001 Let 命令
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
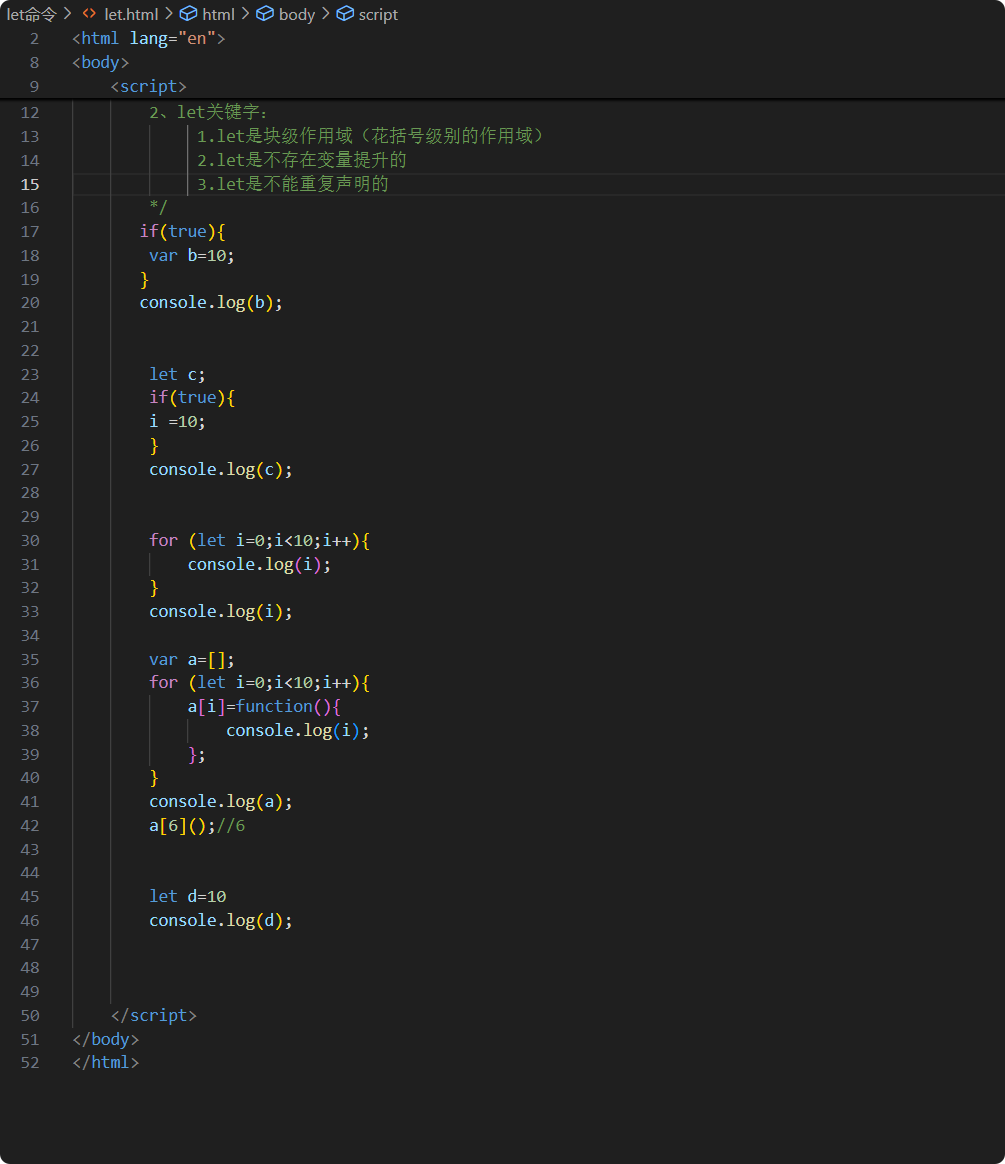
1、let块级作用域
{
let zifuchuan=10;
var sxt =1;
}
zifuchuan//ReferenceError: zifuchuan is not defined.
sxt//1
for循环的计数器,就很合适使用let命令
for(let i=0;i<10;i++){
//...
}
console.log(i);
//ReferenceError:i is not defined
对比var和let在循环中的应用
var a =[];
for (var i =0;i<10;i++){
a[i]=function(){
console.log(i);
};
}
a[6]();//6
上面代码输出的6
2、let不存在变量提升
var命令会发生“变量提升”现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用
为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
//var 的情况
console.log(bar);//报错ReferenceError
let bar =2;
3、let不允许重复声明
let不允许在相同作用域内,重复声明同一个变量。
//报错
function func(){
let a=10;
var a=1;
}
//报错
function func(){
let a=10;
let a=1;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!