重复字符
[...new Set ('ababbc')].join('')
//"abc"
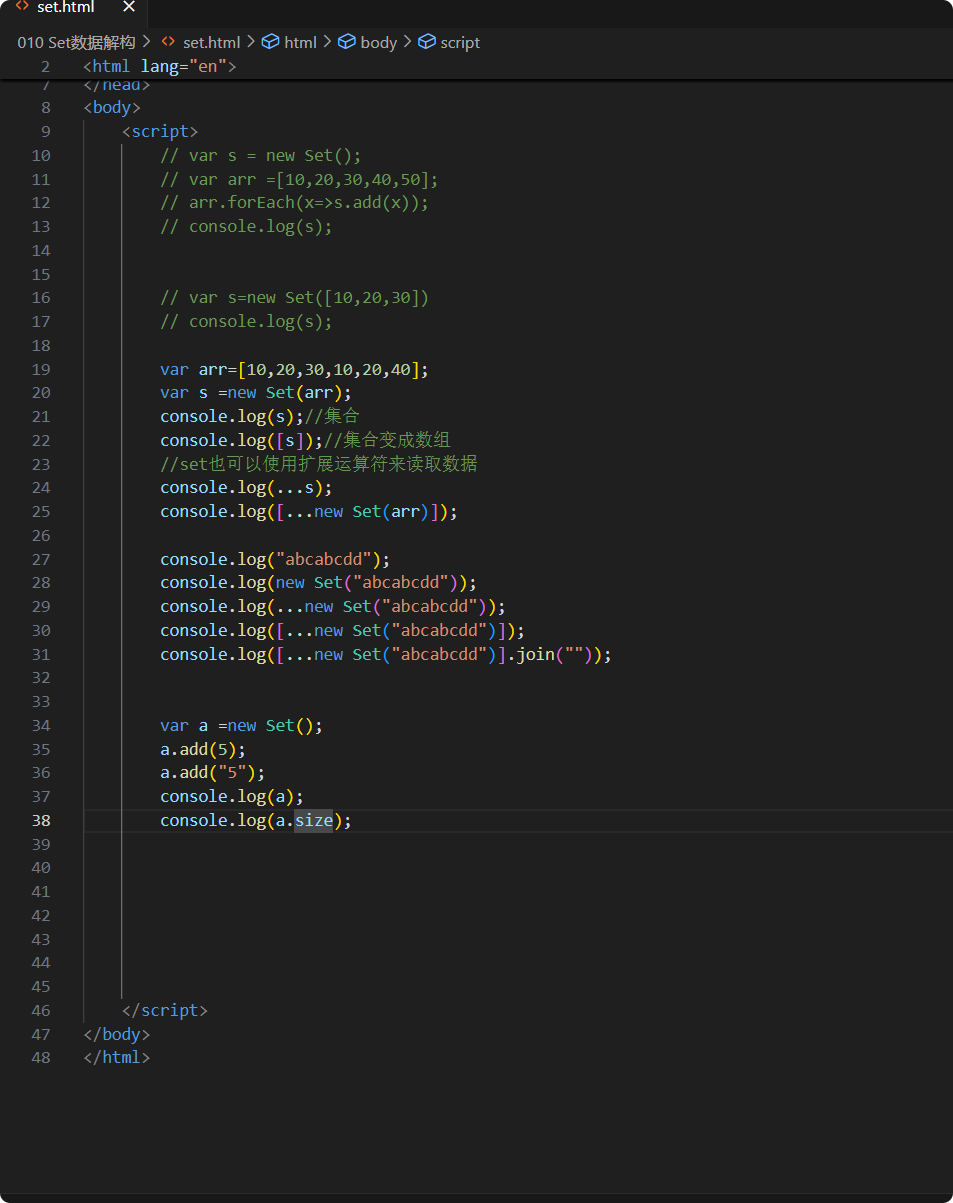
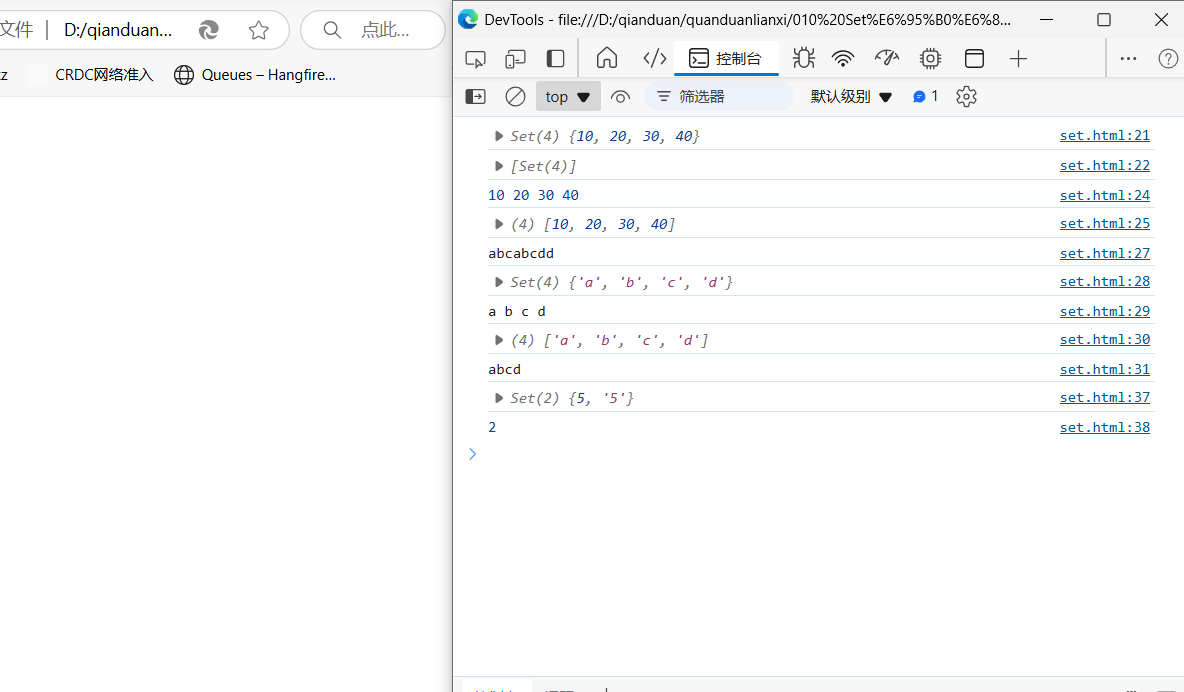
向Set加入值的时候,不会发生类型转换,所以5和"5"是两个不同的值。
var mySet=new Set();
mySet.add("5")
mySet.add(5)
console.log(mySet);//Set(2){'5',5}
2、size属性
返回Set实例的成员总数
const items =new Set([1,2,3,4,5,5,5,5]);
items.size//5






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人