008 对象的扩展
1、属性的简洁表示法
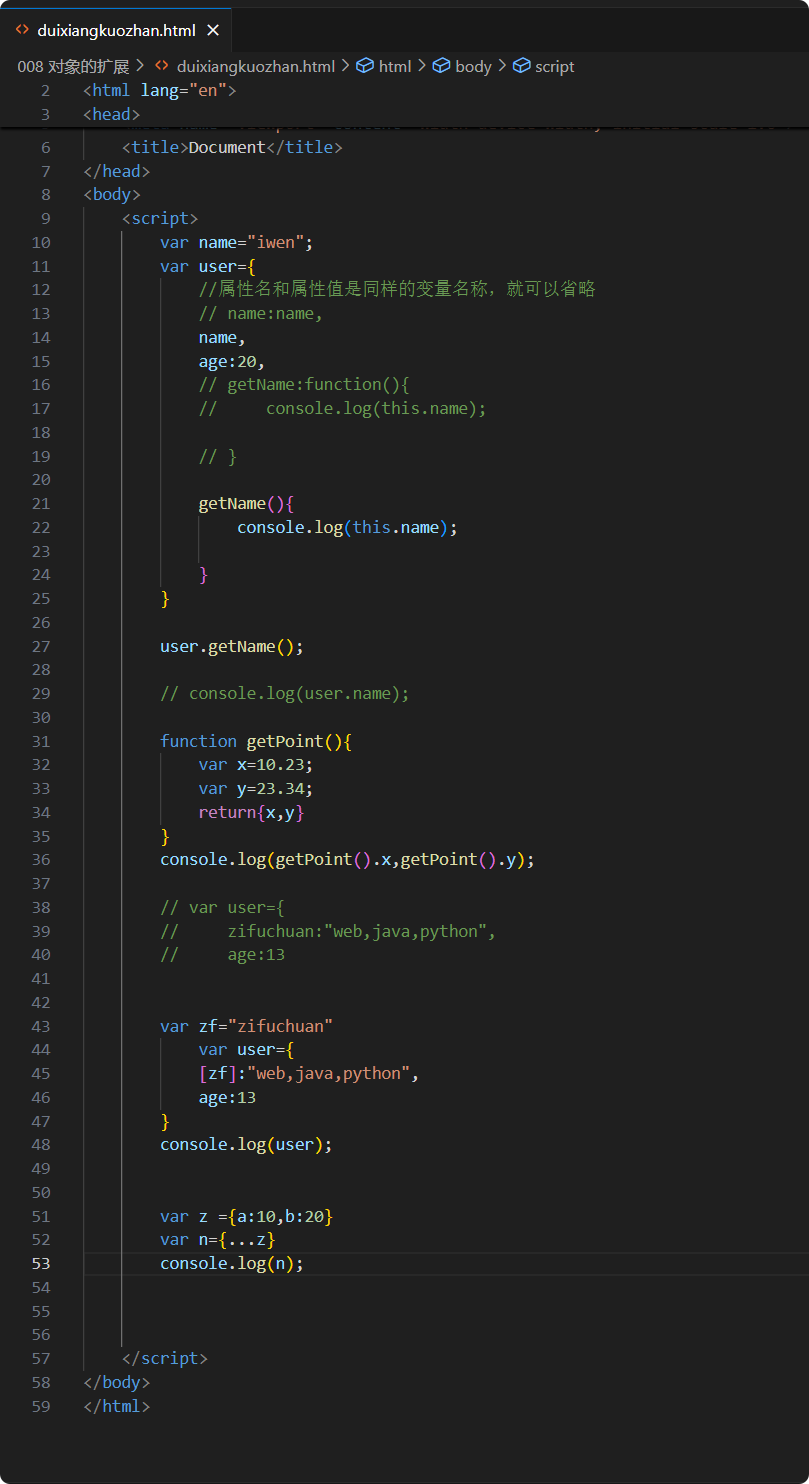
ES6允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁。
let name ="iwen"
const user={
name,
age:20
}
除了属性简写,方法也可以简写
const o ={
method(){
return"hello!";
}
};
//等同于
const o={
method:function(){
return "Hello!";
}
};
这种写法用于函数的返回值,将会非常方便
function getPoint(){
const x=1
const y=10;
return{下,y};
}
getPoint()//{x:1,y:10}
2、属性名表达式
ES6允许字面量定义对象时,用表达式作为对象的属性名,即把表达式放在方括号内
let propkey='zifuchuan';
let obj ={
[propkey]:true,
['a'+'bc']:123
};
3、对象的扩展运算符
ES2018将这个运算符引入了对象
let z={a:3,b:4};
let n={...z};
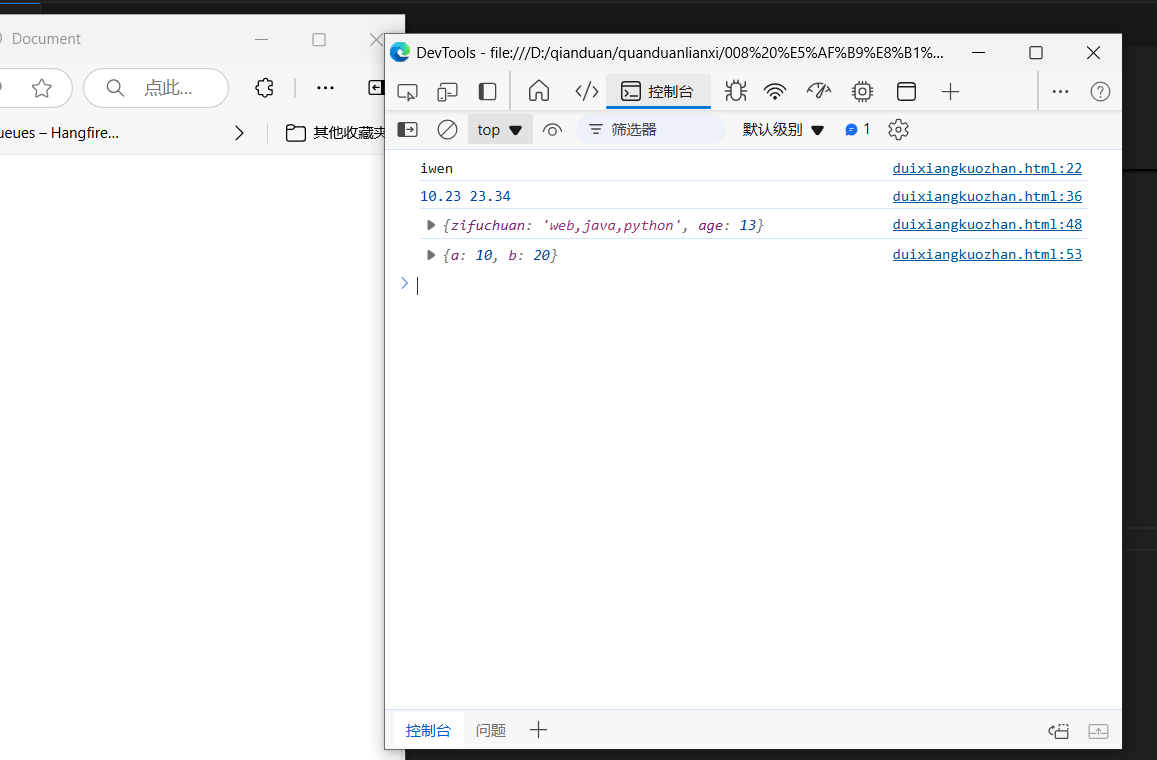
console.log(n);
{...{},a:1}
//{a:1}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!