009 函数的扩展_箭头函数
基本用法
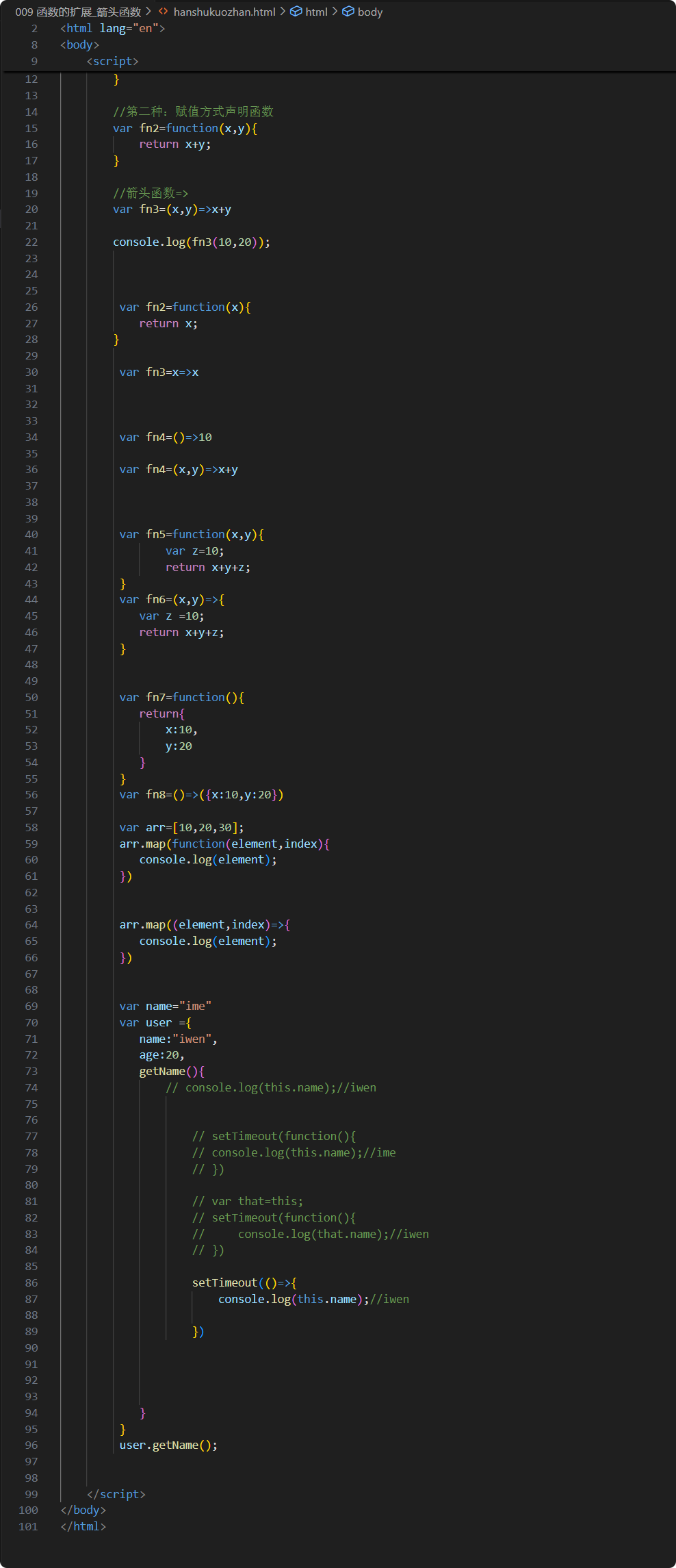
ES6 允许使用“箭头”(=>)定义函数
var add =(x)=>x;
//等同于
var add=function(x){
return x;
};
如果箭头函数不需要参数或需要多个参数,就使用一个圆括号代表参数部分
var add=(x,y)=>x+y;
//等同于
var add=function(x,y){
return (x,y);
};
var add=()=>100;
//等同于
var add=function(){
return 100;
};
如果箭头函数的代码块部分多余一条语句,就要使用大括号将他们括起来,并且使用return语句返回
var add=(x,y)=>{
var z=100
return x+y+z
};
由于大括号被解释为代码块,所以如果箭头函数直接返回一个对象,必须在对象外面加上括号,否则会报错。
var add=(x,y)=>({x:10,y:20});
箭头函数的一个用处是简化回调函数(匿名函数)
var arr =[10,20,30]
arr.map(item=>{
console.log(item);
})
使用注意点
对于普通函数来说,内部的this指向函数运行时所在的对象,但是这一点对箭头函数不成立。它没有自己的this对象,内部的this就是定义时上层作用域中的this
var name="zifuchuan"
var user ={
name:"iwen",
getName(){
setTimeout(()=>{
console.log(this.name);//iwen
})
}
}
user.getName()
温馨提示:箭头函数里面根本没有自己的this,而是引用外层的this







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具