JS-50 事件类型之表单事件
表单事件是在使用表单元素及输入框元素可以监听的一系列事件
①input事件②select事件③Change事件④reset事件⑤submit事件
1、input事件
input事件当<input>、<select>、<textarea>的值发生变化时触发。对于复选框(<input type=checkbox>)或单选框(<inputtype=radio>),用户改变选项时,也会触发这个事件
input事件的一个特点,就是会连续触发,比如用户按下一次按键,就会触发一次input事件。
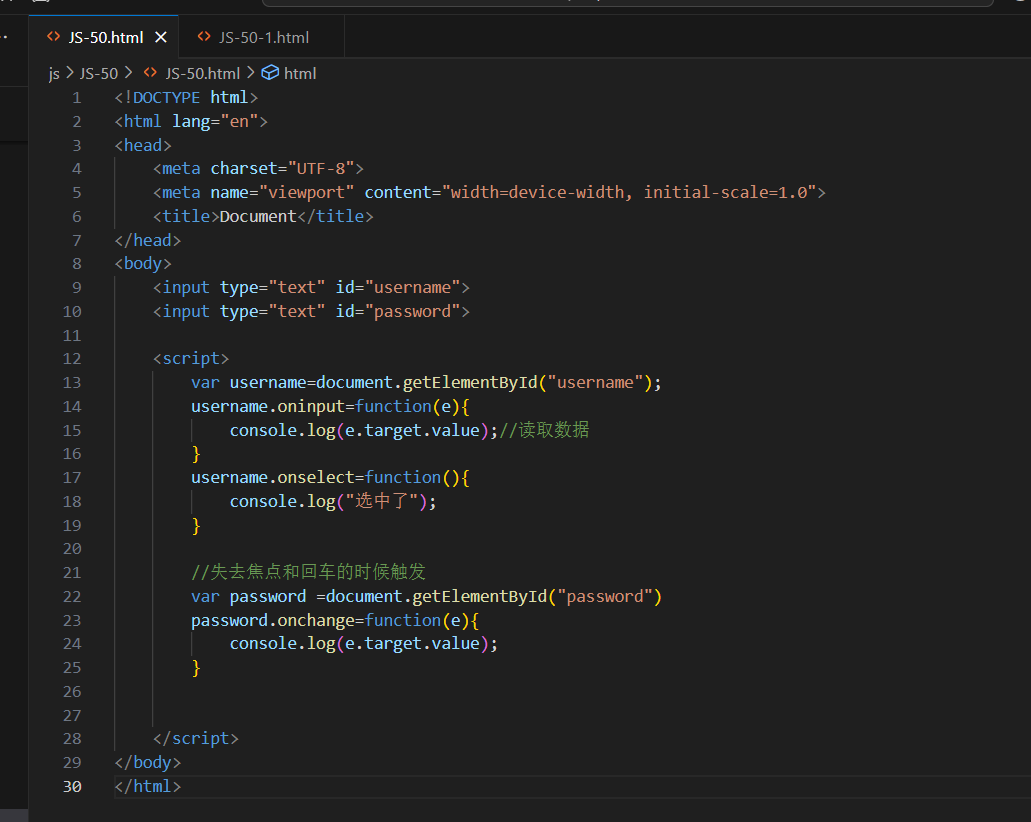
var username =document.get.ElementById("username");
username.oninput=function(e){
console.log(e.target.value);
}
2、select事件
select事件当在<input>、<textarea>里面选中文本时触发
//HTML代码如下
//<input id="test" type="text" value="Select me !"/>
var elem=document.getElementById('test');
elem.addEventListener('select',function(e){
console.log(e.type);//"select"
},false);

3、Change事件
