ES6-3 Babel转码器
Babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在老版本的浏览器执行。这意味着你可以用ES6的方式编写程序,又不用担心现有的环境是否支持
浏览器支持性查看:https://caniuse.com/
Babel官网:https://babeljs.io/
1、转码示例
原始代码用了箭头函数,Babel将其转为普通函数,就能在不支持箭头函数的JavaScript环境执行了
//转码前
input.map(item=>item+1);
//转码后
input.map(function (item){
return item +1;
})
2、Babel安装流程
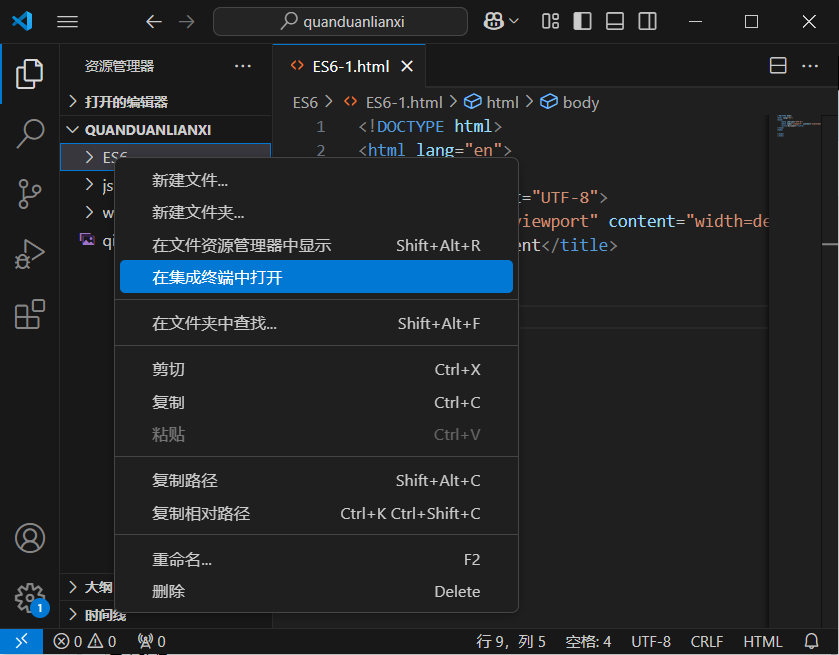
