JS-52 定时器之setTimeout()
JavaScript提供定时执行代码的功能,叫做定时器(timer),主要由setTimeout和setlnterval()这两个函数来完成。他们向任务队列添加定时任务
setTimeout函数用来指定某个函数或某段代码,在多少毫秒之后执行。它返回一个整数,表示定时器的编号,以后可以用来取消这个定时器。
var timeId=setTimeout(func|code,delay);
setTimeout函数接受两个参数,第一个参数func|code是将要推迟执行的函数名或者一段代码,第二个参数delay是推迟执行的毫秒数
setTimeout(function(){
console.log("定时器")
},1000)

温馨提示:还有一个需要注意的地方,如果回函数是对象的方法,那么setTimeout使得方法内部的this关键字指向全局环境,而不是定义时所在的那个对象
var name = "sxt"
var user = {
name:"itbaizhan",
getName:function(){
setTimeout(function(){
console.log(this.name);
},1000)
}
};
user.getName();
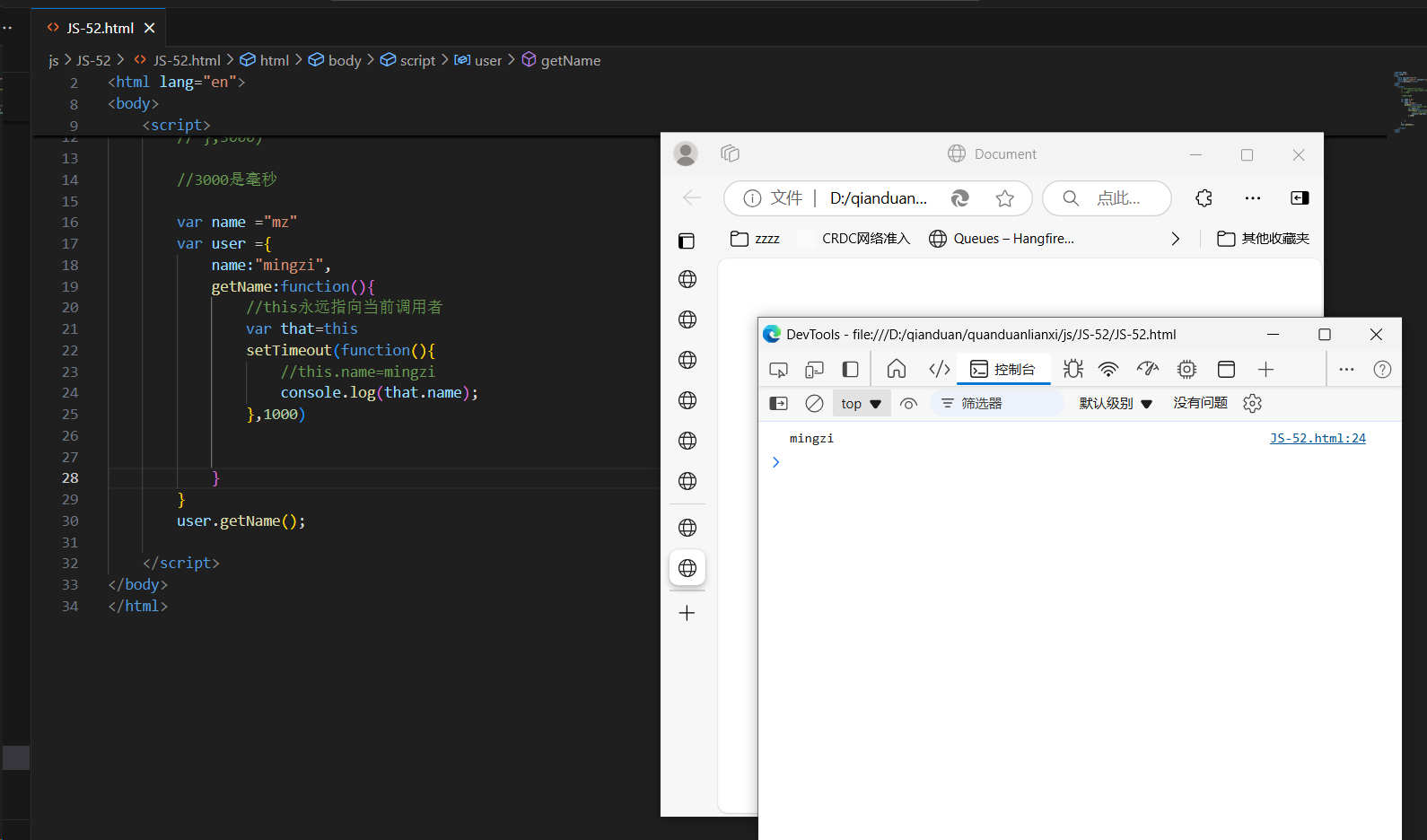
解决方案
var name ="sxt";
var user = {
name:"itbaizhan",
getName:function(){
var that=this;
setTImeout(function(){
console.log(that.name);
},1000)
}
};
user.getName();