Change事件当<input>、<select>、<textarea>的值发生变化时触发。它与input事件的最大不同,就是不会连续触发,只有当全部修改完成时才会触发
var email =document.getElementById("email");
email.onchange=function(e){
console.log(e.target.value);
}
reset事件,submit事件
这两个事件发生在表单对象<form>上,而不是发生在表单的成员上。
reset事件当表单重置(所有表单成员变回默认值)时触发。
submit事件当表单数据向服务器提交时触发。注意,submit事件的发生对象是<form>元素,而不是<buttin>元素,因为提交的是表单,而不是按钮
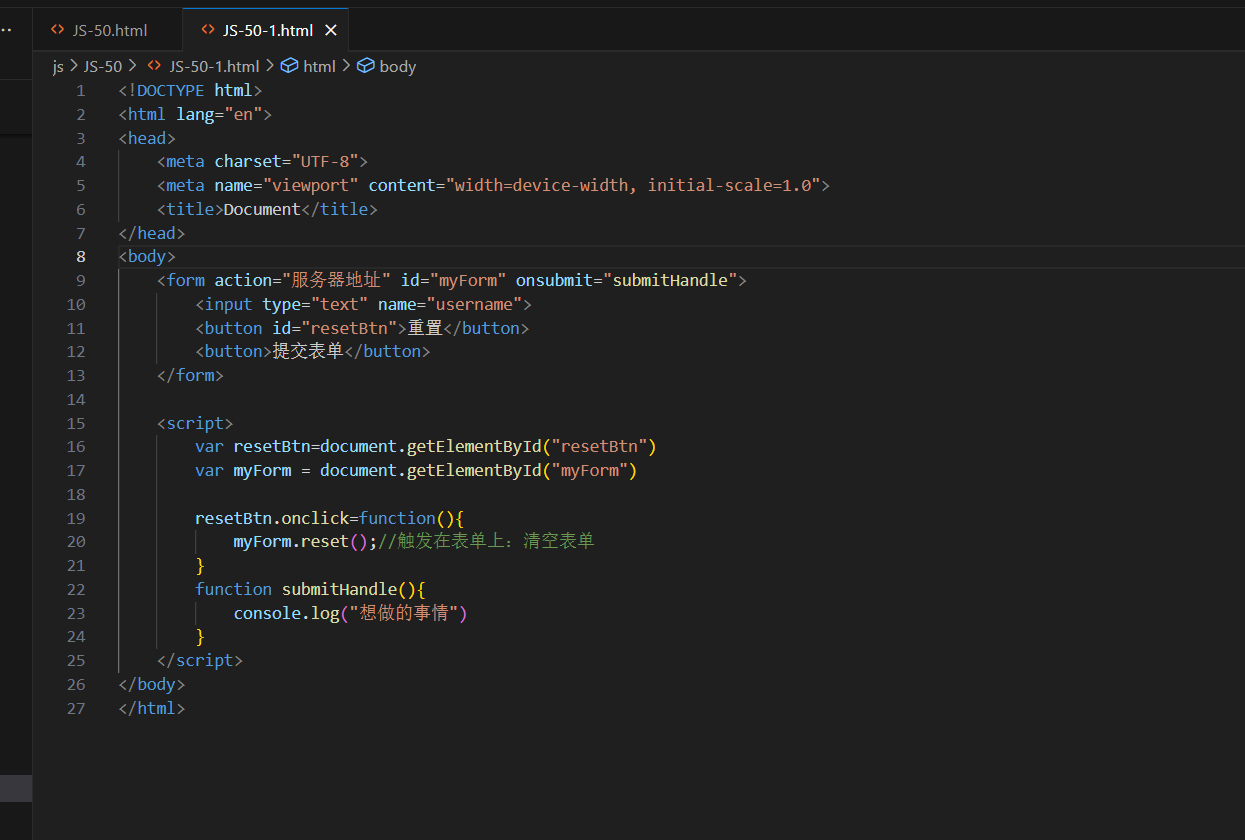
<form id ="myForm" onsubmit="submitHandle">
<button onclick="resetHandle">重置数据</button>
<button>提交</button>
</form>
var myForm=document.getElementById("myForm")
function resetHandle(){
myForm.reset();
}
function submitHandle(){
console.log("提交");
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号