第一步:安装Babel
npm install --save-dev @babel/core


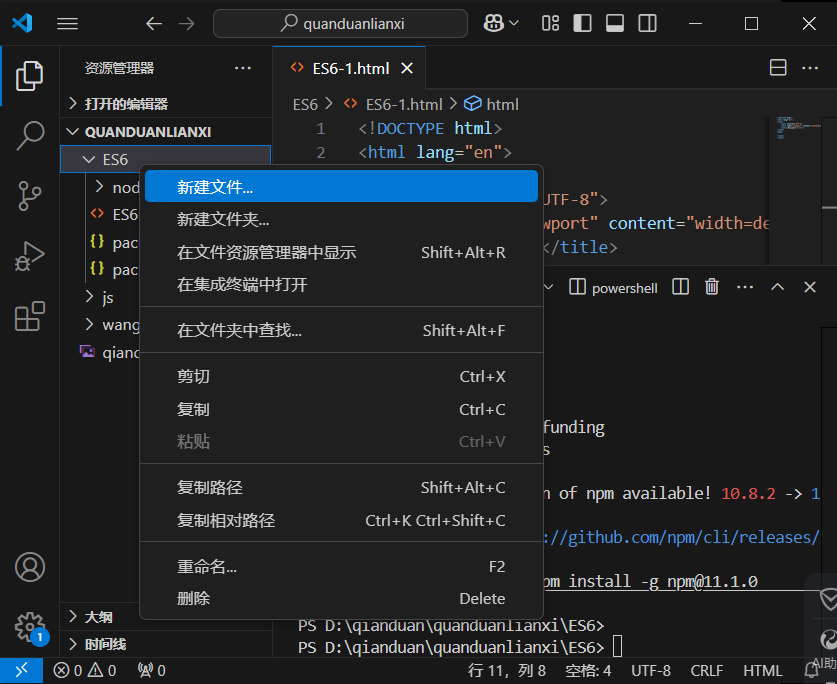
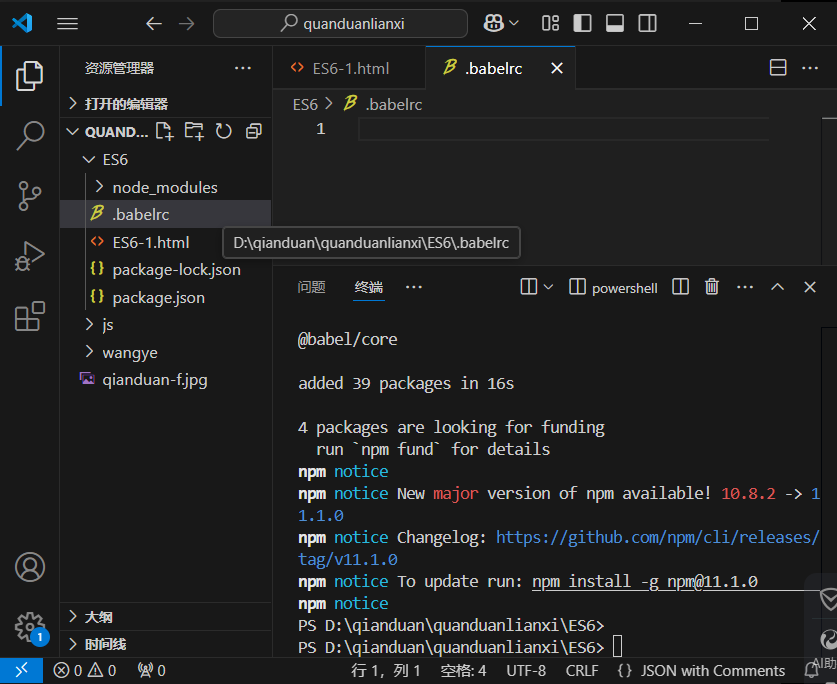
第二步:配置文件.babelrc
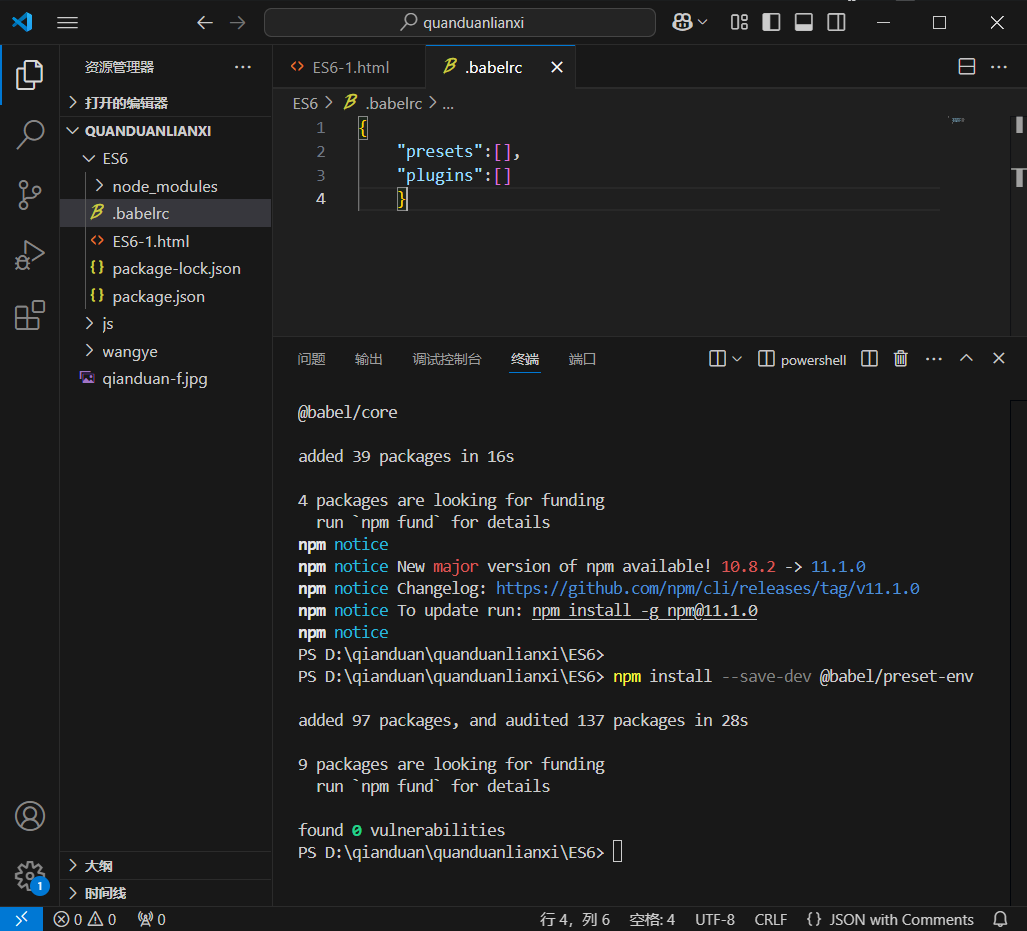