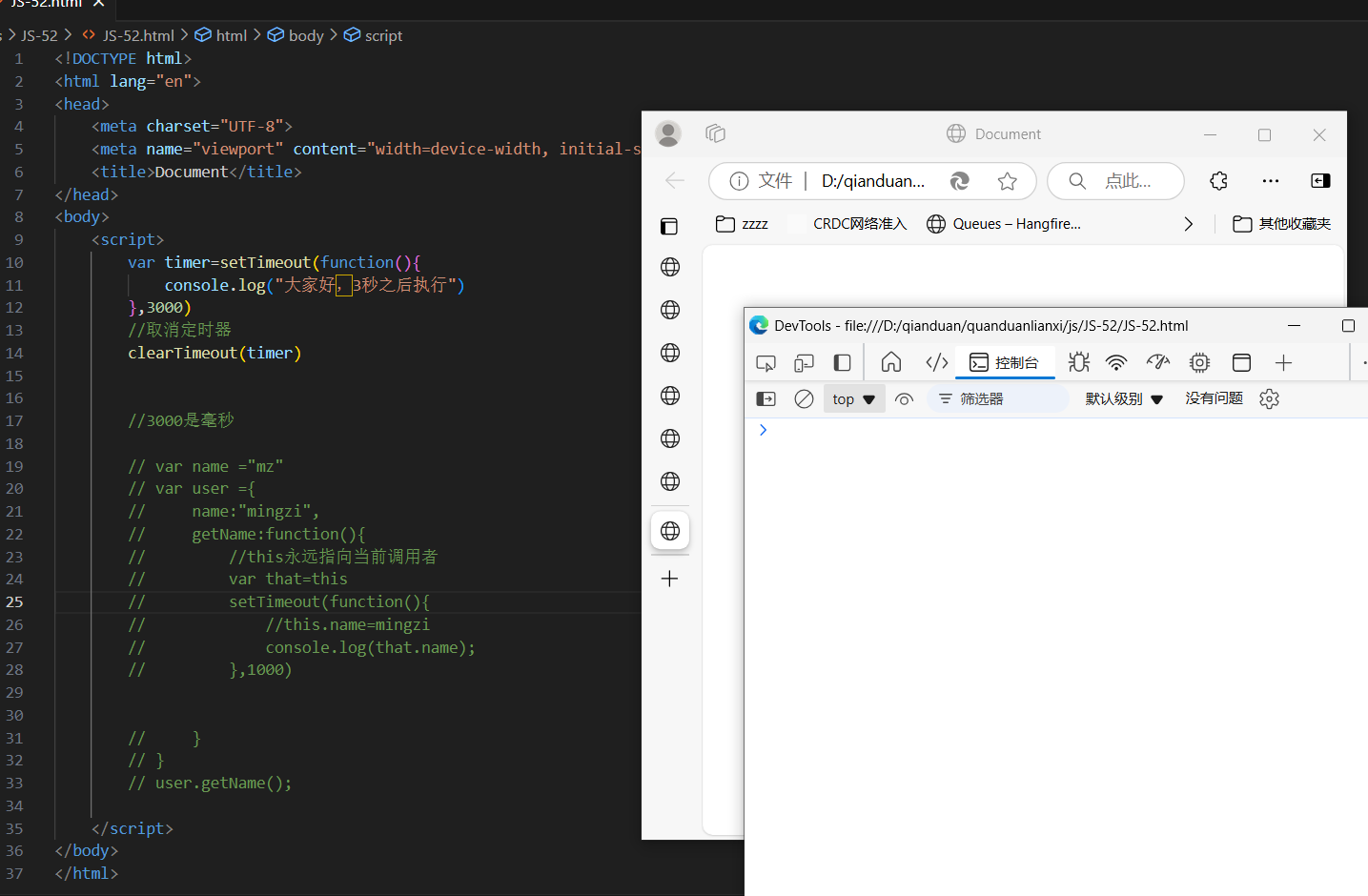
定时器可以进行取消
var id = setTimeout(f,1000);
clearTimeout(id);




 浙公网安备 33010602011771号
浙公网安备 33010602011771号