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
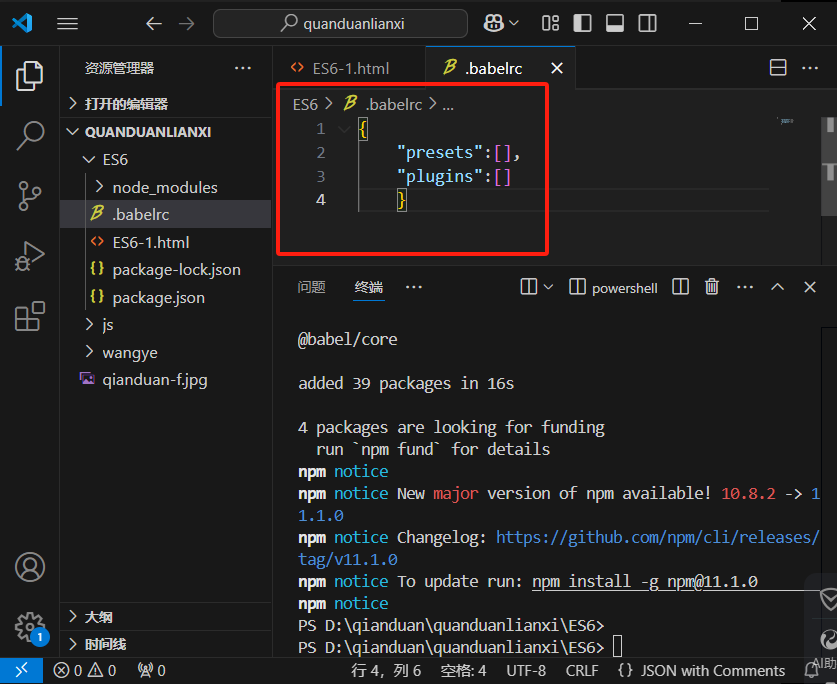
该文件用来设置转码规则和插件,基本格式如下
{
"presets":[],
"plugins":[]
}



第三步:转码规则
presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装
npm install --save-dev @babel/preset-env

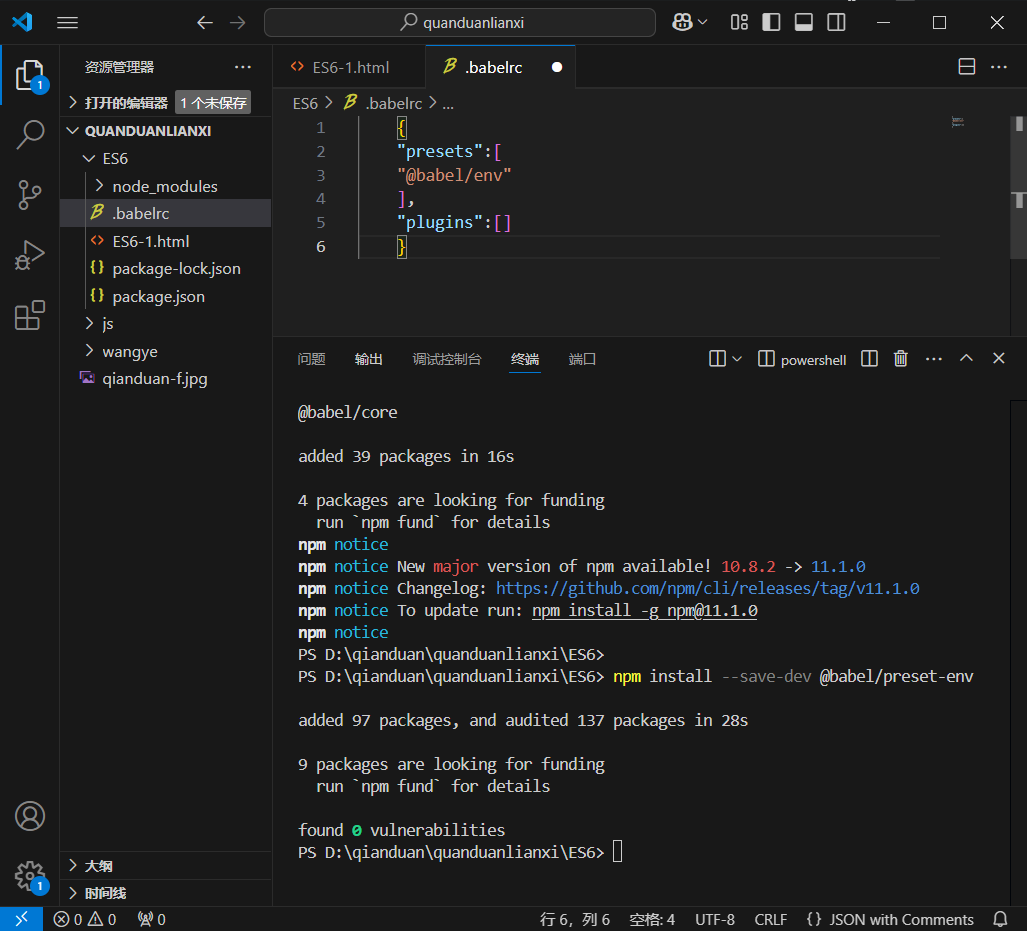
第四步:将规则转入.babelrc
{
"presets":[
"@babel/env"
],
"plugins":[]
}

3、Babel命令行转码
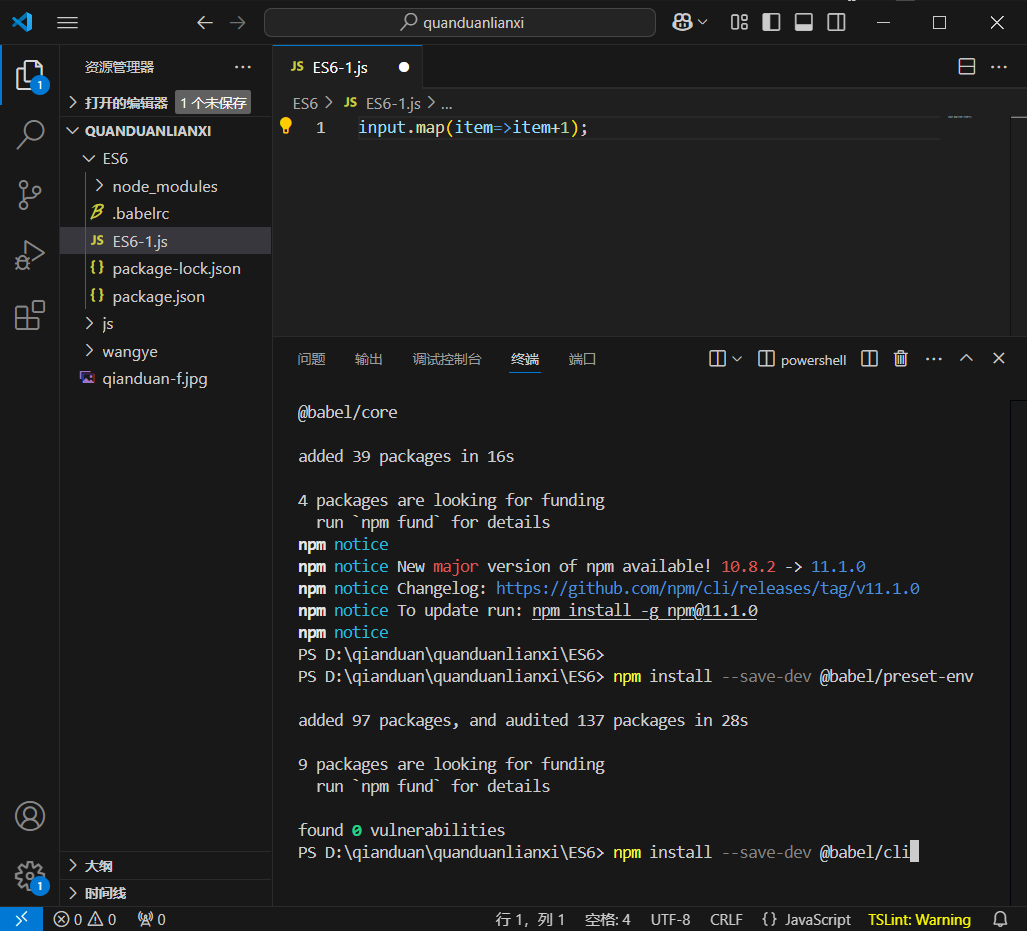
Babel提供命令行工具@babel/cli,用于命令行转码
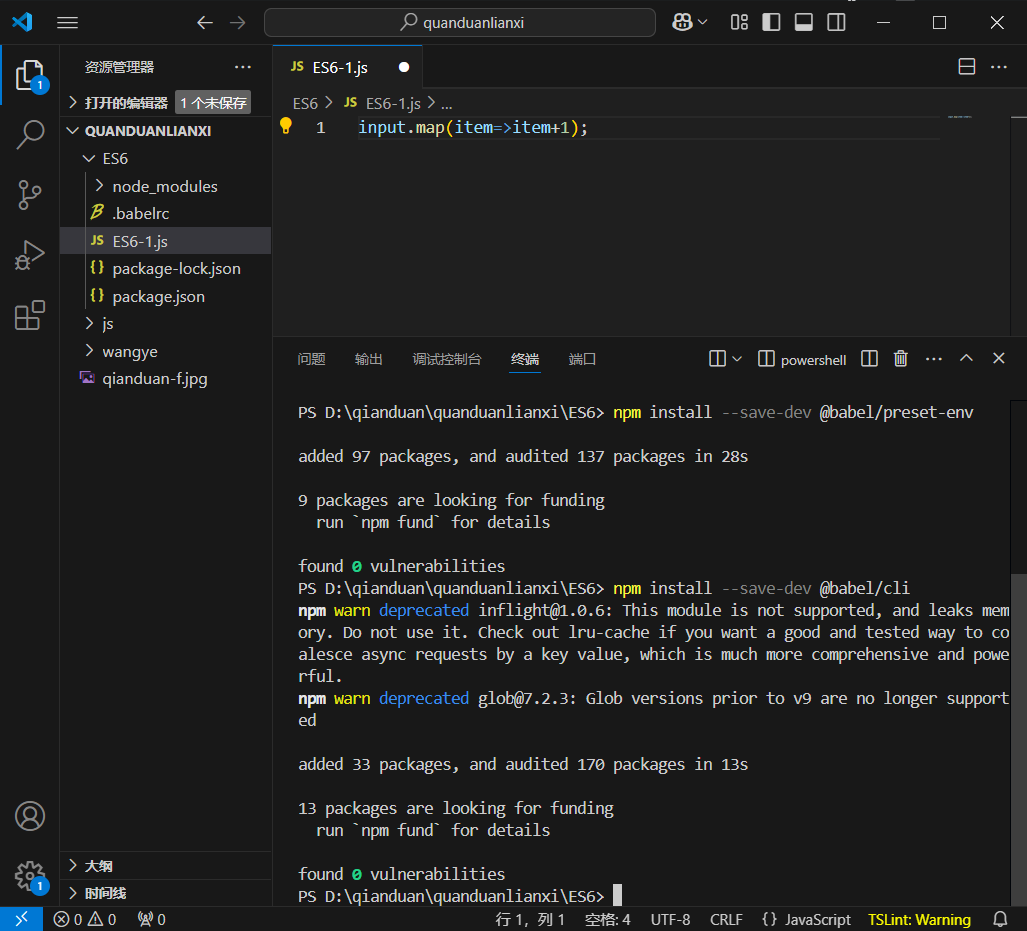
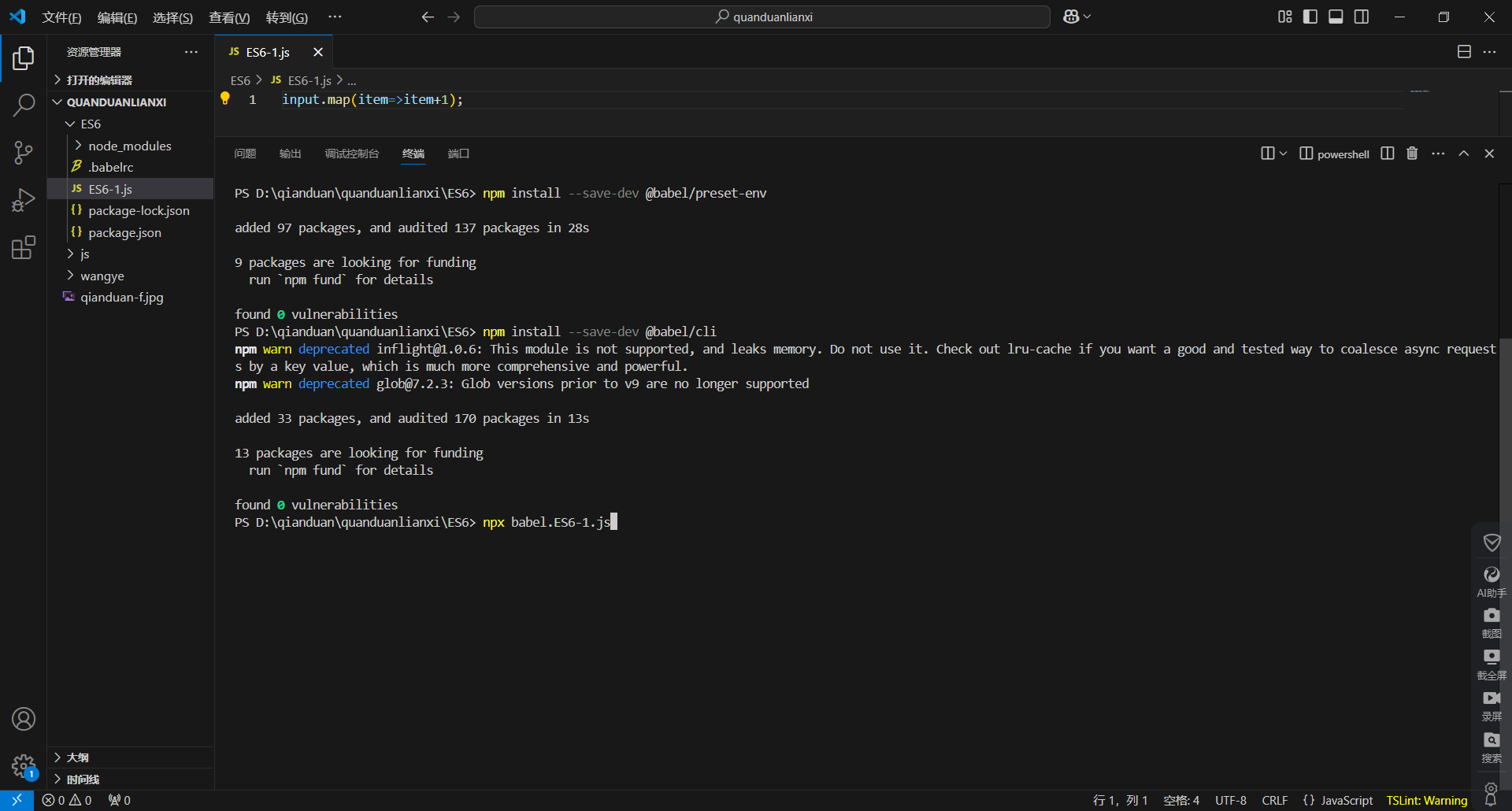
npm install --save-dev @babel/cli
基本用法如下
# 转码结果输出到标准输出
$ npx babel example.js
# 转码结果写入一个文件
# --out-file 或 -o 参数指定输出文件
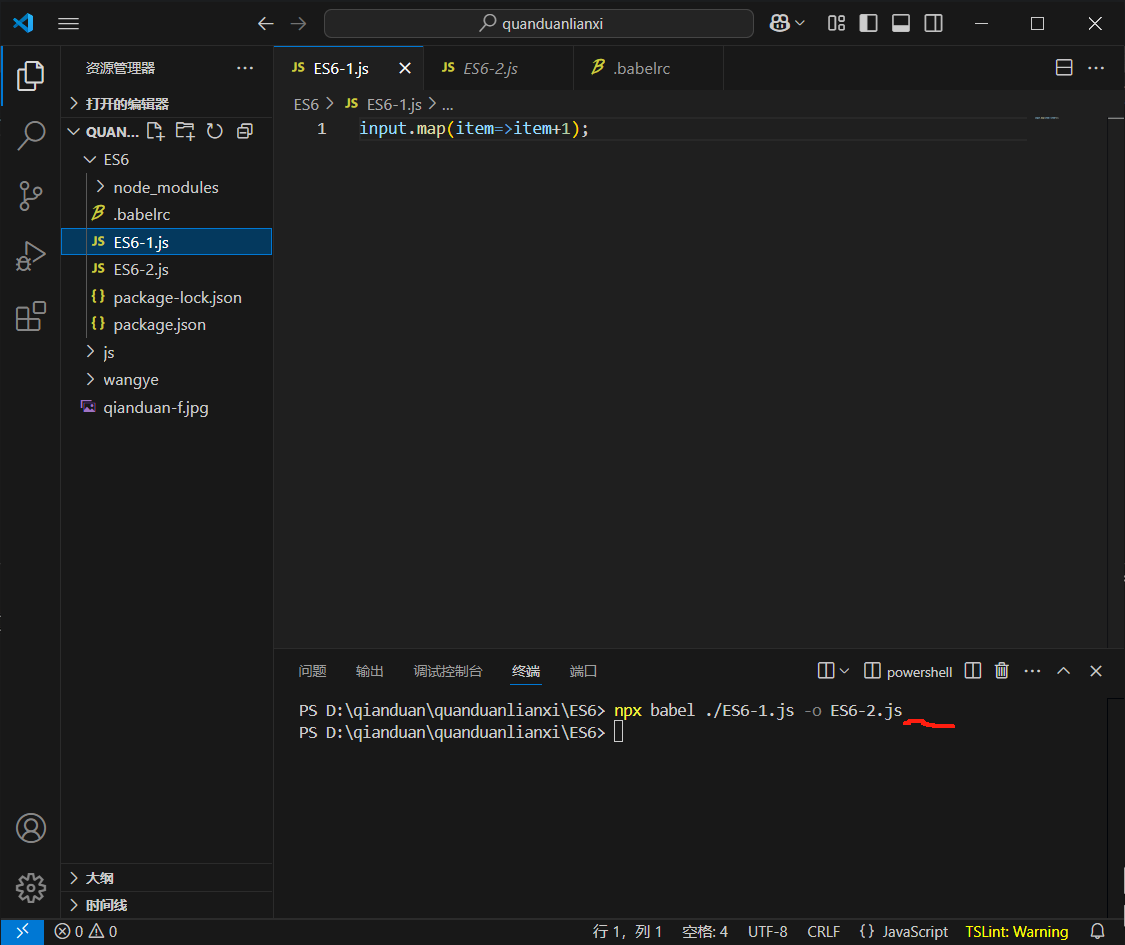
$ npx babel example.js --out-file compiled.js
# 或者
$ npx babel src -d lib



在控制台看一下转换的代码:

转成单独的文件,红线部分有个空格,再按回车

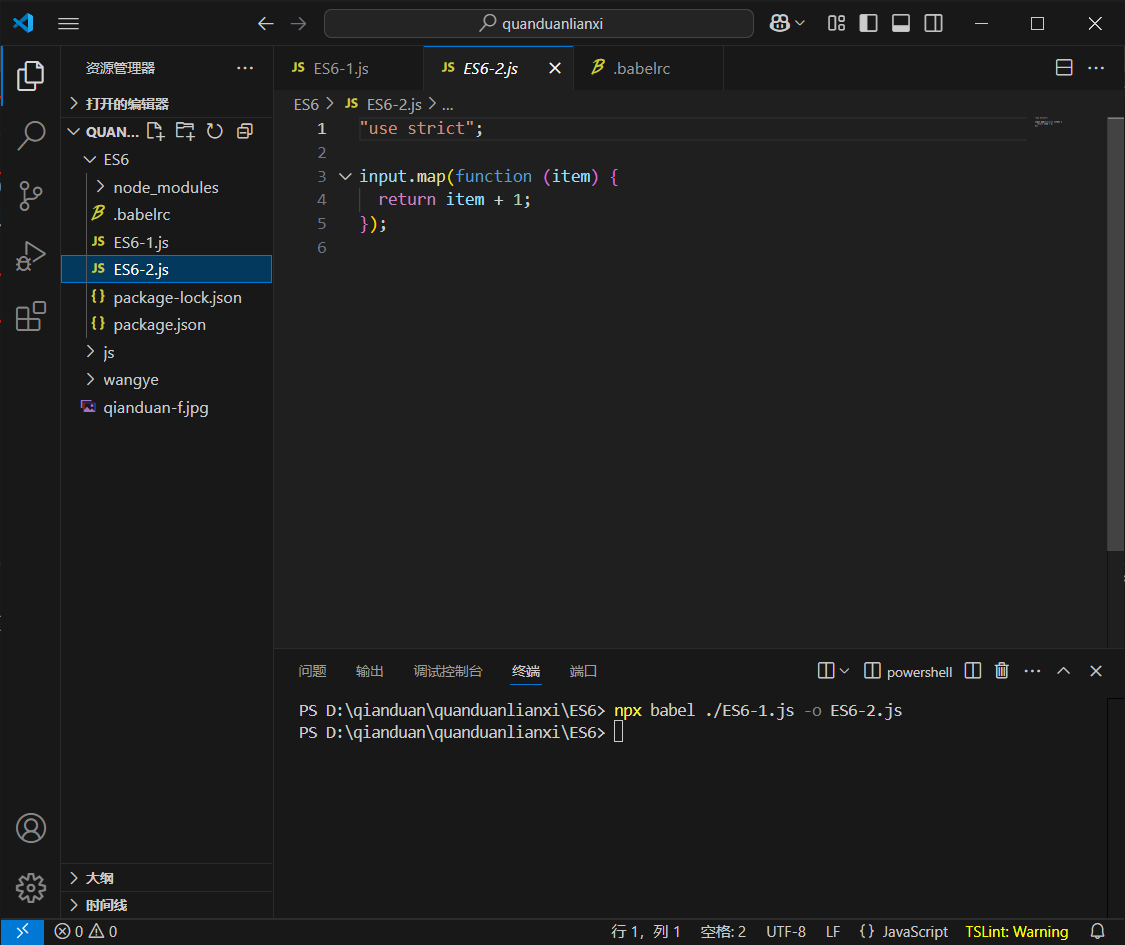
可以看到生成的ES5文件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix